Overview of My Submission
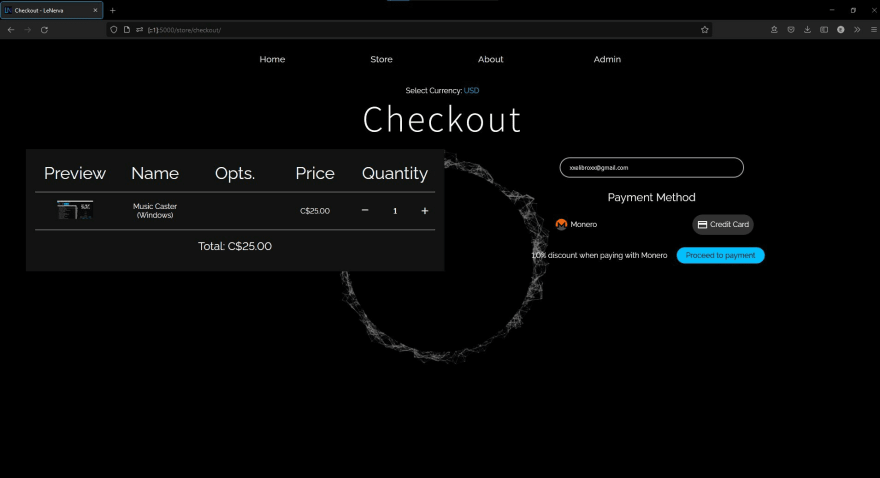
I made the first every Javascript-free ecommerce store, with a dark theme by default, credit card processing via Stripe checkouts, and can process Monero (a crypto).
I've also integrated it with Printify AND custom items. This means that I can sell my own software as well as sell shirt designs mad e in printify.
Furthermore, I have made use of multiprocessing and IPC to avoid needing an MQ or a broker. The pros of this are that I need less dependencies, a shorter workflow and I could develop the code on Windows without requiring to use WSL.
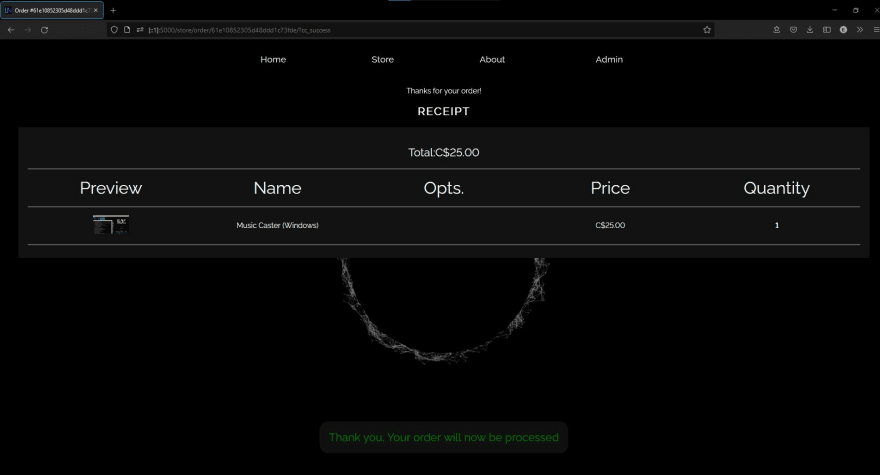
The backend is Flask and I extensively used jinja2, html, and CSS to provide a wicked dynamic UX (checkout, snackbar notification, multi-currency prices).
It uses mongoDB clusters to host user data (site admin verification for now), custom products, and order data.
Submission Category:
E-Commerce Creation using serverless clusters.
Link to Code
lenerva.com Source Code
- Ecommerce
- Monero processing
- Credit-card processing
- Future Interac processing
- Printify (drop shipping)
- Extendable Multi-Pricing UI
- USD and CAD
- Can be extended to support currencies found in
- Sets default currency based on IP
- MongoDB Atlas/Clusters
- Emailing
- Email order confirmations
- Email possible exceptions to developer
- JavaScript-free
- Future: Runs on TOR
Requirements
- Python 3.10.1+
-
%SERVER_NUM%>= 1 - Monero (not optional at the moment)
- Monero binaries
- Daemon (pruned in production)
- RPC Wallet
- Wallet files
- Stagenet wallet in development
- Mainnet wallet in production
- Monero binaries
- Email account
- Set
%DISABLE_EMAIL% = 1to disable email
- Set
Deployment Instructions
- TODO
- Each server the website is hosted on should have a different
^%SERVER_NUM% >= 1in the environment variables to avoid processing the same order multiple times. - On the production server, you need to set
%XMR_WALLET_PW%
Notes
- Copying monero: links into the GUI works rather than manually typing in the address and amount
Stripe Test Cards
…Additional Resources / Info
The background is a gif. I made it in After Effects. It was inspired by the divergence circle from WestWorld, but since I'm not a professional VFX editor, I put my own spin on it.
This is v1 of the site as it meets my base specifications. My next goal is to setup a DigitalOcean droplet and run this code in production to serve https://lenerva.com. I want to create more software in the near-term, and this website marks the first milestone in my next ventures.
I'm un-commentating this part since I was under the impression that the deadline was 2 AM EST.
Submissions are due on January 13th, 2022 @ 11:59 PM PT/2 AM ET on January 14th, 2022/6 AM UTC on January 14th, 2022).









Top comments (0)