In this post, I will cover the very basics of Email authentication with Firebase in Ionic 4 apps. We’ll go through all the basic stuff like login, register, recover password, logout, update profile, update email and reset password. These are the essentials for any Ionic 4 app you are creating.
We will be doing all this in ionic serve i.e. browser itself. That means, you can use these features in both apps and PWA (👻 awesome, right ? )
Skip the basic introduction stuff if you are already familiar with what Firebase and Ionic 4 are.
Complete source code of this tutorial is available in the Ionic-4-firebase-auth
What is Firebase?
If you don’t know much about Firebase … catch up with latest tech news! Firebase is the “hip” stuff in market today. One can use Firebase to create quick mobile app back-ends and DB, with a ton of built-in and ready-to-integrate features.
The most used feature of Firebase is as a back-end. But along with back-end, Authentication features of Firebase are a must to use. So, essentially Auth becomes the most used feature by default. Some of the other popular features are
- Push notifications
- Cloud functions
- Analytics
- Ad-mob
- Crashlytics
- In-app messages
- Remote config
- Social logins
- …… and more
Firebase Authentication Methods
Firebase provides a number of login methods — Email/password, social logins, and anonymous login.
Email login is the most basic and most used authentication method. Almost every app allows a user to login using their email and a password.
That being said, I’m sure you are very much interested in learning all kinds of authentication with Firebase. You can check out my other blogs on other Firebase authentication methods
- Ionic 4 Facebook login
- Ionic 4 Twitter login
- Ionic 4 anonymous login
along with free starters !! 👻👻👻
What is Ionic 4?
You probably already know about Ionic, but I’m putting it here just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices.
In other words — If you create native apps in Android, you code in Java. If you create native apps in iOS, you code in Obj-C or Swift. Both of these are powerful, but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
Post structure
We will go in a step-by-step manner to explore the email auth feature of Firebase. This is my break-down of the blog
- Create a Firebase project
- Create a simple Ionic 4 app
- Connect the Ionic app to Firebase
- Implement Email Auth features using AngularFire2
- Explore more features of Firebase Auth
As I said above, we can test all this in the browser itself, but feel free to make a build in your device and test as well. Let’s dive right in!

Step1 — Create a Firebase project
If you have ever used Firebase, you can skip to next step. For beginners, you can create a Firebase project by going to Firebase console (sign-in if it asks you to). Create a new project or select an existing one. Your Firebase console dashboard should look like this

Note — It’s really easy to create a Firebase project, but if you still face any issue, follow step 1–4 of this blog
Enable Anonymous login
Once your project is created, go inside the project. Go to Authentication tab, and you need to toggle Anonymous login Enabled

Step 2 — Create a simple Ionic 4 app
I have covered this topic in detail in this blog.
In short, the steps you need to take here are
- Make sure you have node installed in the system (V10.0.0 at the time of this blog post)
- Install ionic cli using npm
- Create an Ionic app using
ionic start
You can create a blank starter for the sake of this tutorial. On running ionic start blank , node modules will be installed. Once the installation is done, run your app on browser using
$ ionic serve
Here is how the app will look like.

We’ll see the code for these in subsequent steps
Step 3 — Connect the Ionic app to Firebase
Copy Firebase config
Details of this step can be found in our blog How to integrate Firebase in Ionic 4 apps
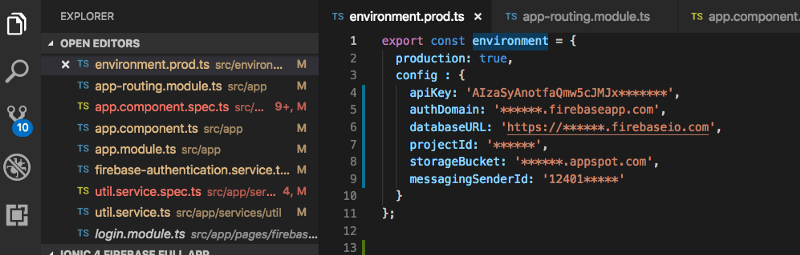
First, copy your Firebase config information from your Firebase console and paste it in environment files in your Ionic 4 app. The environment file will look like this

To connect the app to Firebase, and use the Firebase methods, we’ll use AngularFire2 package. Install the package using
$ npm install firebase @angular/fire --save
Import angularFire2 and your environment in app.module.ts
With this, your app is now connected to Firebase project. Next we’ll write the functions for basic login, logout, recover password and updating profile.
Step 4 — Implement Email Auth using AngularFire2
Firebase auth functions are really simple. Follow the gist codes given below to create your methods
Email Registration (Signup)
createUserWithEmailAndPassword is the email signup function. In the app, this is implemented in signup.page.ts
Note that Firebase only takes email and password as arguments in the Signup method. Other data like username, profile photo, phone number, etc can be later updated. Login/signup with username is not directly possible in Firebase currently. (There is an alternate way to implement that, but that is for later)
Email Login
signInWithEmailAndPassword is the login function, accepts Email and Password as arguments. In the app, this is implemented in login.page.ts
Recover password
Recovering password is an important feature that every auth system should have. Although implementing it in a custom back-end is a little tricky because of an email server involved. Firebase makes it super easy, just call a simple function with user’s email, and firebase takes care of the rest.

- User enters email and calls recover password
Here’s the function for recover password
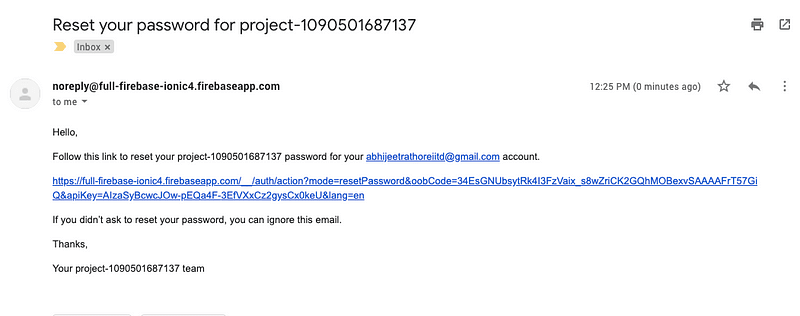
- Firebase sends an email to the email provided with a Password Reset Link

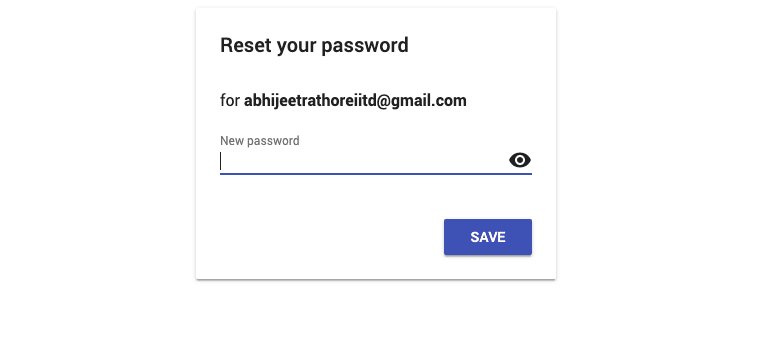
- Click on the link, user is redirected to another page to create new password. This is fully controlled by Firebase, you don’t have to do anything 😃

- Create new password and save. You are all set with new password

Super super easy to implement, right?
Logout
Logout with Firebase is very easy. The single function will log you out from any kind of auth you are logged in with
Step 5 — Explore more features of Firebase Auth
In addition to regular functions, you get a few more functions from Firebase like update profile, change email, change password etc.
Update Profile
With update profile, you can update user’s displayName (username) and photoURL (display pic). Following are the functions to update displayName and photoURL
onAuthStateChanged keeps track of the logged in user, so all the user based methods are wrapped inside it to capture the logged in user.
I have used a random image generator picsum.photos to create display images using just numbers.

Update email
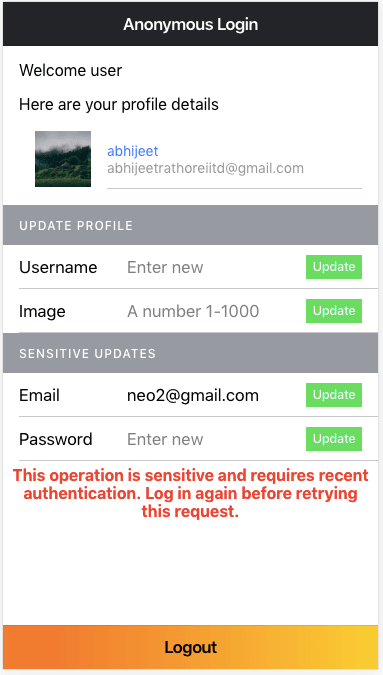
Updating email is considered a sensitive operation by Firebase. For this reason Firebase asks user to have a recent login to update email. If you try to update email with an old login, Firebase will throw an error

Here’s the function to update Email
Updating email is a powerful feature, as it changes the primary auth parameter itself.

Update password
Updating password is also considered a sensitive operation by Firebase. For this reason Firebase asks user to have a recent login to update password. If you try to update password with an old login, Firebase will throw an error
With this, we have learned all the important features of Firebase email authentication. You are now equipped with essential Firebase Auth powers! 🔥

Conclusion
In this post, we learned how to implement Firebase basic email Authentication. We also saw various other feature available like update profile, update email, update password and recover password.
Grab the code from the Github repo and feel free to integrate this into your own app. Good luck!
Complete source code of this tutorial is available in the Ionic-4-firebase-auth
Stay tuned for more Ionic 4 blogs!
Next Steps
Now that you have learned the implementation of Firebase Email auth in Ionic 4, you can also try
- Anonymous logic in Ionic 4 using Firebase
- Twitter login in Ionic 4 with Firebase
- Facebook login in Ionic 4 with Firebase
- Ionic 4 PayPal payment integration — for Apps and PWA
- Ionic 4 Stripe payment integration — for Apps and PWA
- Ionic 4 Apple Pay integration
- Translations in Ionic 4
- Geolocation in Ionic 4
- QR Code and scanners in Ionic 4 and
If you need a base to start your next Ionic 4 app, you can make your next awesome app using Ionic 4 Full App. This is the most powerful Ionic 4 starter available today.

This blog was originally published on enappd.com







Top comments (0)