Overview
An event in JavaScript is a way to affect an element, whether that is clicking, keying down, or loading DOM content causing some sort of change. Sometimes multiple elements that are closely related contain multiple event listeners, for example having multiple click events on a child/parent pair of elements. This could lead to issues because in JavaScript these events propagate to related elements, which could trigger events in either the parent and/or child. The following are some ways propagation could affect element events.
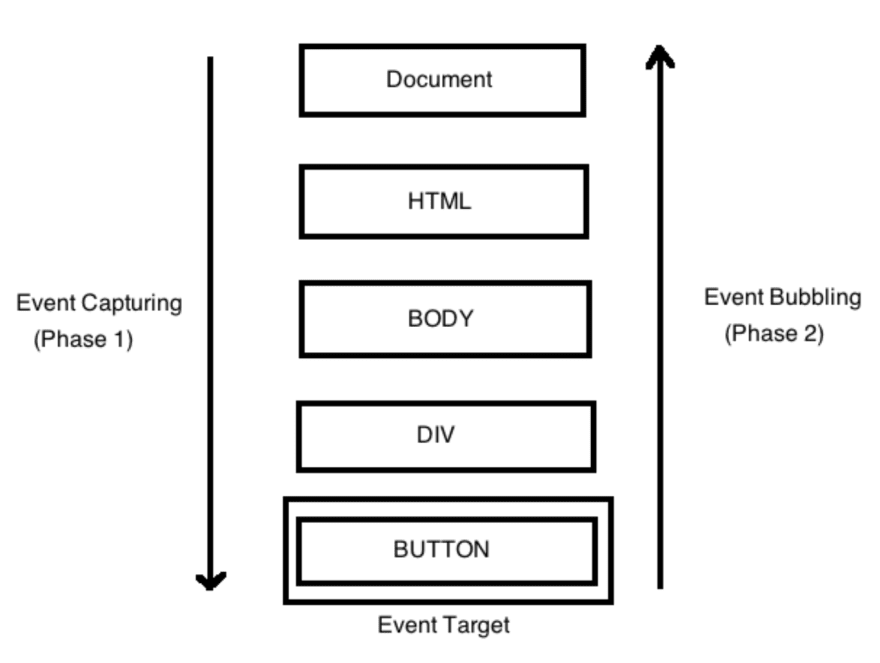
Event Capturing (phase one)
This happens first in event propagation. When an event fires, the event propagates, starting with the highest parent, down each child until it reaches the target element.
Targeting
This occurs when the event reaches its target.
Event Bubbling (phase two)
Bubbling happens after the targeting phase occurs. Event bubbling refers to a propagation of events from the target element (innermost element) all the way up to the highest parent (outermost element). This is usually the phase that causes events to fire in JavaScript as it is generally the default event setting. Therefore, the event capturing and targeting phases do not generally cause propagation issues in JavaScript unless the settings are different than default.
For example, if a button were created within a form and both had an attached click event listener, the button would fire first when clicked, then the form. stopPropagation within the button would prevent the form from firing after the button is clicked.
Event.stopPropagation
Event.stopPropagation is a method that allows one to stop the propagation of events. This would affect any event capturing and and event bubbling.
Event.preventDefault
This method prevents the default action of the element from firing upon completion of the event. This usually causes the page to refresh, as this is usually the default for JavaScript.
Example of where stop propagation would be useful
Below I have some screenshots of some nested elements, which give a visual for Event.stopProgagation:
Webpage without any events
This represents a few divs, a form, and a button (labeled 1-5). 1 is a parent of 2, 2 is a parent of 3, etc. Below is the code using stopPropagation and preventDefault:
HTML/CSS Code
As you can see, the elements are all nested within each other. This means that they could all propagate events onto one another, whether that is from 1-5 via event capturing or 5-1 via event bubbling. Since JavaScript defaults to event bubbling, the events would all fire from 5-1 without stopPropagation.
JavaScript Code
Alerts during each event firing show that they happen separately:
This shows that after each event firing is individual and separate. After each event, an alert pops up with the associated element.
Event.stopPropagation stops the event firing after the second event
Due to the conditional statement within JavaScript, the stopPropagation method fires when the for loop hits i=3, therefore preventing further propagation after the second event is triggered.
Above second loop (i===3), stopPropagation does not stop the event from propagating all the way to the outermost element.
Event.preventDefault
Since preventDefault is written within the loop, this will prevent the boxes from changing from black to their default color. If preventDefault were removed, the boxes would not remain black after clicking.
Event.stopImmediatePropagation
This method is similar to Event.stopPropagation; however, instead of only stopping the event propagation chain (whether that is within the out-to-in event capturing or the in-to-out bubbling), this method additionally stops all events from firing within the same element. This is different from Event.stopPropagation because Event.stopPropagation will allow other event handlers within the same event to fire, just not the propagation of events to a subsequent element.
Summary
Here are the main takeaway points:
Events propagate between elements both outside-to-inside (capturing) and inside-to-outside (bubbling).
There are a few methods that are related to event firing, and each has their own function:
stopPropagation: prevents further propagating between
elementspreventDefault: prevents the default action of the
element from happening once the event fires (i.e.
refreshing the screen).stopImmediatePropagation: prevents the other event
handlers on the same element from firing, in addition to
stopping event propagation between elements.
- Events happen independently of each other in a certain order (via capturing and bubbling), not all at once.
References
stopPropagation vs preventDefault tutorial by EDUDREAMS
stopPropagation vs preventDefault tutorial by dcode
Simplified explanation of stopPropagation in JavaScript










Top comments (0)