Buenas! En el documento de hoy te voy a enseñar a instalar Bootstrap en tu proyecto de React JS.
Requisitos
Tener instalado node y create-react-app. Nada mas :D
A codear!
Antes que nada tené en cuenta que estamos a 28/10/2020 y tenemos la versión
Y la ésta es la documentación oficial.
Creá tu proyecto con CRA:
npx create-react-app reactjs-bootstrap
Una vez creado entramos con la consola al directorio creado.
cd reactjs-bootstrap
Ahora debemos instalar Boostrap y ReactBoostrap:
npm install bootstrap react-bootstrap
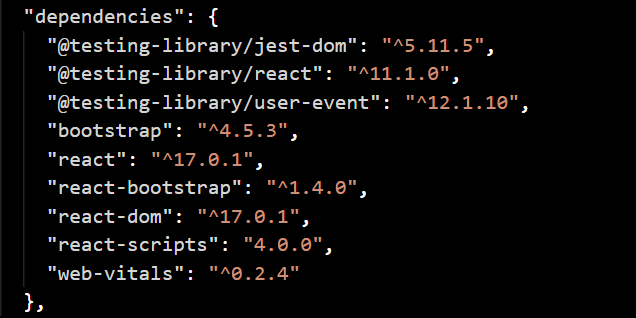
Abrí con tu editor de código y mirá el package.json. Buscá las dependencias:
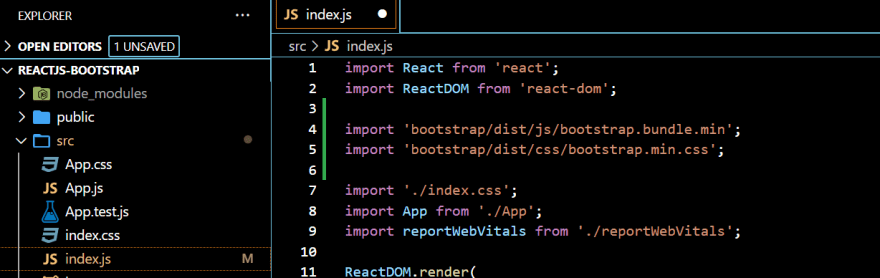
Si hasta acá estuvo todo OK entonces agregá a tu archivo index.js del directorio src:
De esta forma tomamos el minificado tanto de los archivos JS como del CSS.
Es importante que agregues ambos ya que algunos componentes corren con uno de los y se complementan (Por ej, el Button trabaja con JS mientras que Navbar lo hace con CSS).
Corramos el desarrollo:
npm start
Al levantar el servidor dará este error:
Por lo que vamos a instalar jquery y popper.js (OJO!!! Es poper.js y no popper "a secas", ya que son dos paquetes diferentes):
npm install popper.js jquery
Ahora si, volvamos a levantar el servidor y vamos a ver como arranca perfectamente!
Bien, sigamos adelante: Vamos a agregar un botón.
En src/index.js escribí
Luego reemplazá <App /> por:
Debería quedarte algo como esto:
Yeah! Ya tenemos nuestro primer componente traído de RBT!!
En la próxima lección vamos a ver como implementamos SASS para customizar Bootstrap.







Top comments (0)