This article concludes the setting up of react, which began in the the previous blog post.
In the the previous blog post, we looked at how we can embed react and react-dom, as scripts, within our html documents, I would recommend for web pages which require very little dynamicity.
However, depending on the complexity of the dynamic part of your web page, this method may increases the length of our html document and make it difficult (at times overwhelming) to read.
Requirements
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
It is a very simple way to setup a react application from scratch, and requires that node and npm packages be installed on your device. So, if you have not, you can download the long term support (LTS) version of node here.
npm comes out-of-the-box with node
To check if you have node (and npm) installed on your device, open your command line interface (CLI) (i.e. command prompt (Windows) or terminal (Mac)), and type the following after the prompt
$ node -v
If you have node installed, it should return a version number, otherwise it should return an error. (same goes for npm).
Creating a react application
Now that we have both installed, let's get started with creating our react application.
To get started, type the following command into your CLI
$ npx create-react-app new-app
note that npx is not a typo, it is a package that comes with npm 5.2 and higher. If your npm version is less than 5.2, I would recommend you install an updated version.
However, you can still create a react app on versions lower than 5.2 by following these two steps:
- In your CLI, type
$ npm install -g create-react-app
and wait for the installation to finish, then
- type
$ create-react-app new-app
note that
new-appis the name of our application and you can change it to anything you want.
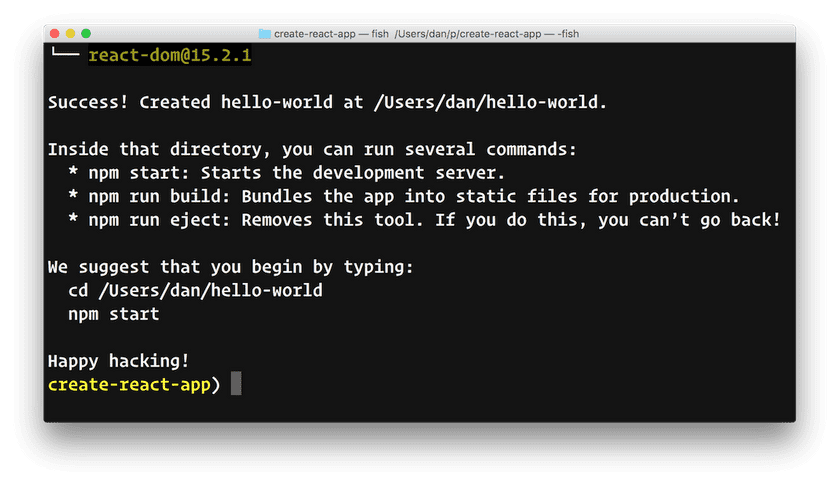
When a new react app has been successfully created (using npx or npm), you should see the following screen:
and a new folder named new-app inside the current folder.
To run your react application, you cd into the new folder created type the following into your CLI:
$npm start
and allow it to spin up the development server. When the server is up, your default browser should open automatically and you should see something like this.
Congratulations, your new application is up and running :).




Top comments (0)