Something as simple as converting a video file can be quite an annoying task. Layers of ads, super long upload and download times, and so much more. And with all this, the fear of not knowing what happens to your video after it's uploaded. Like, what exactly will the CIA do with your cat videos?
So, after a solution popped up on the internet, I thought I'd write this to help anyone else facing the same problems.
The procedure is quite straight forward:
Hop onto modfy.video
Click on the button "Try modfy now!"
This takes us to the actual application itself. Or, you can go to app.modfy.video directly.

As evident from the page, there's a whole lot this application can do. As of now, we're only interested in converting; but feel free to try the rest out too.
Remember: Your files are not uploaded anywhere!
Just click anywhere on the box on the left, select the file, and it's ready.
Choose the format you'd like to convert the file to, and the codec (leave it on H.264 if you're unsure).
Hit submit and let the magic happen.
And voila! You've just converted your cat video from a weird string of letters (and maybe numbers) to whatever you'd like!
All that with no ads, not having to upload your files on any servers, and no accounts, AND not having to download any software. Pretty cool if you ask me.
Enjoy this gif I made on the website for making it this far.
Questions? Suggestions? Opinions? Cat Videos? Just @ us on Twitter or on Discord
And if you haven't already, check out modfy.video. It's free!
 scalarhq
/
videotranscode.space
scalarhq
/
videotranscode.space
A video transcoder and converter built using Web Assembly and FFMPEG to transcode and convert videos right in your browser while protecting your privacy
Usage
Landing page : https://modfy.video/
Web Application : https://app.modfy.video/
- Go to app.modfy.video
- Add video/images
- Choose settings
- Download processed video
- Install dependencies
git clone https://github.com/modfy/modfy.video.git
yarn install
# or
npm install
- Build
yarn generate
# or
npm run-scripts generate
- Start
yarn start
# or
npm start
Full getting started at https://docs.modfy.video/pages/get%20started/quickstart
Our Contributing Guidelines also should be a good starting point.
Full documentation is at https://docs.modfy.space/
The API Reference is here
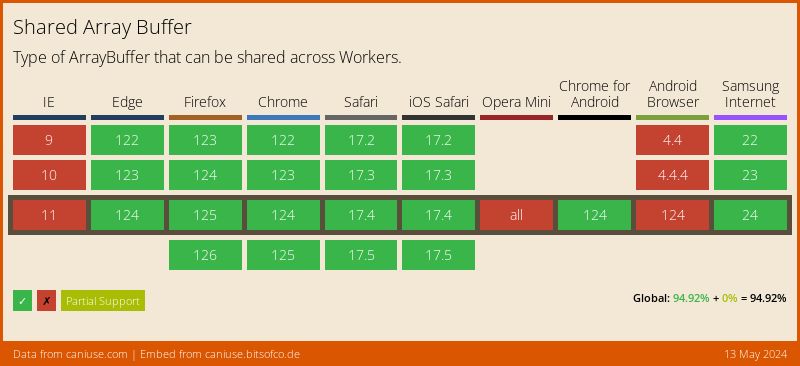
Browser Support
Our build of FFmpeg needs SharedArrayBuffer support so our browser support depends on that
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer#Browser_compatibility or https://caniuse.com/#feat=sharedarraybuffer
Author
Built by @CryogenicPlanet
License
Apache 2.0











Top comments (0)