This is Goktug Erol, full stack developer. The original place I posted this article is in JavaScript Today Magazine
In this article, I’m going to introduce you to the IPRegistry API.
It’s a very interesting and fun API to work with. You can detect your visitor’s data and show & offer them content related to their location or use it for SEO and content improvements of your website.
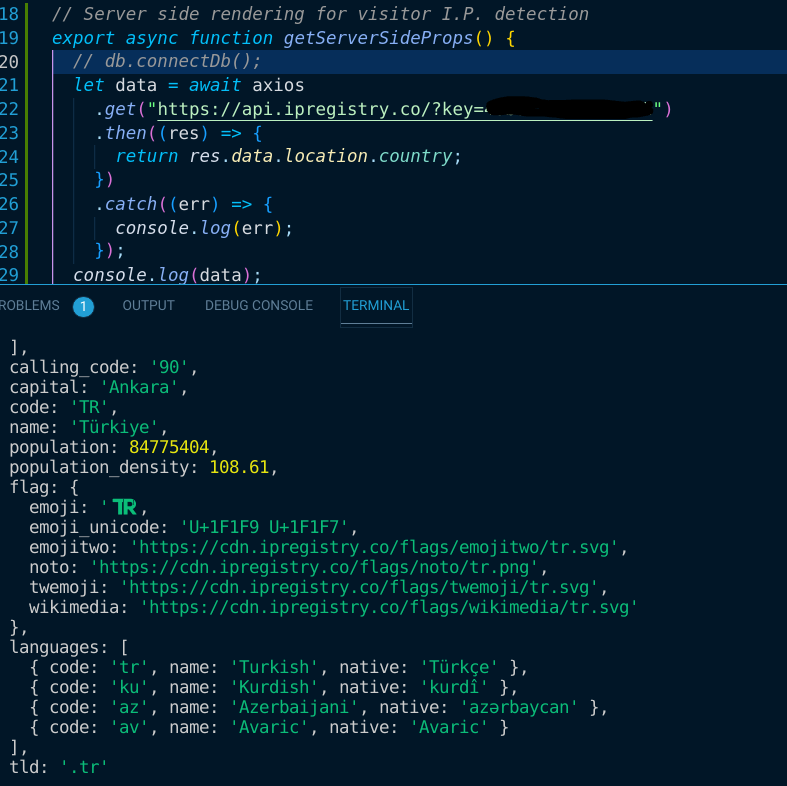
Here’s an example output from the API.
How it works
Before we begin, register on the website.
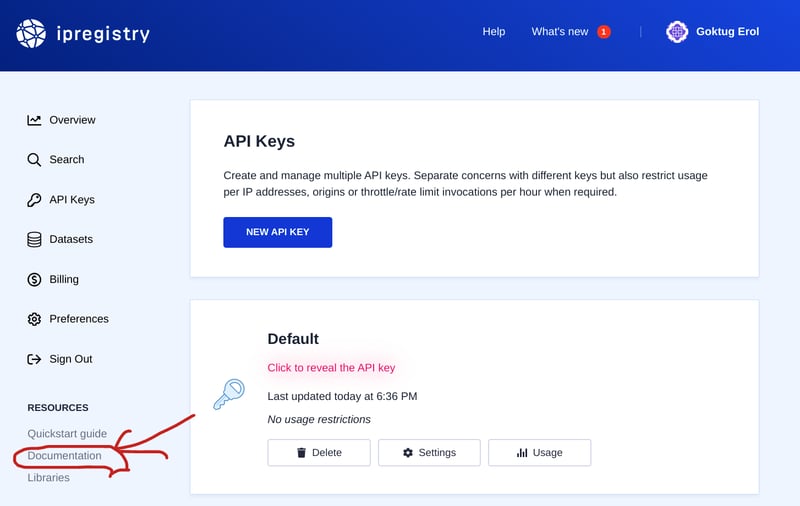
Then go to the Documentation tab.
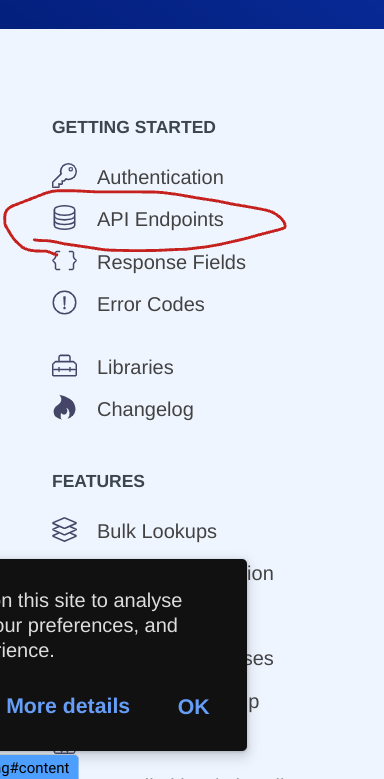
From Documentation click API Endpoints
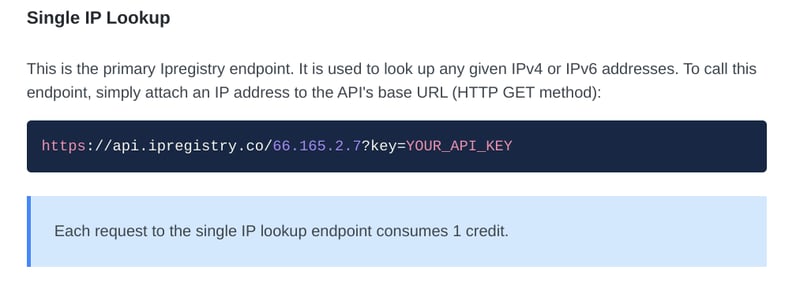
Here you can use different API endpoints depending on your needs. In this post I used Single IPLookup Endpoint.
https://api.ipregistry.co/66.165.2.7?key=<YOUR_API_KEY>
Let’s review the URL. The number that starts with 66 is an IP number, we will delete that number to catch the IP from the user. You can also use that IP in the documentation but you will get incorrect values.
Just leave that area blank and add your API key to the URL (replace with your actual API key).
To get your API key just go to your dashboard and click reveal API Key.
I would like to mention that you can use your free API up to 100k lookups.
It means the API can receive up to 100k requests for free. It’s a very generous offer.
So let’s code.
Create a folder called ip-registry. In the folder, type npm init -yto generate a package.json file. Create another file, index.js – this is where we’ll write our code.
In my case, I used the API in an existing work project so you can see a better use.
This project uses axios as an HTTP client, so let’s install it by typing npm i axios.
Go to your JavaScript file and let’s get coding!
`// index.js
import axios from "axios";
export async function getServerSideProps() {
let data = await axios
.get("https://api.ipregistry.co/?key=Add_Your_API_KEY_HERE")
.then((res) => {
return res.data.location.country;
})
.catch((err) => {
console.log(err);
});
console.log(data);
}`
Run the code. You will get an error message because we didn’t add a return value, but it’s just for you to see how the API works if we print the output to the console. Now let’s add a return value at the end.
return {
props: {
country: {
name: data.name,
flag: data.flag.emojitwo,
},
},
};
You can add any value you previously saw in the output (the first screenshot). I just used country name and flag in this case.
So I when I add country name and flag properties to my functions I will see the values based on the data that my IP sends to the API.
Here I added to a website I work on, where it adds the flag and country name in a function I use where the user models are stored and it shows the flag and country name on the browser.
Let’s try this again but this time I will use VPN to change my IP address.
Perfect, the API Works well. If I added more properties like currency etc it would also show those values but I just added name and flag properties the API provides (because the website I implemented only uses mexican pesos and I just didn’t want to change the whole configuration for API demonstration).
Regarding to implementing in different areas of the code, well it totally depends on what you do with your app. In this case I used in React and NextJS app.
This is an example of how I implemented it. It’s actually very similar in all JavaScript frameworks.
In case of React + NodeJS Setup, I have my page divided in different components and I just wanted to add this feature to header and footer only.
This is my default function and I just added country object in each component and function
export default function Home({ country }) {
return (
<div>
<Header country={country} />
<Footer country={country} />
</div>
);
}
Then I also had to implement in the same way within the component files.
For example, this is the header component and I added as an image. Before using the API it had a static image link but now the image dynamically changes thanks to this API based on IP address of the people who is viewing the page.
And same thing for the name property. Just like I mentioned the website uses mexican pesos so it’s hardcoded and I didn’t made that part dynamic.
<li className={styles.li}>
<Image src={country.flag} alt="" width={100} height={100} />
<span>{country.name} / $mxn</span>
</li>
I hope this article was helpful. I know there are lots of features and missing parts for people who never used an API in this way but if you have any questions feel free to ask in the comments below.
Goktug Erol















Top comments (0)