Like many of us in tech, I often help family and friends with online tasks. A few months ago, my cousin needed to download his Aadhaar card quickly, but the UIDAI site was a bit too complex for him.
“I just want a simple page that tells me what to click and what to do.”
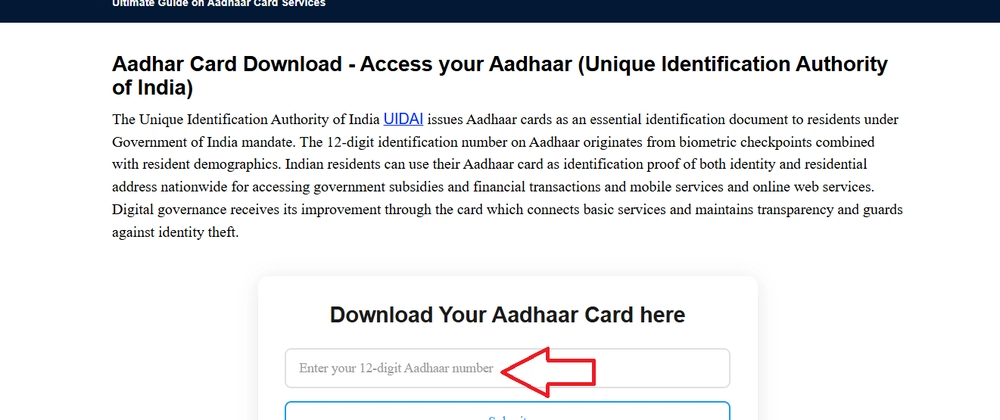
That sparked an idea 💡 — I built a minimal site to guide people through Aadhaar card download online without all the noise.
🔗 Check it out here: https://aadharcarddownload.github.io/
🤔 Why Build This?
We’re used to clean UX and focused workflows in the dev world. But many government portals are cluttered or overly technical for the average user.
My goal was
No ads or distractions
Straightforward steps
Clear language
Mobile-friendly design
Helpful links to the official UIDAI site
🛠️ What the Site Covers
How to download e-Aadhaar (PDF) using UID, EID, or VID
How to check Aadhaar card status
How to update Aadhaar info
Official UIDAI links for security and accuracy
Everything is built with minimal HTML/CSS and GitHub Pages — a simple stack to keep it fast and reliable.
🚀 Hosting on GitHub Pages
For devs wondering how this was deployed:
I used GitHub Pages to keep it free and open-source. Anyone can fork or contribute if they want to add more resources.
👨💻 How You Can Help
Share the site with someone who struggles with digital tasks
🧾 Final Thoughts
Sometimes the best “tech” solution isn’t fancy — it’s just clear information, shared in the right way.
If you ever need a quick Aadhaar download or want to help someone else, feel free to use or share this tool:





Top comments (0)