Here’s what works. I found that out the hard way.
These tips are the result of me publishing a few Angular libraries and making some silly mistakes. Hope you find some of them useful:
- Use the CLI and library schematic (ng g library) to scaffold your library. It does a lot of work you’ll otherwise need to do manually: Updates angular.json and adds an ng-package.json config file which allows package config. Ng packager emits a standard Angular library with a public-api.ts which is what is expected by the ng compiler.
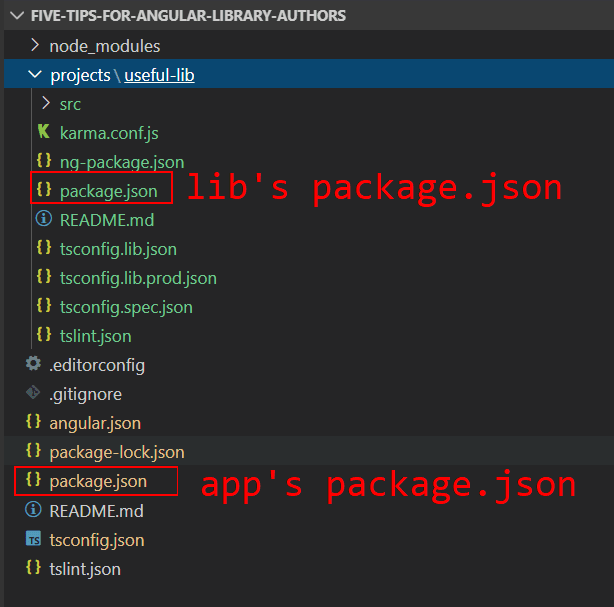
- A library has it’s own package.json (and readme.md, tsconfig.lib.json, etc.). That makes sense since you'd like to publish the library and the app separately and independently from one another. So you’ll need to update them and not the main app ones (like I did :). If we take the useful-lib example from the previous tip:
Add the repository to lib’s package.json "repository":"github.com/author/repo". Users would want to visit your open source repo too for issues, code, etc. And allows NPM to get images and other assets from it. That is if your readme.md file references an image from /assets/my-lib.png npm will figure out that it’s actually https://raw.githubusercousntent.com/author/my-lib/HEAD?assets/my-lib.png. For real-world example see the first image in my package and it’s raw readme for example.
Use tags! Example:
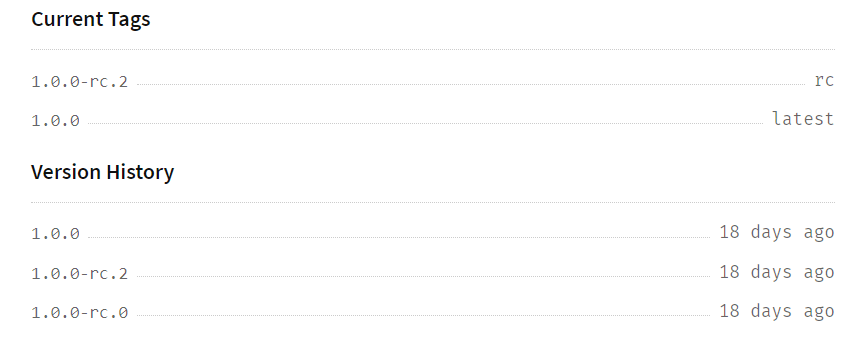
npm publish dist\my-package --tag alpha. Anything not tagged is considered latest and will be installed for users doing npm install. Meaning that your package version 1.0.0-alpha.0 published without tags (hence tagged latest) will end up in the users’ node_modules. Then you’ll start getting issues as for production-ready version. Here’s a snapshot of a package I maintain:
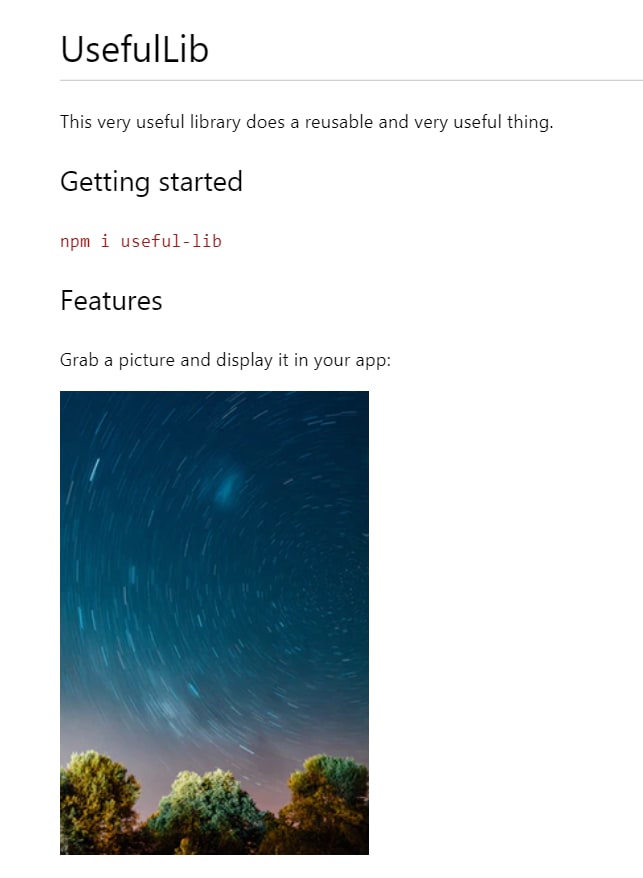
- Document it and make it pretty — add pics , quick start, examples, and all the things users need to get started using a project. As the author, it’s easy to forget about those things because you know your work in and out. Users don’t so try and make them feel at home by giving them a guide. Think of what you’ll need or better yet — have someone try and use your library and give you feedback. Here’s a pretty, if somewhat contrived example of readme:
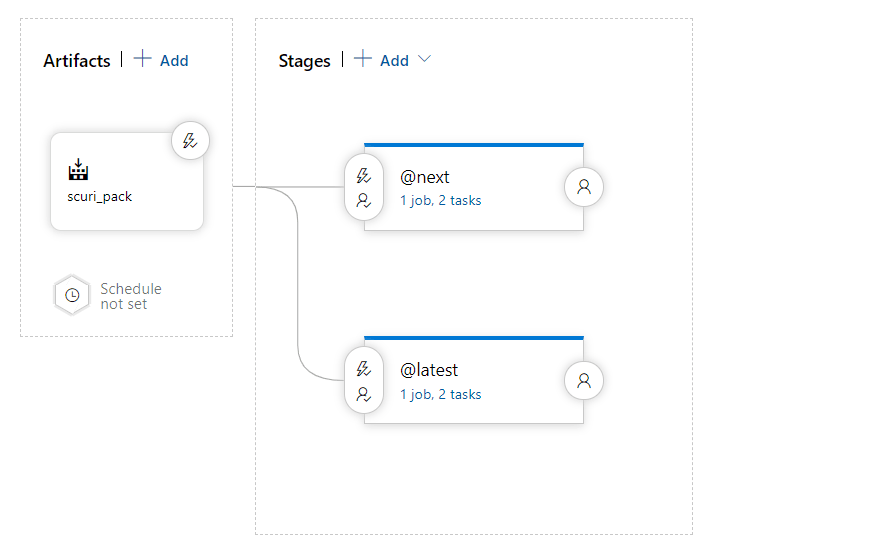
- Don’t publish manually — have an automated process that does it for you. When fixing a bug or adding a feature you focus on development. The packaging and pushing to NPM (or any other package registry) is not interesting so it’s easy to mess it up or even completely forget about it. I know I have. An example from my AzDO pipeline:
- Read the angular docs about libraries: Angular.io
Thanks for reading. I hope it helps!
🧞🙏 Thanks for reading!
Give some 💖 or 🦄 if you liked this post.
These help other people find this post and encourage me to write more. Thanks!
Check out my projects:
- SCuri — Unit test boilerplate automation (with Enterprise support option too)
- ngx-forms-typed — Angular form, only strong typed!
- ngx-show-form-control — Visualize/Edit any FormControl/Group









Top comments (0)