In today's data-driven world, building applications with strong data integrity and security is challenging. Ensuring that the data being processed is accurate, valid, and aligned to predefined rules is a critical aspect of modern application development.
To empower developers with more control over their data validation process, Hasura is thrilled to announce the launch of a powerful new feature – Input Validations!
Why data integrity and security matter
Data integrity refers to the accuracy, consistency, and reliability of data stored and processed within an application. Ensuring data integrity is essential for a number of reasons:
- Reliable decision-making: Accurate data enables sound decision-making, leading to better business outcomes and customer experiences.
- Data consistency: Inconsistent data can cause errors, leading to confusion and incorrect results.
- Data security: Validating input data helps prevent security vulnerabilities, such as SQL injections, and safeguards sensitive information.
- Compliance and regulations: Many industries have strict data compliance and privacy regulations, making data integrity a legal requirement.
Maintaining data integrity and security can be a challenging task, especially in complex applications with numerous data mutations and interactions. Input Validations provide a robust solution to tackle these challenges.
Introducing Input Validations
Hasura's Input Validations allow developers to implement custom data validation logic for GraphQL mutations. This feature acts as a pre-mutation hook, offering developers the ability to validate input arguments before executing insert, update, or delete operations. By defining rules and constraints on an HTTP service or a serverless function that can be pointed from Hasura as input validation endpoint, developers can ensure that only valid data is processed and stored in the database.
How Input Validations work
When a GraphQL mutation arrives, targeting specific tables and roles, the Input Validations feature comes into action. The mutation arguments are routed to the defined HTTP webhook, where custom validation logic is executed. If the validation is successful, the mutation proceeds, and the data is processed as intended. On the other hand, if the validation fails, the mutation is aborted, and appropriate error messages can be relayed back to the client.
You can set up an Input Validation rule for a role directly from the Hasura Console as easy as configuring a normal permission rule in Hasura.
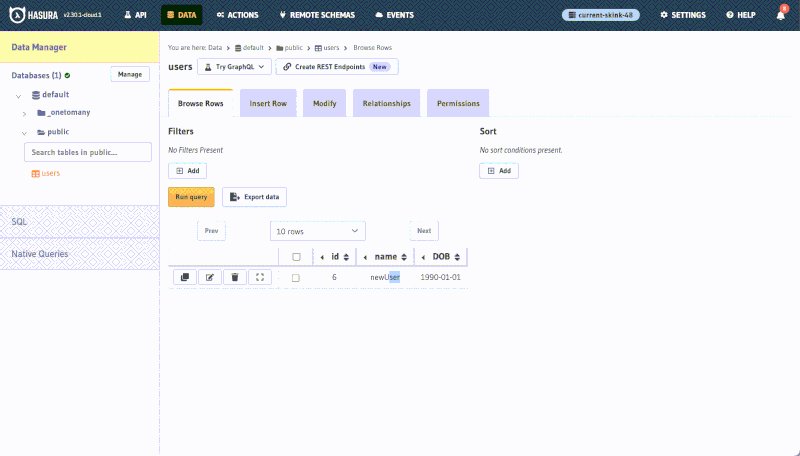
- Let’s take an example of allowing user sign ups with age >18 years and I’m going to create a table as shown below.
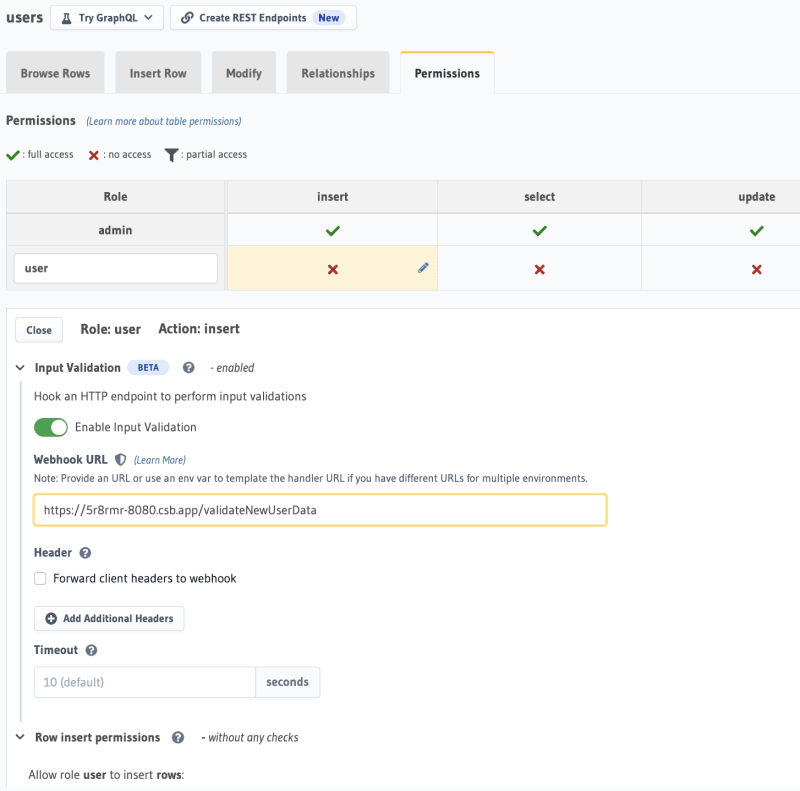
- Head to the table permissions page and you will now see a new section as shown below, lets add an input validation configuration as shown.
Now lets create a simple web server to validate the data inputs. Authoring the webhook validator service is quite easy:
- To approve an input: Resolve the HTTP request with a 200
- To reject an input: Resolve the request with 400 and a message payload, the message payload will be forwarded to the client as a GraphQL error message for reference
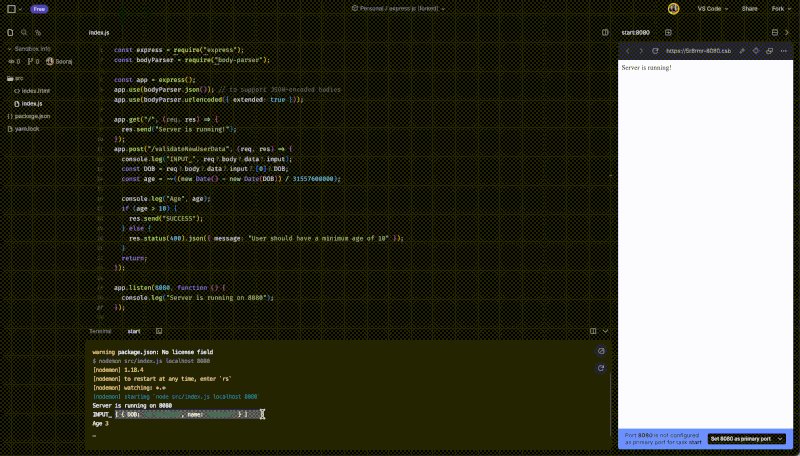
Here is a simple NodeJS server that handles the input from Hasura and validate the input only if the user is more than 10 years old.
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.json()); // to support JSON-encoded bodies
app.use(bodyParser.urlencoded({
extended: true
}));
app.get("/", (req, res) => {
res.send("Server is running!");
});
app.post("/validateNewUserData", (req, res) => {
console.log("INPUT_", req?.body?.data?.input);
const DOB = req?.body?.data?.input?.[0]?.DOB;
const age = ~~((new Date() - new Date(DOB)) / 31557600000);
console.log("Age", age);
if (age > 10) {
res.send("SUCCESS");
} else {
res.status(400).json({
message: "User should have a minimum age of 10"
});
}
return;
});
app.listen(8080, function() {
console.log("Server is running on 8080");
});
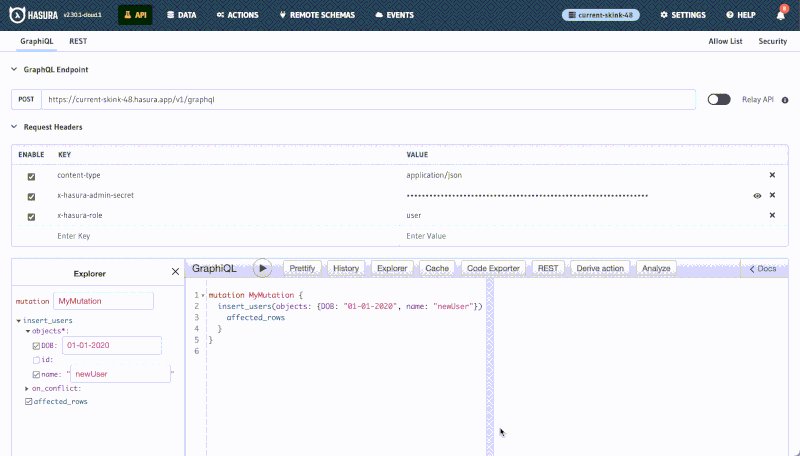
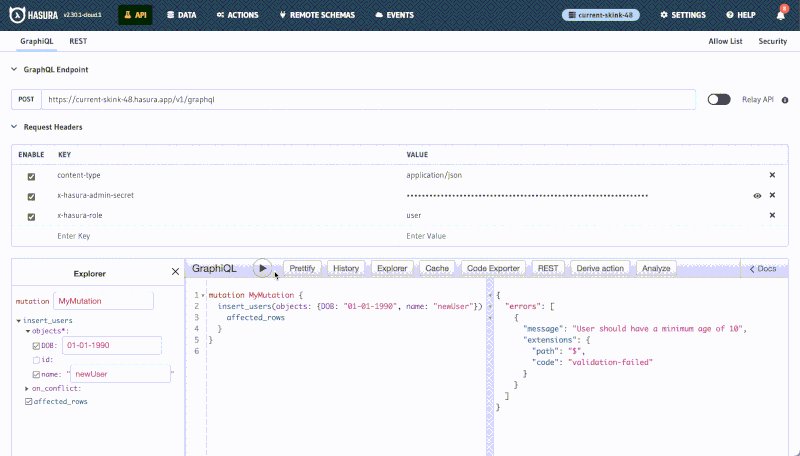
- Now let’s test this by making a mutation on Hasura
You can find a sample repository with the express-js server data validator here: https://github.com/soorajshankar/Hasura-Input-Validation-Demo
Read more about the configurations of Input Validations in detail from our official docs page here.
Use cases and problems solved
Input Validations can address a wide range of use cases and solve common challenges faced by developers:
- User registration and authentication: Validate user registration details like email addresses, usernames, and enforce password complexity rules.
- Managing user-generated content: Implement content guidelines and moderation for user-generated data, ensuring compliance and preventing inappropriate content.
- Enforce restrictions on allowing requests: Ensure that an order cannot be placed with more than a certain amount of an item.
Hasura's Input Validations offers a powerful tool for developers to enhance data integrity and security in their applications. With this feature, developers can ensure that the data flowing through their systems is accurate, valid, and protected from security vulnerabilities.
By configuring custom validation logic through HTTP webhooks, developers gain control over the entire validation process, enabling them to build more reliable and secure applications.
Stay tuned for more in-depth insights into this exciting new feature! Sign up now to try Input Validations on your project.
Sign up to start your journey with Hasura Cloud.






Top comments (0)