Learn how to code in Dart in a way that every other developer can understand
Recently i have seen many flutter projects with MVC architecture using Model-View-Controller(RxDart).
In my opinion it’s so simple architecture anyone can proceed with it easily. Especially if you are using flutter for the first time.
The downside of using RxDart for handling the state management is the need to write some business logic in our view ( Widget ) or in our model this happens a lot in our projects specifically the big projects.
So i believe if you have been using this architecture for one or two projects so it's the time now to upgrade the architecture and your code since you already have an experience with flutter framework.
- Learning more about clean-code (i believe using a good architecture for the project is essential and it helps a lot in the long-term, but it won’t guarantee that the code will be always clean. We can pick up the best architecture which doesn’t exist 😛 and still it can be violated by writing functions with many lines and using a lot of for-loops or using many duplicate codes with bad variables names or writing many business logic code in the View. So we can review some tips we knows already about writing clean code in general which doesn’t relate to specific programming-language or framework then we pick up the suitable architecture for the project 🙂
1- https://github.com/JuanCrg90/Clean-Code-Notes
2- https://www.pluralsight.com/blog/software-development/10-steps-to-clean-code
3- https://dev.to/thawkin3/in-defense-of-clean-code-100-pieces-of-timeless-advice-from-uncle-bob-5flk
- Picking up the architecture (there are many architecture patterns out there to use in flutter like Bloc, Provider, Riverpod, Redux, etc…) So literally choosing a specific pattern is depends on the team and the project. In my opinion if the project is considered to be a small project then i would suggest using model-view-RxDart. It’s simple and easy to use since the project is simple.
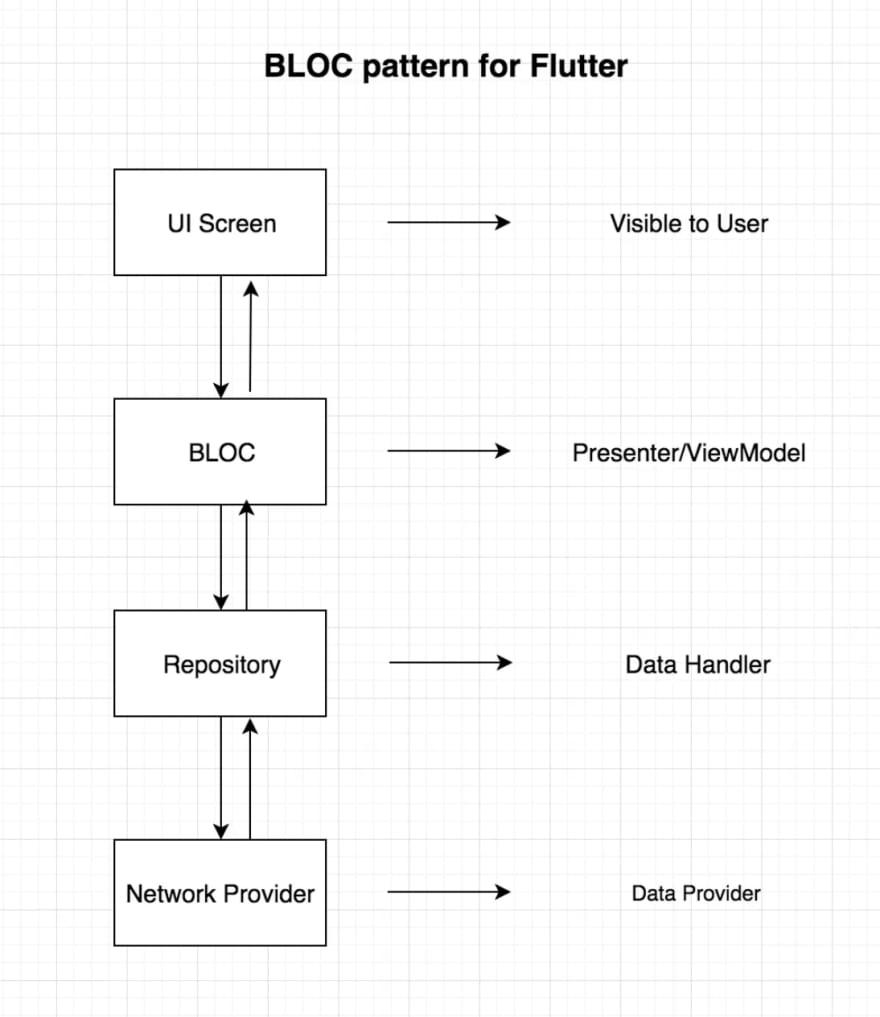
If the project considered to be a big project so i would suggest using a good state management pattern like Bloc
https://pub.dev/packages/flutter_bloc.
*With the help of using the Bloc pattern we can use a dependency injection library https://pub.dev/packages/get_it and the benefits of using DI is Maintaining our code will be simpler since our classes will be loosely coupled, meaning they are less dependent on one another. Code reuse reduces the amount of boilerplate code.
*
Note: get_it for repositories that are needed outside the build context and bloc for all UI state and logic.
Links for studying the bloc pattern and get_it:
1- Bloc:
https://medium.com/flutter-community/flutter-bloc-for-beginners-839e22adb9f5
https://bloclibrary.dev/#/gettingstarted
https://github.com/felangel/bloc/tree/master/examples
https://www.youtube.com/watch?v=oxeYeMHVLII&list=PLB6lc7nQ1n4jCBkrirvVGr5b8rC95VAQ5 ( Note: this tutorial is a bit old, but it’s still a good tutorial to know about the bloc concepts )
2- Get-it
https://www.youtube.com/watch?v=DbV5RV2HRUk
https://medium.com/flutter-community/flutter-fast-dependency-injection-5748d956bb5c
https://github.com/fluttercommunity/get_it/tree/master/example
3- using Bloc with Get_it
https://cshanjib.medium.com/authentication-using-flutter-bloc-and-dependency-injection-257accdb6e3e




Top comments (0)