I recently switched on the Experimental CSS Overview tab in Chrome Devtools and it looks like an awesome feature for both the designers and developers.
How to use?
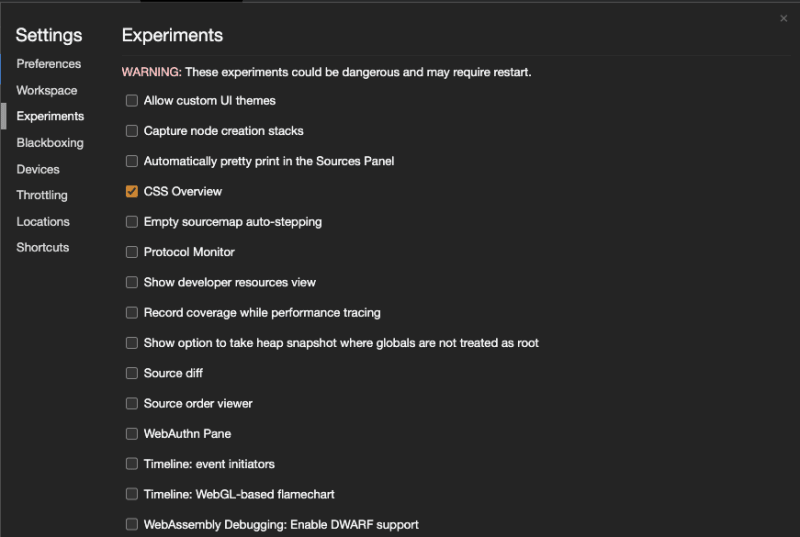
Open Settings of DevTools, navigate to Experiments, and check CSS Overview as seen below.
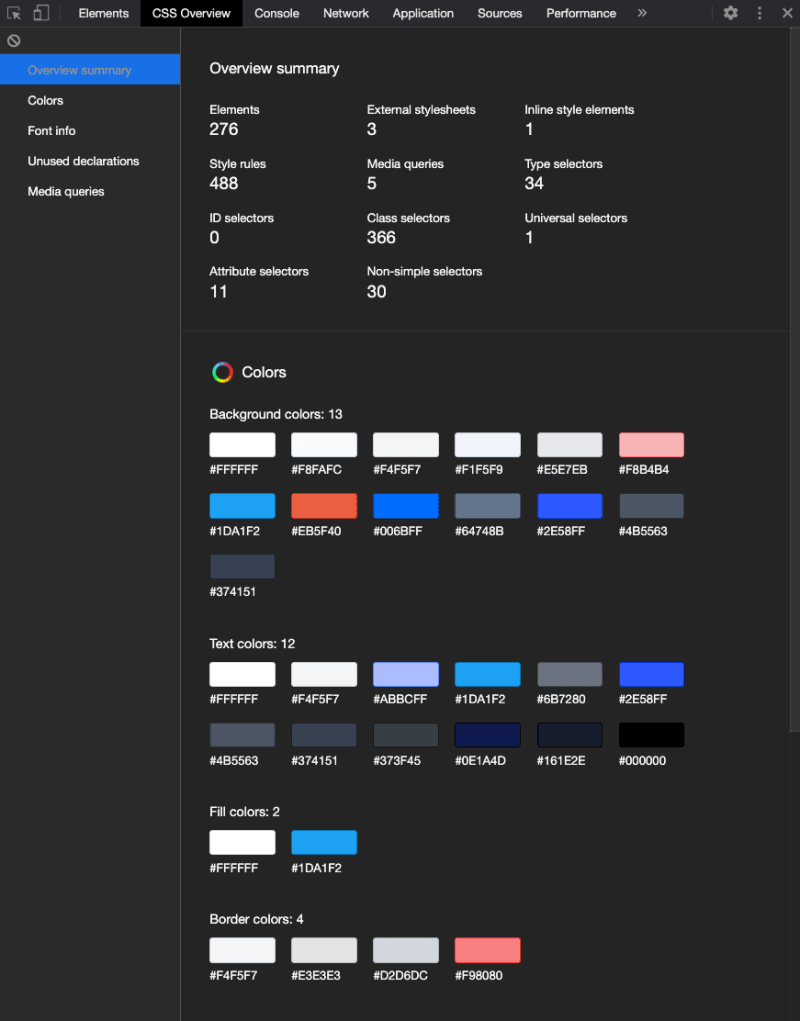
Now reload the Devtools and click on CSS Overview tab.
That's it.
You can also click on each color/option to see where it has been used throughout your files.
Will SWITCH IT ON or NOT? Let me know in the comments below.
Happy Debugging!









Oldest comments (0)