What I built
I built a website that can be used to spur spontaneous conversations between friends in order to simulate random conversations like the ones that may happen in the workplace or during school.
When conducting my initial research for what to do my project on, many people told me they missed interacting with people they wouldn't otherwise go out of their way to interact with. Because of this, I've created a web app that allows you to either directly call a specific friend or randomly call any of your online friends. As long as you have the tab open, it signals to others that you're willing to have a conversation with them and it's okay for them to call you (and you're then added to all of your friends' random lists)!

Here is the home page of the website, it's pretty basic, but I wanted to spend time on the functionality of the program to start, not the visuals.

This is the page that you get taken to when you first want to make an account. It registers you within Firebase Auth and then also gets your whole user profile formatted within Firebase Database.

This is a pretty basic sign-in screen. It's complete with a password reset and everything. But yeah!

This is what the main page of the web app looks like. You have your top bar, which is pretty standard across all of the pages on the website (besides the signup or sign-in pages). Then on the side, you have a bar with various options, such as initiating a random call, reloading the friend cards, or signing out.
Below that holds your user information and the friend invites. All that you need to know to send a friend request is their email, and then the backend takes care of everything else for you!
As you can see in the middle of the screen are both friend cards and friend request cards (yes, I got permission from the people shown to display their display names). The friend cards have the option to call that person or remove them from your friend group, whereas the friend request cards have accept or deny buttons on them.
The website also tracks online status, so the only friend cards that will appear when you log in or refresh will be your friends that have been on the website within the last 120 seconds, meaning the displayed information will constantly be up to date.

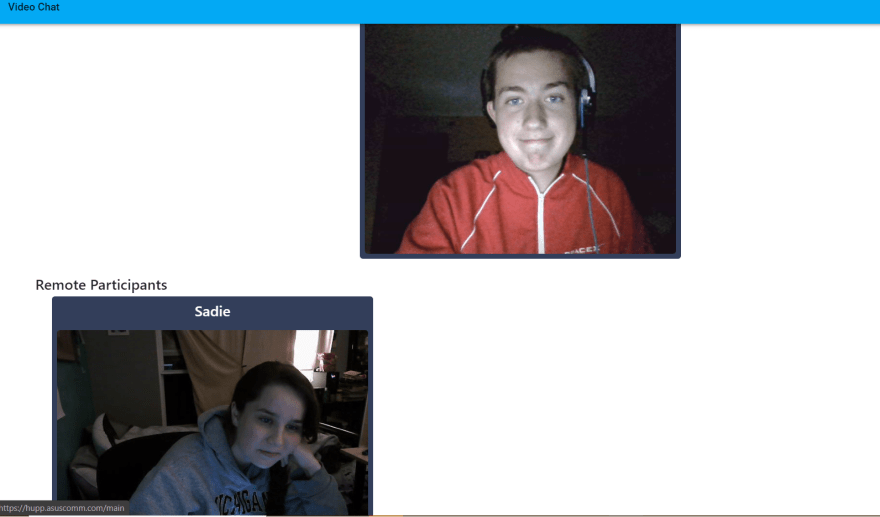
This is the video chat screen. Upon getting a call request, you're magically whisked away to this screen to be met with one other person. The room system is based on the REST API and is not ad-hoc, as well as being set to the P2P setting with only 2 members allowed in each room. This helps to provide a spontaneous and personal conversation that many felt they were lacking in their lives.
What Makes This Different?
Well, that's a great question. There are many platforms out there, such as Zoom, Google Hangouts, Discord, etc. However, all of those require users to complete multiple steps and send out links or remember usernames, as well as attempting to provide many features that the majority of the personal userbase may not utilize. I attempted to create a lightweight application that can be used by anyone without requiring any special knowledge while still developing something that is fun and meaningful to our everyday lives.
Category Submission:
Covid-19 Communications (Because like, being stuck at home can suck without friends)
Exciting X-Factors (cause like random video calls are random)
Interesting Integrations (Firebase API integration!)
Demo Link
Well, this demo would cost money both in a server and Twilio credits due to the cost per participant fee. So there may be some activity happening on https://vidchat.domhupp.space at some point, and I'll leave a notice in the commits or a post edit if that happens
Link to Code
Here's my GitHub! - https://github.com/Huppdo/TwilioHackathon
How I built it (what's the stack? did I run into issues or discover something new along the way?)
Well, building this was quite a fun time. You see, I created this project within the 5 days (where I only worked on it for 4_ before the competition ended, and I also decided that I wanted to teach myself React in that time. So now, I've made my very first React app!
Besides that, this project utilizes:
- React/Node.js for the frontend
- Material-UI for the frontend
- Python/Flask for the backend
- Twilio for Video services
- Google Firebase for user auth and storage
Links to the DEV progress stories
Day One Pt 1
Day One Pt 2
Day Two Pt 1
Day Two Pt 2
Day Three Pt 1
Day Three Pt 2
Day Three Pt 3
Day Four Pt 1
Day Four Pt 2


Top comments (0)