To create your first Amplify project with Next.js, you first need to create a Next.js App and this can easily be done by running:
npx create-next-app project-name
Wait for some minutes for the process to complete, then you can move to the project directory from your terminal and you will be ready to create your amplify project.
If you need little understanding of what Amplify is, you can check it out here.
The first step to creating your amplify project is by Initialization. Here is how you can do that:
amplify init
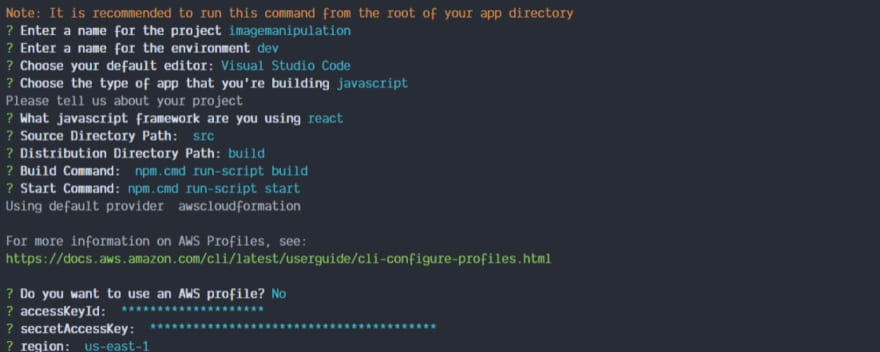
You will be asked some questions, to make it easy, kindly see image below;
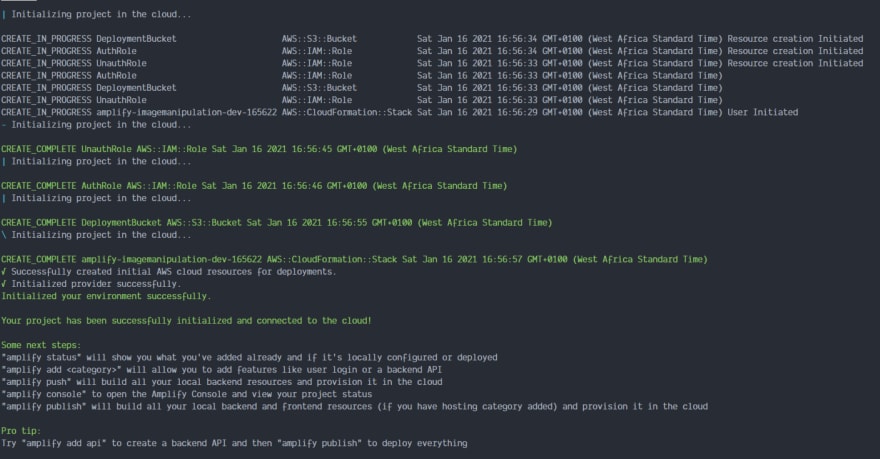
Once you are done filling the questions, the initialization process will begin
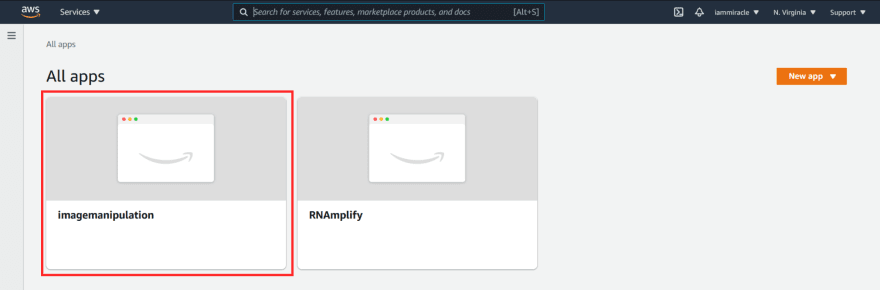
Now you have created your project, you can search for amplify in your AWS search box, click on Amplify and you will see your project.
There are lot of things you can still add to your project. You can add authentication flow, lambda functions and many more.






Top comments (0)