What is Namecheap?
Namecheap is an ICANN-accredited domain name registrar, which provides domain name registration and web hosting.
Getting Started
Step 1: Write some code!
We will create a simple Express application and host it on Namecheap on this tutorial.
Write some code!
const express = require('express');
const app = express();
const PORT = process.env.PORT || 8000;
app.get('/', (req, res) => {
res.send('Hello world');
});
app.get('/:name', (req, res) => {
const name = req.params.name;
res.send(`Hello ${name}`);
});
app.listen(PORT, () => console.log(`Server is running on PORT ${PORT}`));
Save the code above in a file named app.js. When you run it, you should get a result similar to the images below.

Hosting Express on cPanel
This section assumes we have created a Namecheap account and purchased a domain along with hosting.
Step 2: Log in to cPanel
Step 3: Create a NodeJs Application
cPanel has tools for operations like SSL management, Databases, File management, Emails, Site metrics, Domain management, etc. Navigate to the SOFTWARE section and select Setup Node.js App.

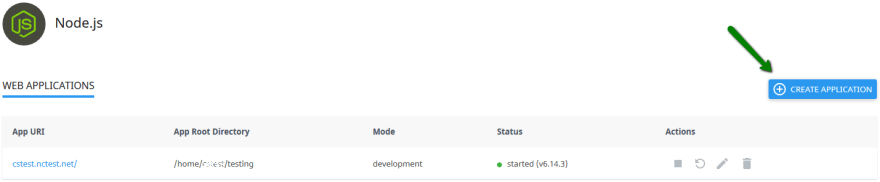
The following interface will be displayed there:

Next, click the CREATE APPLICATION button on the right side of the screen.

You will see a screen similar to the one above, select a Node.js version (preferably the latest). Provide a name for your application in the Application root form field, and select the domain/subdomain you want the app hosted on in the Application URL section.

Step 4: Upload the Express Application to cPanel
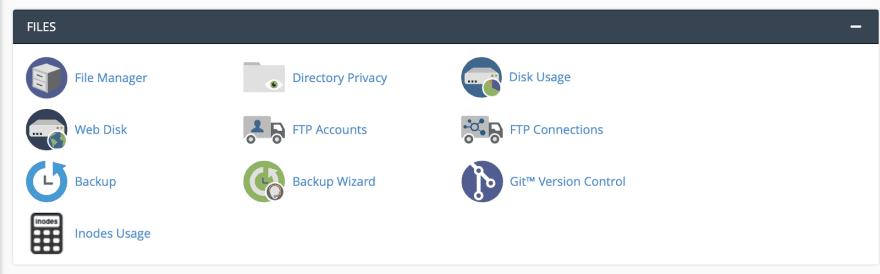
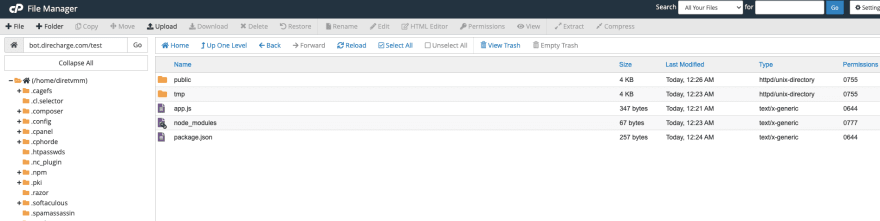
Navigate to the FILES section in cPanel and select File Manager. It is a tool that allows for the management of files on our server.

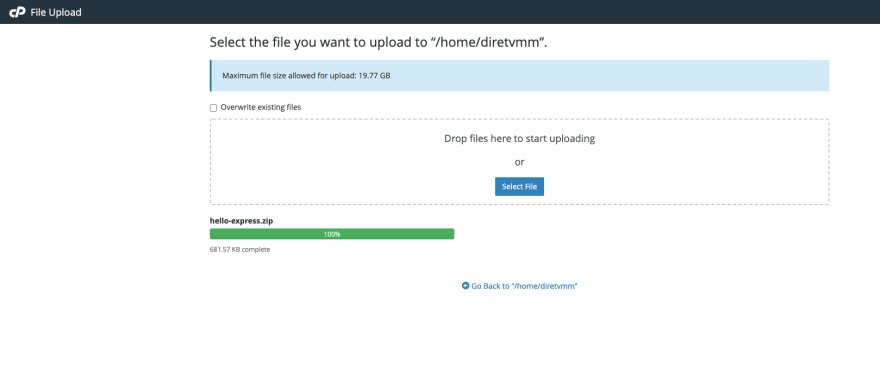
Next, zip your local project, upload it to the cPanel file manager. Then unzip it on the server.

Step 5: Install Project Dependencies
Open the Node.js App page again and scroll down and open the project.
Click on the Run NPM Install button.

Step 6: Restart the Node.js Application
Whenever you make changes to the web application, you have to restart the application to effect the changes. To do this, scroll up on the Node.js App page and locate the RESTART button, then click it.

Congratulations! You have successfully hosted a Node.js/Express application on Namecheap cPanel. It is accessible via the domain you linked to the app during its creation.
Conclusion
We saw the possibility of hosting Node.js web applications on cPanels like Namecheap and learned how to host a Node.js project on cPanel. If you have any questions, don't hesitate to contact me on Twitter: @iamnotstatic













Top comments (9)
I did the same thing, but its important to define the correct path for this to work, any other but not the root /, otherwise you will have a conflict with what is already being handle in the public folder
app.get('/nottherrot', (req, res) => {res.send('Hello world');
});
I am getting an error
The node binary used for scripts is /home/cebilute/nodevenv/rest-api/14/bin/node but npm is using /opt/alt/alt-nodejs14/root/usr/bin/node itself. Use the--scripts-prepend-node-pathoption to include the path for the node binary npm was executed with.Doesn't work for me, I just get redirected to the "Default Web Site Page" thing, when trying to access the app.
Oh sorry to hear that, have you resolved it?
i have same problem, pls how did u go about yours?
Doesn't work for me, I just get redirected to the "Default Web Site Page" thing, when trying to access the app
You need to add "RewriteEngine off" to your .htaccess file
Should the .htaccess file be in the project root?
Yeah