Hello, IBM Developers! Welcome to Tutorial Tuesdays!
When I was first learning how to code, Tuesdays became my favorite day for blocking out time to work through a new tutorial. I will be posting quick and easy tutorials occasionally on Tuesdays to help all of you level up your Dev skills!
For purposes of this Tutorial Tuesday, I'm going to show you how to deploy a Cloud native application to IBM Cloud Code Engine from both a container image and using Code Engine's source-to-image, with the IBM CODAIT team's Max Object Detector in 5 easy steps!
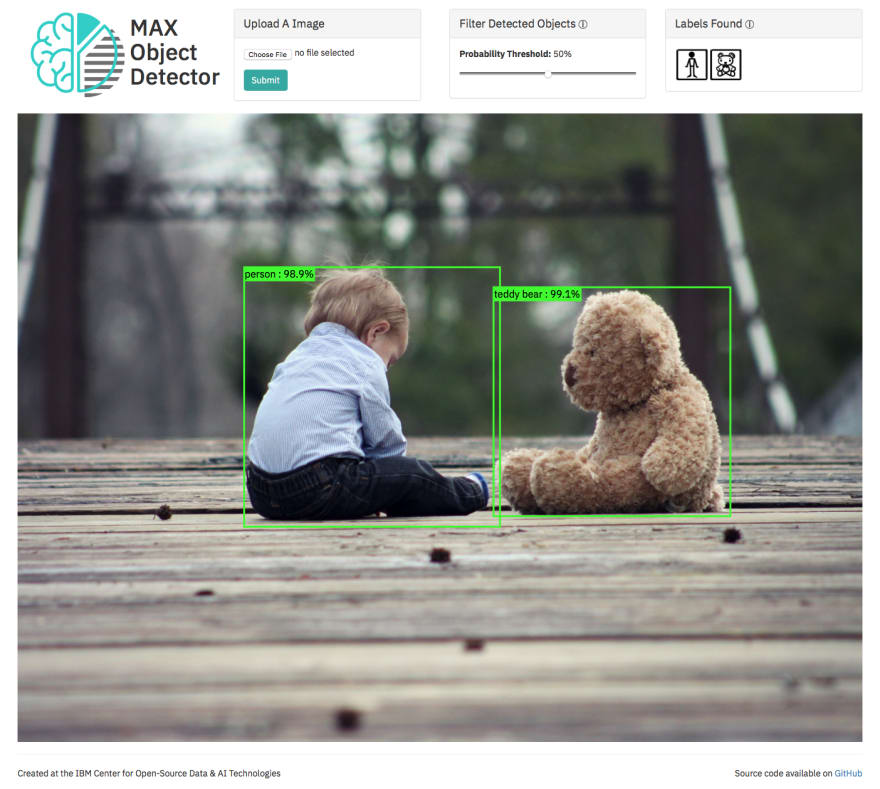
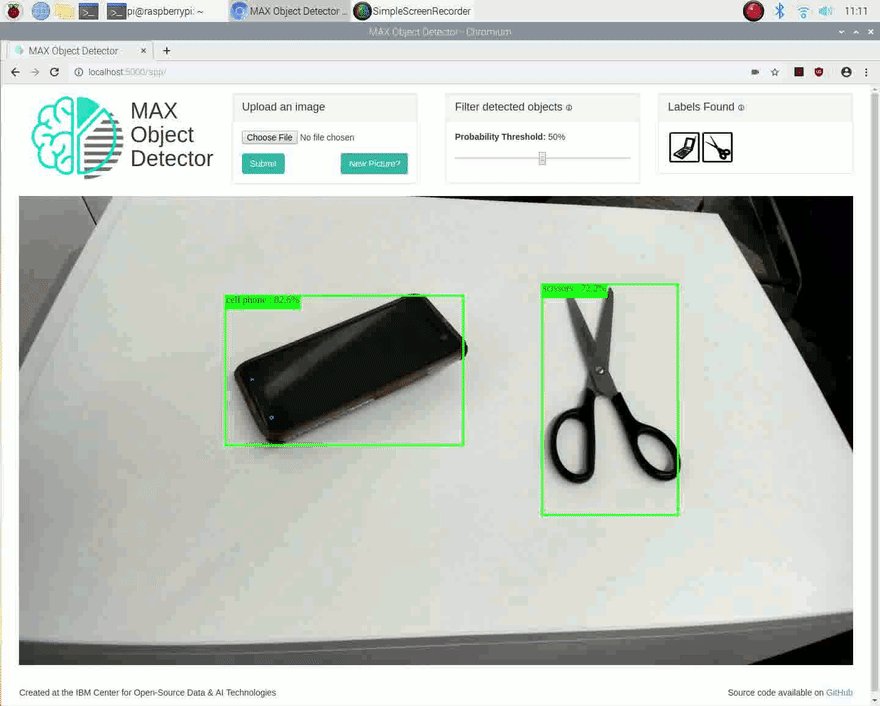
Once you get your application deployed successfully, you'll be able to start using the object detection model to detect object from the images you upload or from your web cam!
First, a little about IBM Cloud Code Engine. Code Engine let's you focus on writing code instead of worrying about managing infrastructure. Code Engine is a fully managed, serverless platform that allows you to bring your container images, batch jobs, or source code, and let Code Engine manage and secure the underlying infrastructure for you. No need to size, deploy, or scale container clusters yourself! No networking skills required, either.
With IBM Cloud Code Engine You Can:
- Create container images from source code using Code Engine's source-to-image
- Store source code in repositories
- Push images to registries
- Integrate into IBM Cloud and all IBM Cloud services
- Handle all cluster provisioning, configuring, scaling, and managing servers
- Auto scale workloads up/down or to zero when no requests are active
- Built on OS Kubernetes, Knative, Istio, and Tekton, keeping apps and jobs portable
I'm going to walk you through how to deploy an application, any application, with IBM Cloud Code Engine. Do you already have your container images? Great! Don't know what a container image is? No worries! I'll show you how to deploy your application using both an existing container image AND directly from your source code in your project repo!
Let's Build Something!
Steps
- Sign Up for a Free IBM Cloud Account
- Install the IBM Cloud Developer Tools CLI (command line interface, the commands you type into your Terminal)
- Install the IBM Cloud Code Engine Plugin
- Login to Your IBM Cloud Account via the CLI
- Deploy to Code Engine 2 Ways (with a Container Image OR with Source Code)
Setup & Installation
2. Install the IBM Cloud Developer Tools CLI
- For Mac and Linux, run the following command in Terminal:
curl -sL https://raw.githubusercontent.com/IBM-Cloud/ibm-cloud-developer-tools/master/linux-installer/idt-installer | bash
- Verify the IBM Cloud Developer Tools CLI is installed
ibmcloud dev help
- For Windows 10 Pro, run the following command as an administrator in Powershell:
[Net.ServicePointManager]::SecurityProtocol = "Tls12, Tls11, Tls, Ssl3"; iex(New-Object Net.WebClient).DownloadString('https://raw.githubusercontent.com/IBM-Cloud/ibm-cloud-developer-tools/master/windows-installer/idt-win-installer.ps1')
Note For Windows Users: If you encounter a Git error similar to the one below, you will need to install Git in the correct path.
bash: git: command not found
Follow the Windows Guide HERE
3. Install the IBM Cloud Code Engine Plugin
- For Mac, Linux, and Windows 10 Pro, run the following command:
ibmcloud plugin install code-engine
- Verify the IBM Cloud Code Engine Plugin is installed
ibmcloud ce help
4. Login to Your IBM Cloud Account via the CLI
- For Mac, Linux, and Windows 10 Pro, run the following command:
ibmcloud login
Enter email and password
View available resource groups
ibmcloud resource groups
- Assign a target resource group (default to your "Default")
ibmcloud target -g Default
5. Deploy to Code Engine 2 Ways
Deploy to Code Engine with a Container Image
- Create a new Code Engine project and give it a name
ibmcloud ce project create --name PROJECT_NAME
ibmcloud ce project create --name max-object-detector
- Create a new app from a Container Image
ibmcloud ce application create --name APP_NAME --image IMAGE
(Optional) If you need to change the default port, run the following command:
ibmcloud ce application create --name APP_NAME --image IMAGE_LOCATION --port PORT_NUM
Note: IMAGE_LOCATION is not the URL where the app is deployed. The port defaults to ‘8080’ unless specified.
Run the following command:
ibmcloud ce application create --name max-object-detector --image quay.io/codait/max-object-detector --port 5000
- Check the application status
ibmcloud ce application get -n APP_NAME
ibmcloud ce application get -n max-object-detector
- Get the app URL
ibmcloud ce application get -n APP_NAME -output url
ibmcloud ce application get -n max-object-detector -output url
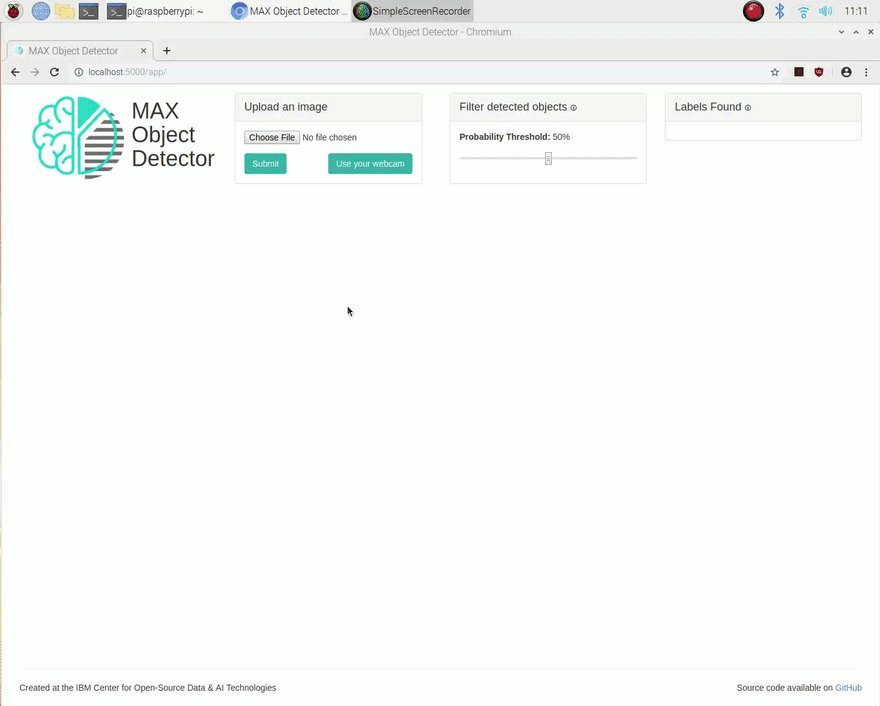
- View the live application at the URL in your browser
URL + /index.html
https://ibm.biz/max-obj-det
Deploy to Code Engine with Source Code
- Install the IBM Cloud Container Registry Plugin
ibmcloud plugin install container-registry -r 'IBM Cloud'
- Create an IBM Cloud API Key
ibmcloud iam api-key-create cliapikey -d "My CLI APIkey" --file key_file
- Create Container Registry secret and add access to Code Engine
ibmcloud ce registry create --name myregistry --server us.icr.io --username iamapikey --password API_KEY
- Create a new Container Regisry namespace
ibmcloud cr namespace-add MY_NAMESPACE
- Verify your namespace has been created
ibmcloud cr namespace-list -v
- Create a new app from Source Code
ibmcloud ce build create --name BUILD_NAME --image IMAGE_REF --source SOURCE --registry-secret REGISTRY_REF [--commit COMMIT] [--context-dir CONTEXT_DIR] [--dockerfile DOCKERFILE] [--git-repo-secret GIT_REPO_SECRET] [--size SIZE] [--strategy STRATEGY] [--timeout TIMEOUT]
ibmcloud ce build create --name max-obj-det-build --image us.icr.io/MY_NAMESPACE/max-obj-det --registry-secret myregistry --source https://github.com/IBM/MAX-Object-Detector --commit master --strategy dockerfile --size medium
- Check the status of your build
ibmcloud ce build get --name BUILD_NAME
ibmcloud ce build get --name max-obj-det-build
- Run the image build
ibmcloud ce buildrun submit --build BUILD_NAME --name BUILD_NAME-run
ibmcloud ce buildrun submit --build max-obj-det-build --name max-obj-det-build-run
- Check the status of the build
ibmcloud ce buildrun get --name BUILD_NAME-run
ibmcloud ce buildrun get --name max-obj-det-build-run
- Verify that your image is in your Container Registry
ibmcloud cr image-list
- Deploy the app with the Code Engine CLI
ibmcloud ce application create --name APP_NAME --image IMAGE_REF
ibmcloud ce application create --name max-obj-det --image us.icr.io/MY_NAMESPACE/max-obj-det
- Get the app URL
ibmcloud ce application get -n APP_NAME -output url
ibmcloud ce application get -n max-obj-det -output url
- View the live application at the URL in your browser
URL + /index.html
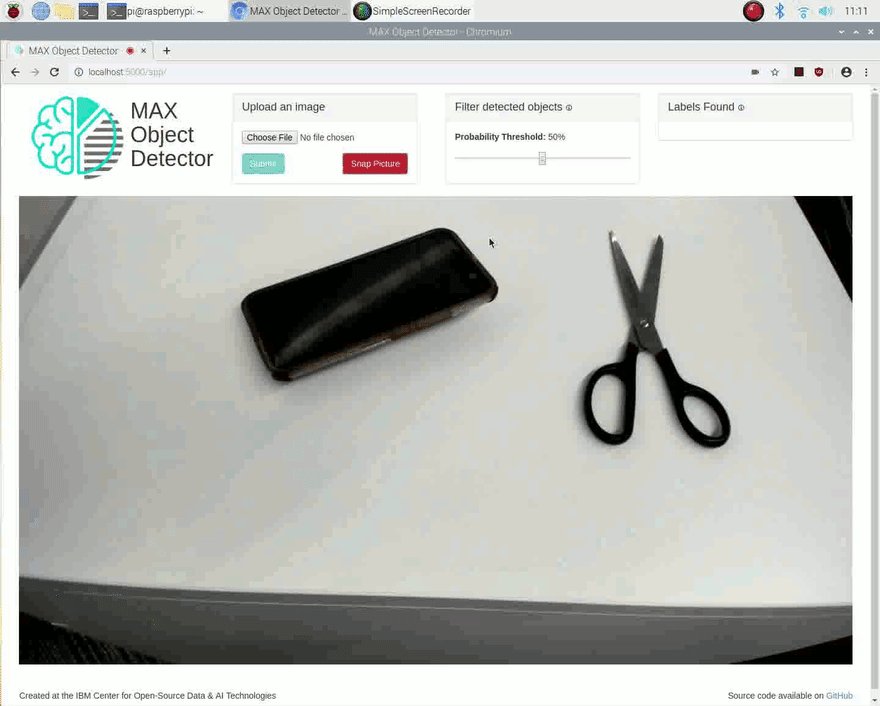
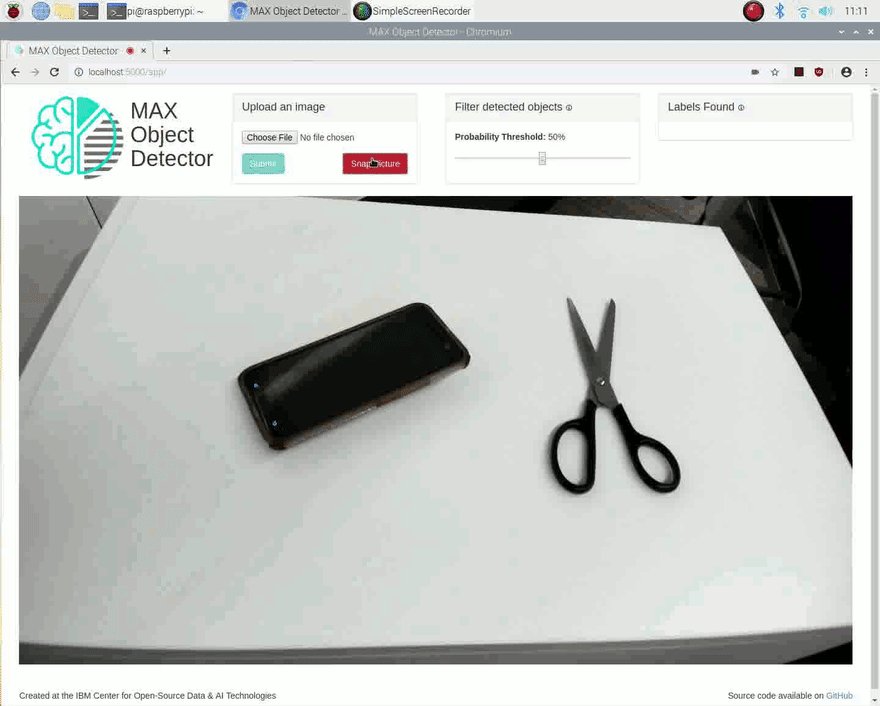
Play with the Max Object Detector!
- Upload an Image
OR
- Use Your Web Cam





Top comments (0)