when you use nuxtjs to support ssr, you can defined meta info in page vue component. and you should set metadata each page?
No! you can just add nuxt-seo-meta to your project.
i have made this npm to reduce time defined redundancy meta.
in nuxt-seo-meta you just defined you care info and reset all meta info nuxt-seo-meta will auto generate.
include twitter, facebook social meta.
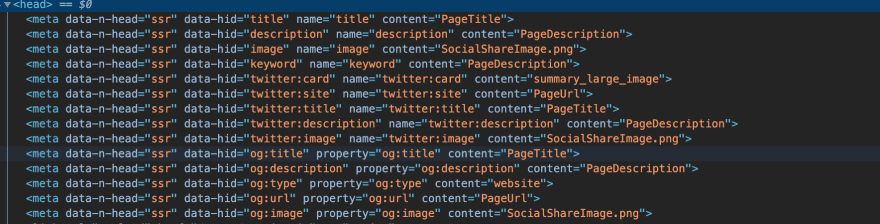
here show the screenshoot for you
use in asyncData
async asyncData({ seoMeta }) {
seoMeta({
title: "PageTitle",
description: "PageDescription",
url: "PageUrl",
image: 'SocialShareImage.png'
})
}
use in head
head({$seoMeta}){
return {
meta: $seoMeta({...options}, false)
}
}
you can find more info here




Top comments (0)