Syncfusion Angular can help develop angular applications faster with many featured components that look like TreeGrid.
According to the documentation, "Syncfusion Angular UI (Essential JS 2) is a collection of modern TypeScript based true Angular Components. It has support for Ahead Of Time (AOT) compilation and Tree-Shaking. All the components are developed from the ground up to be lightweight, responsive, modular, and touch-friendly".
In this article,we learn how to CRUD (Create , read ,update and delete ) with dialog and without it, in Syncfusion Angular TreeGrid . I will create backend Api with nodejs, but in this article I will show Syncfusion Angular Treegrid.
Firstly, we create an angular project and add Syncfusion to the project using the getting started guide. For this example, I will use stackblitz.com and you can also start with some examples from documentation like this.
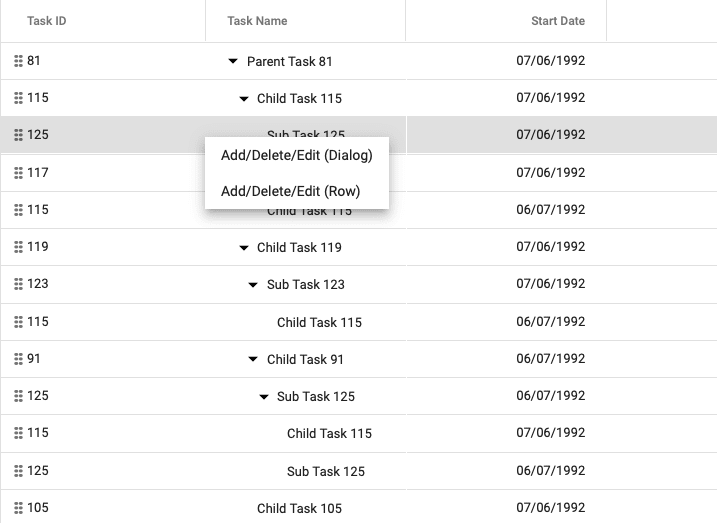
To add a context menu to our project, in appcomponent.ts add the code below:
this.contextMenuItems = [
{
text: 'Add/Delete/Edit (Dialog) ',
target: '.e-content',
id: 'rndeDialog',
},
{ text: 'Add/Delete/Edit (Row) ', target: '.e-content', id: 'rndeRow' },
];
In app.component.html we change code below :
<ejs-treegrid
#treegrid
[dataSource]="data"
allowPaging="true"
childMapping="subtasks"
height="350"
[treeColumnIndex]="0"
[contextMenuItems]="contextMenuItems"
(contextMenuOpen)="contextMenuOpen($event)"
(contextMenuClick)="contextMenuClick($event)"
[columns]="treeColumns"
>
We will create contextMenuOpen function like the code below:
contextMenuOpen(arg?: BeforeOpenCloseEventArgs): void {
this.rowIndex = arg.rowInfo.rowIndex;
let elem: Element = arg.event.target as Element;
if (elem.closest('.e-row')) {
document
.querySelectorAll('li#rndeDialog')[0]
.setAttribute('style', 'display: block;');
document
.querySelectorAll('li#rndeRow')[0]
.setAttribute('style', 'display: block;');
}
}
in the toolbar function we will create toolabarclickHandler function like below:
toolabarclickHandler(args) {
if (args.item.text === 'Add') {
this.addNew = true;
}
if (args.item.text === 'Update') {
this.treegrid.endEdit();
if (this.addNew == true) {
var rowInfo = this.treegrid.getCurrentViewRecords()[0];
const body = {
TaskID: 0,
TaskName: rowInfo.TaskName,
StartDate: rowInfo.StartDate,
EndDate: rowInfo.EndDate,
Duration: rowInfo.Duration,
Progress: rowInfo.Progress,
Priority: rowInfo.Priority,
isParent: rowInfo.isParent,
ParentItem:
rowInfo.ParentItem != undefined ? rowInfo.ParentItem : null,
};
this.http
.post<any>('https://vom-app.herokuapp.com/tasks', body)
.subscribe((data) => {
console.log(data);
this.dataManager
.executeQuery(new Query())
.then(
(e: ReturnOption) => (this.data = e.result.data as object[])
)
.catch((e) => true);
});
this.addNew = false;
// this.treegrid.startEdit();
this.treegrid.refresh();
} else {
this.treegrid.endEdit();
var rowInfo =
this.treegrid.getCurrentViewRecords()[this.selectedRow.rowIndex];
const body = {
TaskID: rowInfo.TaskID,
TaskName: rowInfo.TaskName,
StartDate: rowInfo.StartDate,
EndDate: rowInfo.EndDate,
Duration: rowInfo.Duration,
Progress: rowInfo.Progress,
Priority: rowInfo.Priority,
isParent: rowInfo.isParent,
};
this.http
.put<any>('https://vom-app.herokuapp.com/tasks', body)
.subscribe((data) => {
console.log(data);
this.dataManager
.executeQuery(new Query())
.then(
(e: ReturnOption) => (this.data = e.result.data as object[])
)
.catch((e) => true);
});
this.dataManager
.executeQuery(new Query())
.then((e: ReturnOption) => (this.data = e.result.data as object[]))
.catch((e) => true);
this.treegrid.refresh();
}
}
if (args.item.text === 'Edit') {
this.treegrid.startEdit(); //you can save a record by invoking endEdit
}
if (args.item.text === 'Delete') {
var rowInfo = this.treegrid.getSelectedRecords()[0];
this.http
.delete<any>(`https://vom-app.herokuapp.com/tasks/${rowInfo.TaskID}`)
.subscribe((data) => {
console.log(data);
this.treegrid.refresh();
});
this.dataManager
.executeQuery(new Query())
.then((e: ReturnOption) => (this.data = e.result.data as object[]))
.catch((e) => true);
this.treegrid.endEdit(); //you can save a record by invoking endEdit
}
}
For menu event we write function contextMenuClick code below:
contextMenuClick(args): void {
if (args.item.id === 'rndeDialog') {
this.editSettings = {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
mode: 'Dialog',
newRowPosition: 'Below',
};
this.toolbar = ['Add', 'Edit', 'Delete'];
} else if (args.item.id === 'rndeRow') {
this.editSettings = {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
mode: 'Row',
};
this.toolbar = ['Add', 'Edit', 'Delete', 'Update'];
}
}
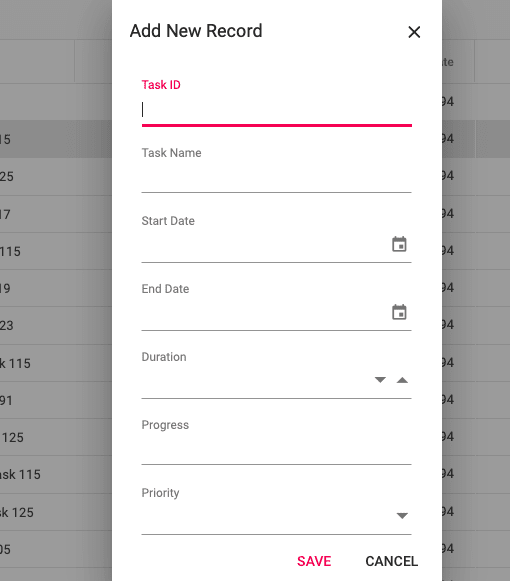
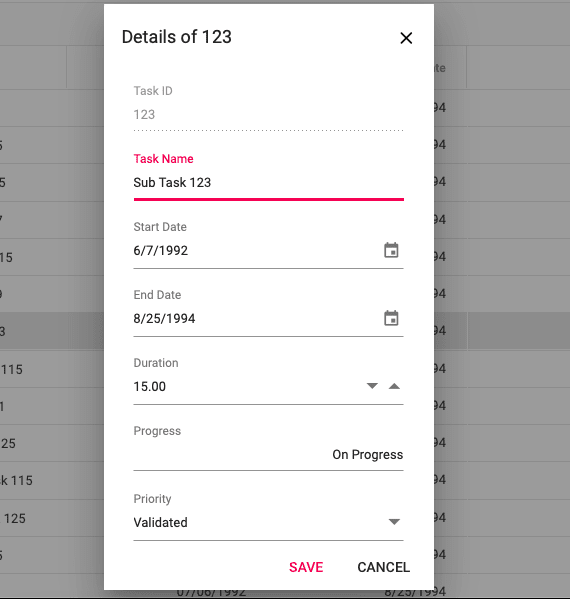
Now our app can read ,create, update and delete row value with dialog and in row like in the image below:
with dialog edit:
and edit in row:
To sum up, in this project, we learned how to use the CRUD function row value with dialog window and without it in Syncfusion Angular TreeGrid. You can find the code link.







Top comments (0)