In this tutorial, I’m showing about how to create your own video chat room with agora.io.
We all make many Apps websites etc.., Now think about integrating a video chat room in your own app or website. You can do it with the help of agora. Here I will explain a short method to do all the stuff easily.
First of all what is Agora.io ??
Agora.io provides a simple and powerful SDK in which you can real-time voice and video communications. We can make the Agora SDK integrate into our websites to enable real-time communications.
Agora is perfect when embedded in social engagement apps.
You can also apply animated stickers, magic mirror and color filters. Take control of everything from UI to stream size and support third-party add-ons like filter, encryption, facial recognition, emojis, and more.
Agora also provides much documentation for developers to use Agora SDKs and sample codes. You can check it here.
Agora provides the first 10,000 minutes free each month. It can be customized easily and easy to implement.
Agora.io mainly Provides,
Video SDK
Voice SDK
Gaming SDK
RTM SDK
Recording Add-on
Click here to see the Agora Platform Overview.
Now Lets Start Building the VideoChat Room
First of all, you should create an account at Agora.io
Click here to create an account.
You can log in with Gmail, Github, Cocos, and even with your email.
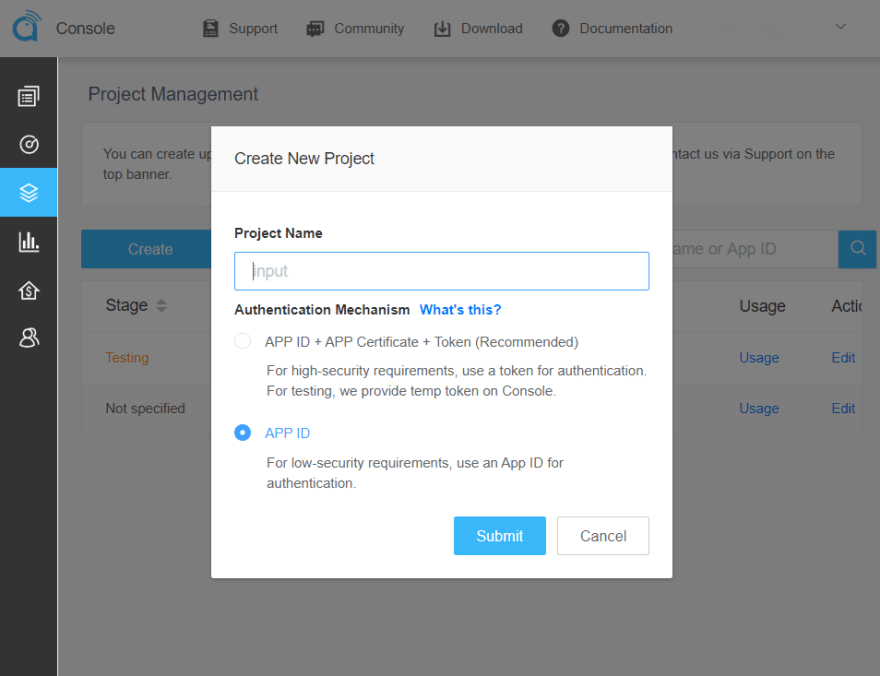
Enter your desired project name and then submit. Now your first project is created.
we have now created the project to collect the APPID. We will discuss what is APPID and its uses in this Later.
Now create your own sample website to implement Agora SDK .
This will be the structure of the Application we are developing.
.
├── index.html
├── scripts
│ ├── AgoraRTCSDK-3.0.2.js(Version may vary, check the latest version)
│ └── script.js
└── styles
└── style.css
You should download the latest Agora.io SDK for the Web. Click here to Download.
- At First , copy the AgoraRTCSDK-3.0.2.js file which is downloaded to the scripts folder.
- And then set up the index.html file by adding the scripts.
- Then set up the page.html file in the same way.
- Next, go to the Agora.io Console and collect the APP ID.
To get the APP ID, follow these steps
- Navigate in the Dashboard tree on the left to Projects > Project List.
- Save the App ID from the Dashboard
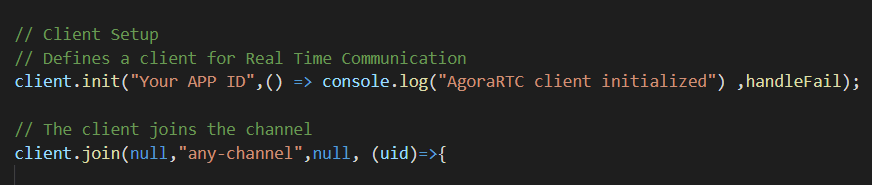
Now paste the APP ID to the scripts.js folder.
Don’t forget to paste the APP ID you have got. The next step is opening it up.
Type npx serve in the terminal and create a lite server and open it with that the URL.
I have shared the Screenshot of my project below :
Now if you guys click the “join for free” button you will be redirected to another page where the microphones and camera permissions are to be provided.
Your camera will be opened and you can see yourself (if not wait for a few seconds for loading).
Now paste the same URL on another tab and join.So that we can fake a remote user join.
And now you would see two faces of yours.(as the remote user is also yourself.)
So by following these simple steps with the help of agora.io you can implement video chat into your own website successfully.






Top comments (0)