With the Piral Feed Service, it is possible to host and control all your pilets in a central location.
Your Piral app shell can be hosted anywhere and load its micro frontends from the service directly.
So far, so good. Now, what if I tell you that the Piral Feed Service can do all of these things in one place?
- Storing and versioning of the Piral app shell
- Storing and versioning of your pilets
- Hosting your whole website
This is possible with the Static Website feature that is available in the Piral Pro Feed Service.
Let's see how simple it is to host your app that way.
Create a Feed
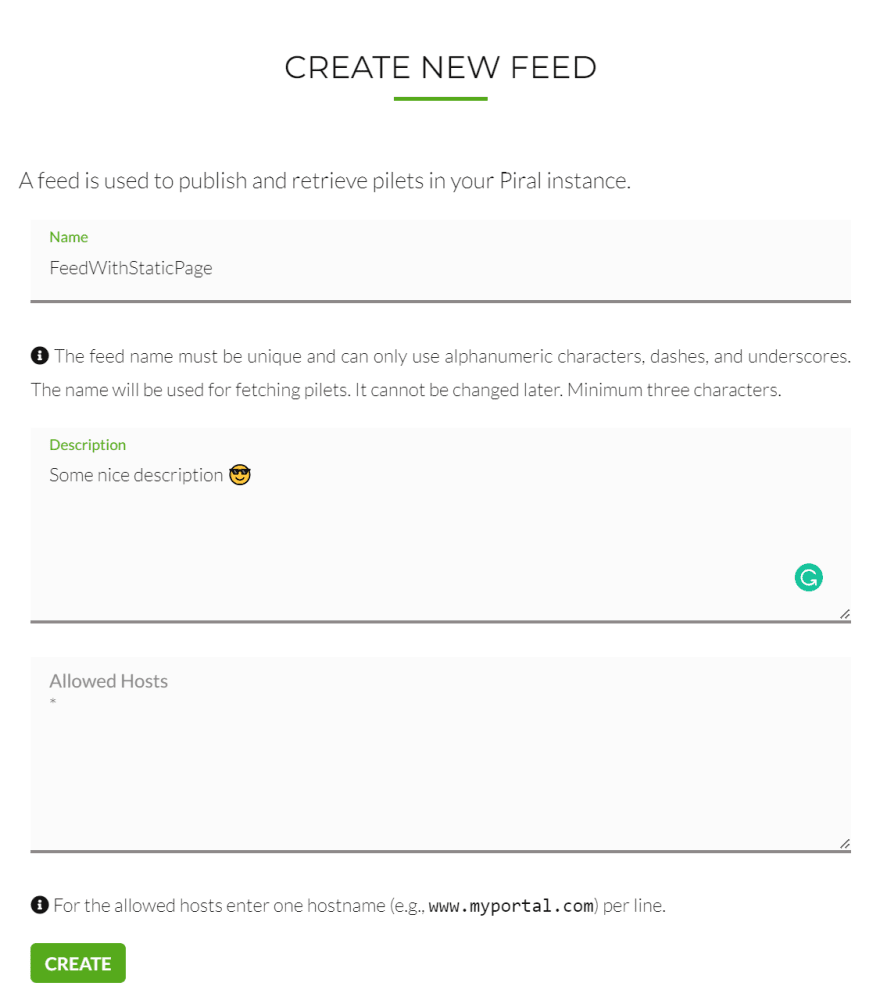
To host a static website on your feed you just create your feed in the piral feed service like you usually do.
You do not need to set up any additional settings (yet).
Build a Demo App Shell
In the second step, we want to create a piral app shell and publish it to the feed.
We do this with the piral-cli:
npm init piral-instance --target my-static-webapp --defaults
You now generated a full running app. If you want to see how it looks you can run it by stepping into the generated directory and running npx piral debug. The app should now be hosted on localhost:1234. Have a look into it so you can see later if you successfully deployed it as a static website!
Publish Your App to The Feed Service
We also do this with the piral-cli. First, we build a release version of our app shell. When building we also provide the public URL on which our app will be hosted.
piral build --type release --public-url "/_/feedwithstaticpage/"
IMPORTANT NOTE: The last segment of your public URL must match your feed's name.
Configure Your Feed
In your feed now click on 'Configure Static Page'.
Then upload a page by clicking on the button:
Select Type 'Custom' and click 'Next'.
You now upload the app that you already compiled in the previous step. It should be located in the folder dist/release.
Then submit it and tada... You now successfully released the static web app on the Piral Feed Service.
Validate
To see your results, simply navigate to the public URL that you stated in the building process.
In our case https://feed.piral.cloud/_/feedwithstaticpage/. You should now see your application.
At this point the URL looks still a bit ugly. You could also include a custom domain and get a more ordinary public URL like / working. But that will be discussed in another article...
Conclusion
Hosting static websites on the Piral Feed Service can be a great option if you need a fast and simple solution. For example, if you want to host a smaller internal application. Or if you are working on an app that is in a very early stage and you want to host results fast to present some status.
All that makes this option a great benefit for developing microfrontend based applications.








Top comments (0)