React Testing
For at benytte sig af test og debugging i react skal man gøre følgende:
Til at starte med skal du lave en ny mappe - mappens navn må ikke indeholde store bokstaver.
Du skal sørge for at din editor (VsCode) er helt tom. Dvs. at du kun skal kunne se navnet på mappen.
-
Når du skal til at gå i gang med dit nye react projekt skal du skrive
npx create-react-app .i terminalen, for at installere react.
Den skal lige installere nogle ting den skal bruge, & derfra burde du få 2 mapper:- public
- src
Ryd op:
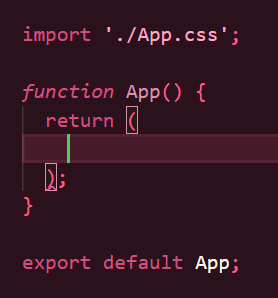
For at få et godt overblik over dine ting er det god idé lige at rydde op i din app.js fil, så den kommer til at se sådan ud:

Vi kan også lige fjerne vores
app.test.jsfra stifinderen.
Hvis du gerne vil teste alt inden du starter med dine komponenter, skal du springe de to step over, men gør det senere, for ellers vil den slå ud med fejl.
Start med et simpelt komponent:
Her benytter vi os af en metode ved navn TDD som står for Test Driven Design.
Det betyder egentlig bare at vi laver vores test først og derefter laver vores komponent.
Jeg har valgt at kaste mig ud i en simpel Navbar i dette tilfælde. Derfor laver vi et komponent der hedder Navbar.js. Du kan kalde dem lige hvad du vil
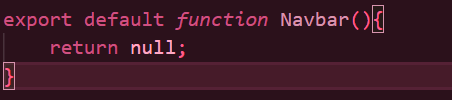
- Det smarteste vil være at du starter ud med at skrive:
 Lige nu vil den ikke returnere noget da vi har skrevet den skal være
Lige nu vil den ikke returnere noget da vi har skrevet den skal være null.
Indsæt dit komponent i App.js:
- Nu er det tid til at importere dit komponent:

Tilbage til dit komponent:
Nu skal vi oprette en mappe der i mit tilfælde kommer til at hedde
Navbar.test.jsog her laver komponent som vi skal have en simpelt test i.
Det kan vi gøre således:

Herefter skriver vi
npm testi terminalen for at se om testen erpassed.
Lige nu vil den returnere at der er en fejl fordi den ikke er færdig.Så vi smutter lige ind og retter i vores
Navbar.jssom lige nu returnerenull:

Nu kan du prøve at køre testen igen for at se om den bliver
passed.
Når du tester med Jest i terminalen for at se om det er noget der er passed, skal du skrive
npm test.
Her kommer der nogle valgmuligheder frem hvor du kan kan "trykke" lidt rundt og se de forskellige ting.
(For at komme ud af testen igen skal du trykke Ctrl + C i terminalen )
Prettier
Prettier er en pakke der kan hjælpe med at formatere din kode.
Det er meget brugbart når hvis man laver et projekt med en anden person, så koden kommer til at være ens.
-
Ved at benytte prettier skal du skrive således i terminalen:
npm i -D prettier
npm i -D eslint-config-prettierDet D vi skriver efter
npm isørge for at vi får udvikler værktøjet. -
Du skal nu oprette 2 mapper i din stifinder der hedder:
prettierrc.json.prettierignore
Under
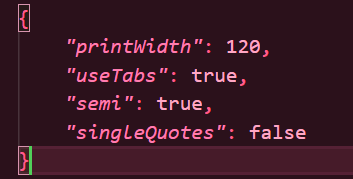
prettierrc.jsonkan du oprette en masse properties som prettier kan bruge til den formatering du gerne vil have.
Dette kunne være et eksempel:

Pre-commit Hook til prettier:
Denne pre-commit hook bruges til ikke at smide en code med "fejl" ind på f.eks. Github
Sørg for at da du har installert prettier at det ligger under devDependencies inden du fortsætter.
Installer
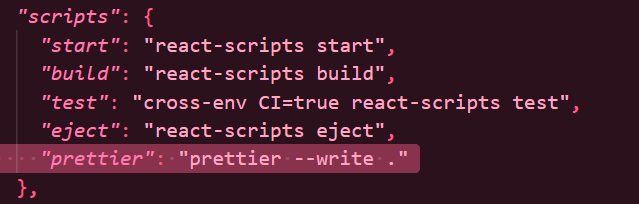
npx mrm lint-staged- når den er færdig vil den lægge sig ind ipackage.json.

For at køre prettier skal vi i terminalen skrive
npm run prettier.
Så kan du se i din kode at det vil blive rettet.
Pre-commit hook
- Installer:
npx husky installLav en *pre-commit fil:
npx husky add .husky/pre-commit "npm test"Hvis ikke den gider samarbejde med dette, skal du skrivenpx husky add.husky/pre-commitog derefter tilføje en linje i pre-commit filen.huskymappen, der heddernpm test.Hvis det virker som det skal vil den automatisk lave en ny mappe i din stifinder som kommer til at hedde
husky, og den lader vi bare være med at røre ved.





Top comments (0)