Before going ahead, I assume you have a basic understanding of angular if not please check this course from Dan Wahlin.
What is angular?
Angular is a front-end framework to build web applications that can be work across multiple platforms.
Angular has a steep learning curve composing a lot of software terms and that makes it harder for beginners but the good part is you don't have to know everything about those topics to get started because the angular team did a good job hiding much complexity away to make you focus on building rather than learning.
In this article, I will show you from my experience what you have to learn to master angular.
1. Directives
Directives are one of the core features of Angular. They allow an Angular developer to write new, application-specific HTML syntax. In actual, directives are functions that are executed by the Angular compiler when the same finds them in the DOM.
There are three kinds of directives in Angular:
- Components—directives with a template.
- Structural directives—change the DOM layout by adding and removing DOM elements.
- Attribute directives—change the appearance or behavior of an element, component, or another directive.
Learning the difference between those kinds, how to use it properly and how to create a custom one
2. Decorators
Decorators provide a way to add both annotations and a meta-programming syntax for class declarations and members. Decorators are a stage 2 proposal for JavaScript and are available as an experimental feature of TypeScript.
If you work with angular for awhile, you for sure noticed this wired syntax which is called decorators or annotations. Angular used it a lot internal and in your code, you can go deep and learn how to build one from scratch or learn what angular provide
Type of decorators in angular
- Class decorators, e.g.
@Componentand@NgModule - Property decorators for properties inside classes, e.g.
@Inputand@Output - Method decorators for methods inside classes, e.g.
@HostListener - Parameter decorators for parameters inside class constructors, e.g.
@Inject
There are more than 15 decorators available in angular you can check them all here Exploring the Various Decorators in Angular.
3. Dependency injection
Dependency injection, or DI, is a design pattern in which a class requests dependencies from external sources rather than creating them.
( angular.io )
This one of the core features in angular learning how to create it and how to provide it, you can inject anything starting from objects, functions to class.
4. Layout Composition
Layout Composition is a way to composing different blocks like component, directives, pipes, and service to solve the business need
- Advanced Component Patterns
- A Philosophy for Designing Components with Composition - Jeremy Elbourn | ng-conf
5. How change detection work in angular
Change detection is the mechanism designed to track changes in an application state and render the updated state on the screen. It ensures that the user interface always stays in sync with the internal state of the program.
Angular uses ZoneJS to intercept events that occurred in the application and run a change detection cycle automatically.
For learning how change detections work and how to optimize it, read this article Change detections rules in angular which I wrote it before
Honorable Mention
The previous mention topics earlier are the basic building blocks for any angular apps, but there are many topics not related to angular by itself so I will mention them here with good resources to learn it 😍
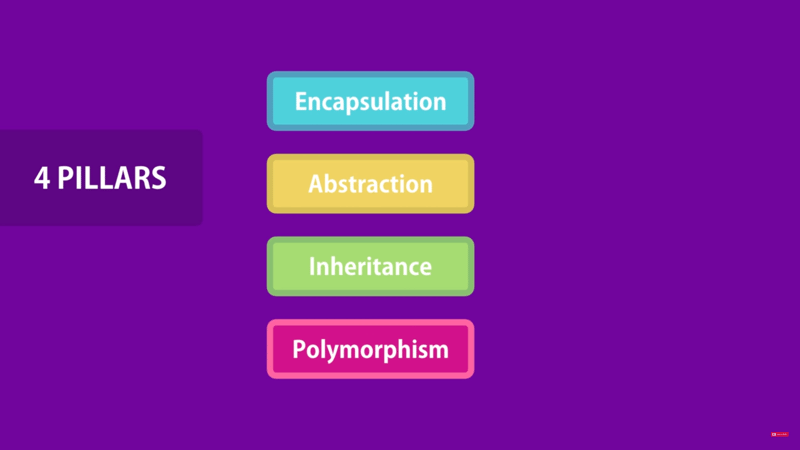
1. Object-Oriented Programming
It is one of the most popular programming paradigms in the software industry and it is basically a way to structure your app based on objects and the relations between them so it is called object-oriented. Learn object-oriented is a great way to succeed in the software industry and a great bounce for mastering angular. Mosh Hamedani did a good job explaining object-oriented programming with nice Illustrations (My Prefer way to learn) don't miss it out Object-oriented Programming in 7 minutes
- JavaScript OOP Crash Course (ES5 & ES6) - Traversy Media
- Object Oriented vs Functional Programming with TypeScript
2. Typescript
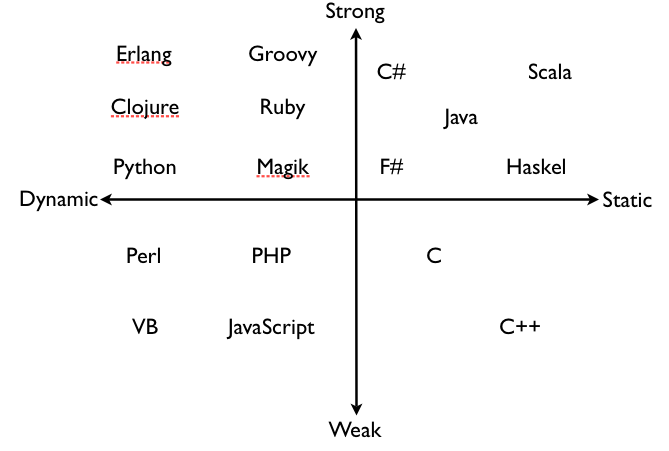
Typescript by far is the most adopted technology in web development it helps you make your code type-safe and future proof. First, you need to know that typescript isn't a completely different programming language actually, it is called javascript superset language because every valid javascript syntax is also valid in typescript and you can check their goals for more details especially points 6,7 and 8. Second, javascript has types but it is a loosely typed language it means that when you declare a variable as a string you can change it later to the number, and the javascript engine will not complain so using typescript to make our code strongly typed to prevent and catch those errors earlier, Finally typescript is a compiler whiches is used to convert your code to normal javascrpt without types and on top of that angular build custom compiler called ngtsc It is a typescript compiler with a set of Angular transforms.
- Typescrpt offical docs
- TypeScript Tutorial - The net ninja
- Dynamic Static Typing In TypeScript
- 10 Insights from Adopting TypeScript at Scale
- Deep Dive into the Angular Compiler - Alex Rickabaugh | AngularConnect
3. Rxjs
ReactiveX: Reactive programming combines the Observer pattern with the Iterator pattern and functional programming with collections to fill the need for an ideal way of managing sequences of events. (rxjs-dev)
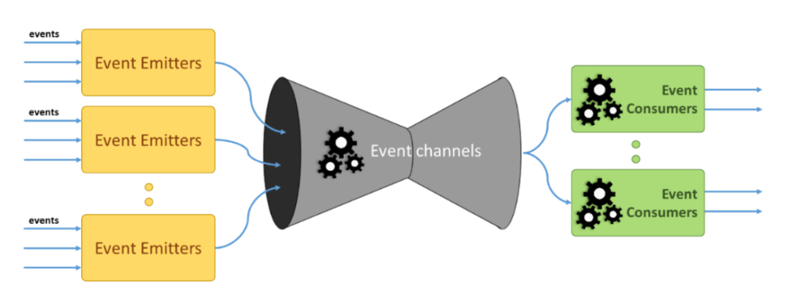
RxJS = Observables + Operators + Schedulers + Observer + Subscription those are the main building blocks in rxjs to achive reactive programming paradigms which are based on events or what we call event-driven. First, differentiate between cold and hot observables, Second differentiate between Subject, BehaviorSubject, ReplaySubject, and AsyncSubject, Finaly, learn the oberators esbacailly the most common used.
- RxJS: Observables, Observers and Operators Introduction
- RxJS Quick Start with Practical Examples - Fireship
- Top 7 RxJS Concepts for Angular Developers - Fireship
- RxJS Top Ten - Code This, Not That
- Why Should You Care About RxJS Higher-order Mapping Operators? - Deborah Kurata | ng-conf
Conclusion
Learning those topics will make you fluent in angular and make you more productive with a lot of confidence.









Top comments (4)
Thank you ! This will help me a lot !!
Thanks for this excellent article!
Thank you 😊
Thanks for sharing your thought