I'm a product manager and a non-technical co-founder at a startup. When I need to play around with the UI of the product, I do it myself. I don't ask my technical co-founder or an engineer to help.
Engineering resources are always scarce. So if I need to change a text, colour, margin, etc., I open the code in my dev environment and make the fix.
But there are a couple of things that irritate me a lot.
First, I need to find the right place in the code I didn't write. Sometimes this can be time-consuming.
Second, I need to change the code and ensure I'm happy with the result. Usually, it takes several iterations to switch back and forth between my IDE and the browser. It feels like shooting with my eyes closed and then opening them to see if I hit or miss.
But what if I could make a change, save it to the code, and see the result without leaving the browser? What if I can click on any UI element on the page and jump to the exact place in the code that produces it?
With these ideas in mind, my co-founder and I decided to build Impulse.
Impulse is an open-source visual UI editor that allows:
- Edit UI right in the browser.
- Jump to the specific piece of code in your IDE if you need to.
If you're a product manager and like to play around with the UI by changing the code, read how Impulse can save you a lot of time and make editing UI more straightforward, visual, and fun.
Edit HTML code without leaving the browser
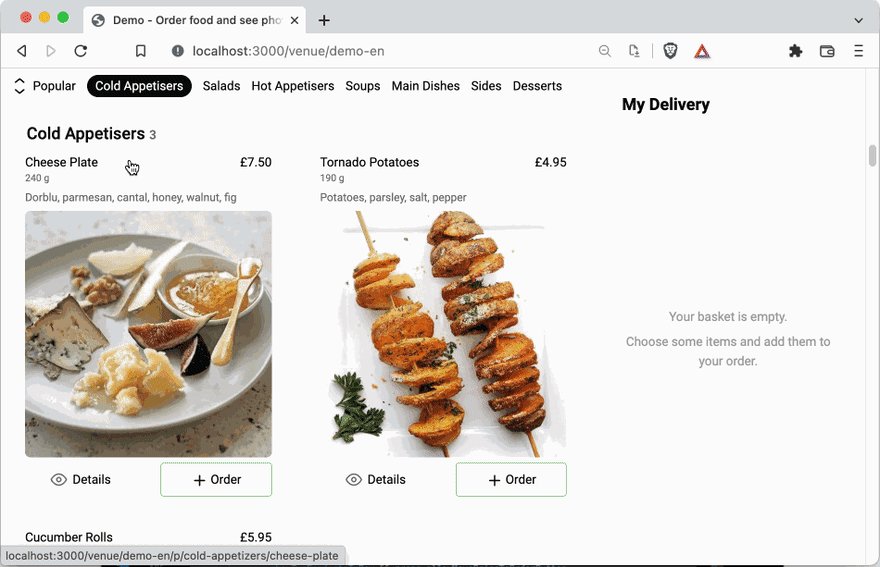
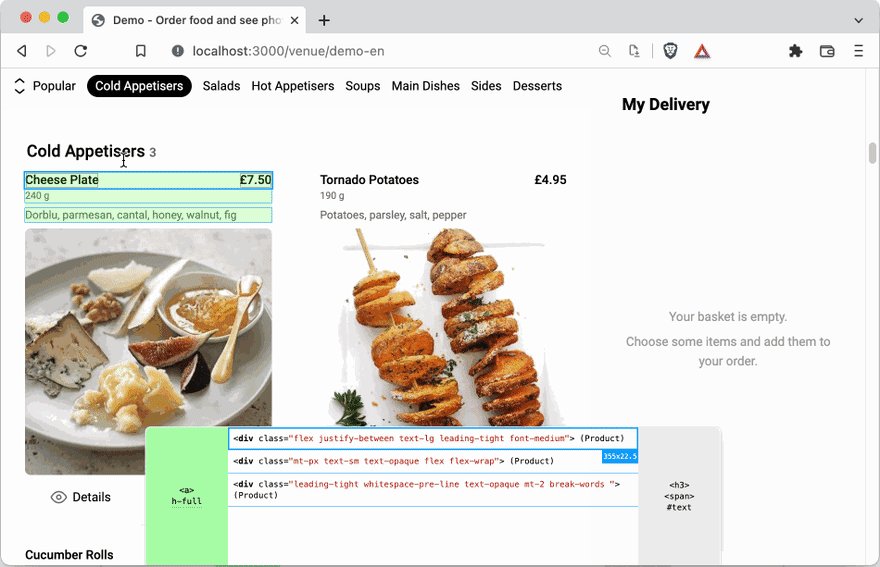
Suppose you need to change the top margin of a heading.
Usually, you need to inspect a piece of HTML in the browser using DevTools, then you need to find it in the code. If this piece of HTML is not unique, you need to figure out which one is correct in the code. For example, you can add some temp "aaa" text and see if it appears in the right place in the browser.
After you have identified the place in the code, you make the change and see how it looks in the browser. Then you iterate if you are not happy with the result.
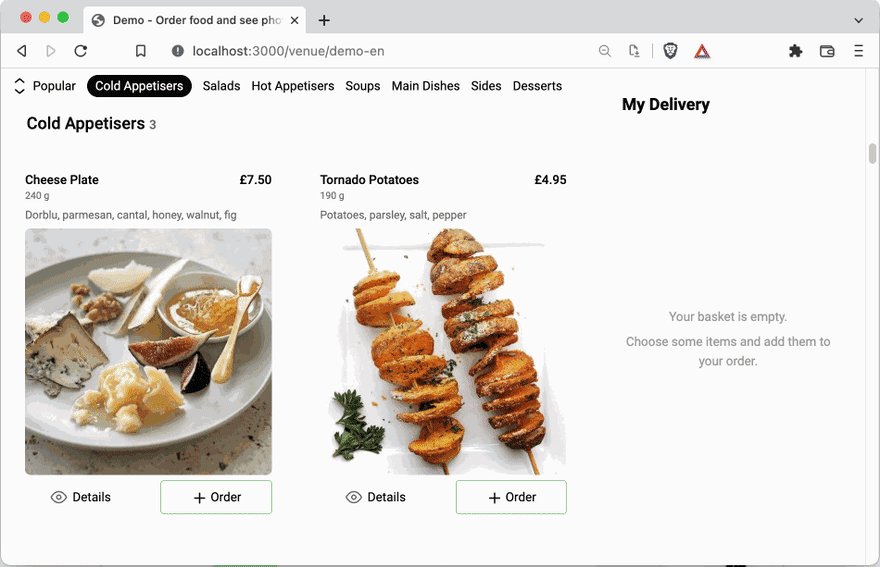
Impulse can help you to straighten this process. You need to Alt+Click on the heading element in your browser and set the right margin. You'll see the result in the browser, and your code will be changed as if you did it yourself.
That's it. You don't need to search for a piece of code, you see the result immediately, and you can iterate without leaving the browser.
Find the right place in the code in a single click
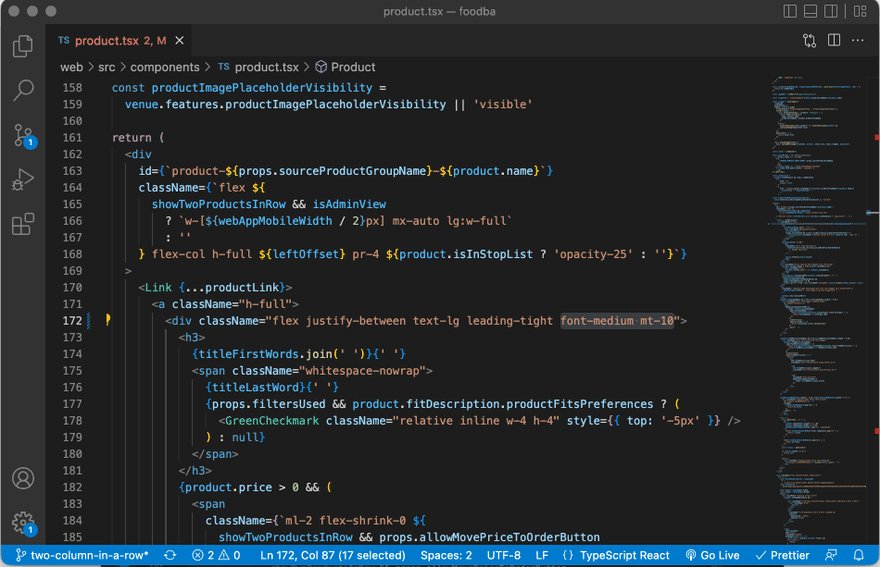
But sometimes, you still need to look at the code. For instance, if you are checking a condition or moving things around. Impulse can help you with that as well.
The same Alt+Click on the element in your browser and then select the "Jump to code" option. Impulse will open your IDE immediately, and you'll see the exact place in the code – the file, line, and symbol responsible for generating the element.
It feels like magic. No more searching, guessing and wasting time.
How to start using Impulse
Currently, Impulse only works with React, Tailwindcss, and VS Code.
You can start playing with Impulse as easy as copying and pasting the code below into your browser's console.
d=document;s=d.createElement('script');s.src='https://cdn.jsdelivr.net/npm/@impulse.dev/runtime@latest/inject.js?${Date.now()}';d.body.appendChild(s)
We described the more permanent way in our GitHub repo https://github.com/impulse-oss/impulse#requirements
Get your week back
I did a rough calculation that each time I needed to make a fix, I spent around 5 minutes finding the right place in the code and iterating by switching back and forth between the IDE and the browser.
If I do it twice a day, five days a week, these operations steal one week of my time a year.
Now with Impulse, I've got my week back.
I encourage you to have a go at Impulse and get your week back as well.
Website: https://impulse.dev
GitHub: https://github.com/impulse-oss/impulse




Top comments (0)