A content script is JavaScript from a Chrome Extension that the browser executes on a designated host page. It shares the DOM with the host page b...
For further actions, you may consider blocking this person and/or reporting abuse


Great!
how to work with background.js for service worker? you should include it in the doc
Great idea! We're working on the docs, you can take peek here: crxjs.dev/vite-plugin
Check out this comment for instructions on the background service worker: dev.to/lichenglu/comment/1od4p
I checked, I did the same in maniest json. this code will work fine inside it?
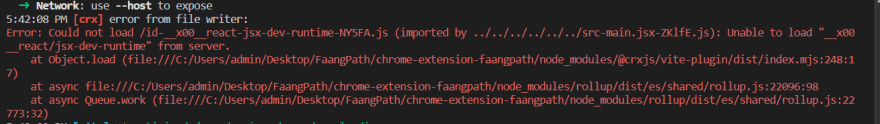
I am actuallyy trying to inject the content script by clicking on the icon of extension. so, kindly tell me how it will work, I tried with this code. but It throw error at this line
You can import the script with a script query:
This will also provide HMR for the imported script. More info: Dynamic content scripts
Vite + vue, css is not applied.
github.com/keyding/vite-crx-vue-test
Thanks for creating an issue! I'm glad we were able to get things resolved.
I see this error

when I try to add:-
"content_scripts": [
{
"js": ["src/main.jsx"],
"matches": ["google.com/*"]
}
]
Any solutions for this?
This is a known issue with the new Vite 3.0, but you can install the latest versions of Vite 2 and plugins and things should work as expected:
I'm updating the articles so this doesn't continue to trip people up.
Hi Jack, This resolved the issue for content script hot reloading but the pop up always shows Waiting for service worker..
and this is the Error shown in Brave extension page
I need information on how to setup content script with Tsx. thank you
I just spent 2 days of trying to develop a content script with Webpack and HMR with no luck. Thank you!! It works like a charm 🪄
Hii jack its not working its coming service worker waiting like others, can you please help us