In the previous article, we modelled a set of buttons that would allow the user to align text to the left, center, right, or justified alignments. To view the previous entry in the series, read XState Text Formatting Part 2
In this article, we will explore what happens when the user presses the return/enter key.
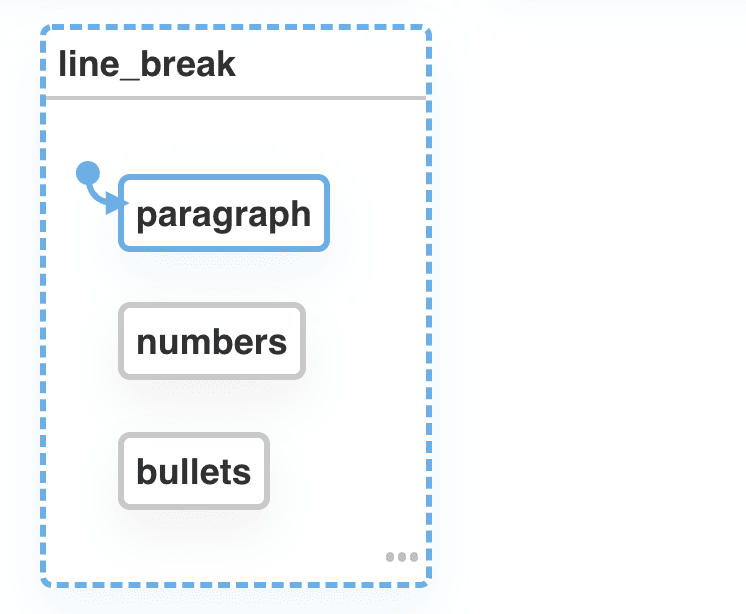
Word processors allow the user to create lists. Lists can be either unordered (bulleted) or ordered (numbered). Unlike the alignment, however, we can also opt out of either state and use regular paragraphing. That gives us three distinct states for this feature:
- Paragraph
- Numbers
- Bullets
Here we have two toggle buttons: one of which will toggle numbers (and deselect bullets if it was selected), and the other of which will toggle bullets (and deselect numbers if it was selected). That's not something we can model by lifting state up to the parent, so the events will have to be on each child.
Example: https://xstate.js.org/viz/?gist=1a27cf4ddb397f593a7008769e3e69ed
References
Constructing the user interface with state charts (Addison Wesley, 1999)




Top comments (0)