Intro
I am currently a student finishing up phase 4 of my cirriculum at Flatiron School. For this phase I had to reflect on what I had learned, and what I could share with you. While making the full-stack web application (React front-end, Rails back-end), I encountered many problems which I solved. I thought I would convey here one of those, and attempt to create a mini walkthrough guide in case you're attempting to do the same thing.
While I was building my project - a single page application - there were a number of problems that I had to overcome. The unique coding situation that I found myself in whilst planning involved seeding. I had to get a specific quantity of data, which existed on the internet, into my SQL database. I discovered an API which hosted all the relevant info I needed, and I wanted to fetch it using (here-to-fore unknown) code in my rails seeds.rb file.
I got my data from superheroapi.com. The site had far more info than what I needed, so I had to figure out how to selectively import data via code in my seeds.rb file. I began searching around and below you will find my discoveries. None of this stuff was easy, but with some crafty deductive logic it all came together into just what my project needs.
The Good Stuff
I new I wanted to make a webpage about superheroes and I was glad to find out they had an API for just that. As I sifted through the data, I found out it was quite comprehensive - FULL of info:
I only wanted a fraction of that (like 5 key-value pairs), so I had to figure out how to selectively take what I needed and store it, through Rails, in my database. This led me to needing to download and use the rest-client ruby gem, which I'll detail for you below.
REST-client
rest-client has been described as
"A simple HTTP and REST client for Ruby, inspired by the Sinatra microframework style of specifying actions: get, put, post, delete."
and this Github link contains most of the information needed to get started using it. As I learned from rubygems.org, all you have to do to get started is run the following command in your terminal. Be sure you are in the appropriate directory, such as the parent directory of your rails project.
gem install rest-client
Once you have installed the gem, navigate to your seeds.rb file (within your text editor) and at the very top of the file, type require 'rest-client'. This will enable your file to use the commands from the rest-client library.
CODING the logic
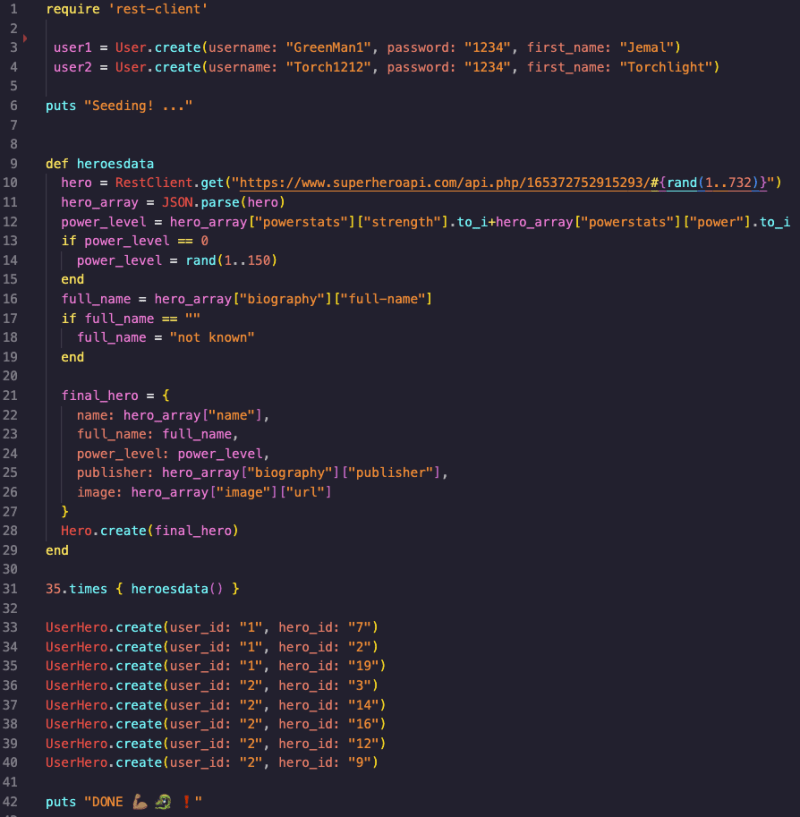
In my heroesdata method, on line 9 of my code above, I get down to the business of extracting the information from the external API. By using the rest-client gem, I was easily able to connect with the resource and make use of the information that was delivered. My Hero table needed to be populated with heroes. In order to do so, I simply made a GET requst to my endpoint. The syntax for this is:
RestClient.get(url, headers={})
On line 10 of my code I call rest-client in this way with a GET method and pass in the URL. This delivers the appropriate hero I need, and it needs formatting. The hero that's returned here has way more information than what I can use. I used constructive logic to take away just the components I wanted (key, value pairs), piece by piece. I just took what was useful and left the rest.
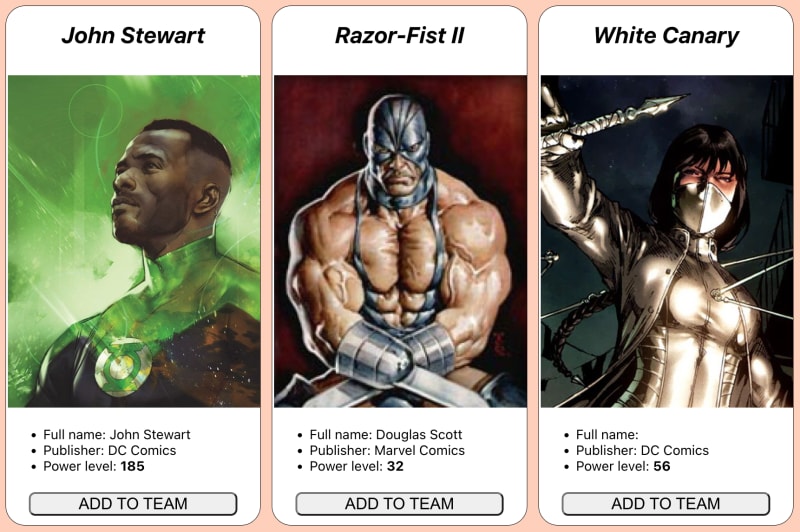
To begin with, I parsed the data into a useable hero_array. Then, I used the nested data to populate a hash which I call final_hero on line 21. On line 28 I submited that hash and effectively created the first instance of a Hero on my heroes table. I need more than one hero, so I make sure the code loops through the heroesdata method many times. I chose to make 35 heros because that fit the needs of my app, but you could conceivably choose any number you want. With adequate Hero instances created, I worked on my front end (react-based) to display the data for use (pictured below).
Conclusion
Through using rest-api gem and some crafty reasoning, I was able to reduce the large quantity of information to a hash that is much smaller:
final_hero = {
name: hero_array["name"],
full_name: full_name,
power_level: power_level,
publisher: hero_array["biography"]["publisher"],
image: hero_array["image"]["url"]
}
With only 5 key-value pairs (now manageable and precise), the app was thus crafted and everything fit nicely.
It was challenging but fun to create each of these unique features. rest-client was very helpful for when I needed to seed data using an API, and I hope it works for you too. It was relatively easy to figure out, and I know you will find it useful too. I am grateful for what hard work it must have taken to create such a useful ruby gem, rest-api.
Thank you for reading & happy coding!





Top comments (0)