I am continuing my CSS Halloween Ugly Sweater Series. Links to previous posts are above.
This is the basic sweater. Click to see how it was made. A black background with a row of white boxes filled with bats and eyes. Under that a row of alternating white and orange boxes. Then, a large open area of black, the sweater torso, followed by the rows of boxes in reverse order.
I placed a character div in that torso div. Inside the character div is a div for a specific character for this post it has a class of crewmate.
Add the Character
<div class="torso">
.
.
.
<div class="character">
<div class="crewmate"></div>
</div character>
.
.
.
</div>
/* CHARACTER //////////////// */
.character {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
overflow: visible;
}
I reused the basic shapes from previous characters. A square turned to a circle using border-radius on each corner. I layered a long rectangle on top of the circle by placing a visor div inside the crewmate div.
I made one crewmate. To match the look of the game, I gave it a border: 6px solid #000 and changed the overall background from black (000) to #333 to show the black border. The black border on the crewmate was blending in with the background.
.crewmate {
background-color: #c13725;
height: 200px;
width: 220px;
display: flex;
justify-content: center;
align-items: center;
overflow: visible;
flex-direction: column;
border-top-right-radius: 40%;
border-top-left-radius: 45%;
border-bottom-right-radius: 48%;
border-bottom-left-radius: 48%;
border: 6px solid #000;
justify-content: space-between;
z-index: 0;
margin-left: 10px;
}
.visor {
width: 140px;
height: 75px;
border-radius: 20%;
background: #74d5eb;
margin-left: 0px;
margin-top: 20px;
display: flex;
position: relative;
flex-direction: row-reverse;
overflow: overlay;
z-index: 1;
border: 8px solid black;
justify-content: space-between;
}
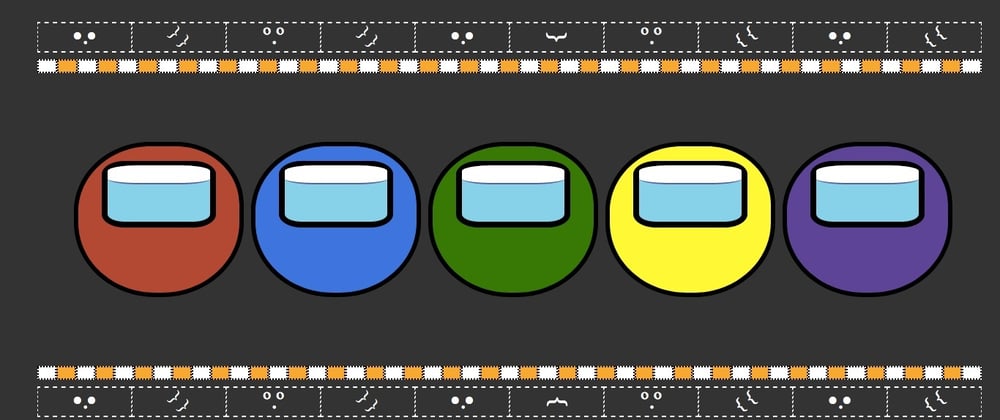
The Crew's All Here.
With the first crewmate looking decent I added more of them. Each crewmate has their own class with a different background color. The background color from the generic crewmate was removed since it's replaced on each crewmate. The color is the only difference from the styling of the basic crewmate. I also added a light reflection to visor.
<div class="character">
<div class="crewmate red">
<div class="visor">
<div class="visorReflect"></div>
</div>
</div>
<div class="crewmate blue">
<div class="visor">
<div class="visorReflect"></div>
</div>
</div>
<div class="crewmate green">
<div class="visor">
<div class="visorReflect"></div>
</div>
</div>
<div class="crewmate yellow">
<div class="visor">
<div class="visorReflect"></div>
</div>
</div>
<div class="crewmate purple">
<div class="visor">
<div class="visorReflect"></div>
</div>
</div>
</div character>
.red {
background-color: #c13725;
}
.blue {
background-color: royalblue;
}
.yellow {
background-color: yellow;
}
.green {
background-color: green;
}
.purple {
background-color: rebeccapurple;
}
.visorReflect{
background-color: white;
height: 24px;
width: 140px;
border-radius: 30%;
margin-top: -2px;
margin-right: 0px;
border-bottom: 2px solid #5c5ca2;
}
Emergency meeting!
In this step I changed the background to linear gradient. I originally tried to match red from the Emergency meeting message from the game. The results were ok but not great. I played with the colors till it reminded me of candy corn. The color on bottom was the first version of my background color.
I changed the main background back to black. If this was an website or app with text I would use #333 for background for readability. White text on black background can blur for some readers and cause eye strain.
But since this is for an image I want the sharper contrast.
.main {/* changed background color to black */
background: #000;
}
.torso {
height: 75%;
width: 100%;
background: linear-gradient(
#fff, #FFC107,
rgba(255, 0, 0, 0.45)
);
}
What is Among Us?
Hey, who turned out the lights? What happening did someone attack Yellow?
Is there an imposter here? No, Yellow is in a Halloween mask. I gave the visor a new class, added an image background, and removed the light reflection div.
.skullCrew {
background-image: url(skull.jpg);
background-size: 100% 100%;
}
<div class="crewmate yellow">
<div class="visor skullCrew"></div>
</div>
Wrap Up
This was a fun exercise. It was good to build a character with just a few divs. Then make them different by changing the only background color.
Take Aways
There are no Imposters here, just developers like you.
If you want to see my other CSS creations look here, Halloween characters faces and Ugly Sweaters.
-$JarvisScript git push












Top comments (9)
That's great !! Well done !
Thank you, it was a fun project.
Yea, it seems like that ^^
Incredible work!
Thanks!
Wicked awesome! 🦞
Thank You.
very cool
they indeed look sus 👀
Thank you.