Before getting started with the demonstration, let’s understand why it is necessary to test a website from different geographical locations AKA perform geolocation testing.
With the internet becoming the center of most people’s lives, businesses have started adopting the digital way by creating mobile apps and websites. Companies must necessarily establish a digital presence in order to make their products and services accessible to a wider number of customers.
To capitalize on marketing efforts, businesses serve tailored content and/or ads relevant to specific locations. Additionally, this tailored content must adhere strictly to the content distribution laws for particular geographies. In such cases, testers must verify that the right content is viewed by users in different geographies when they access a website or app.
Let’s consider food delivery sites as examples. Such websites rely heavily on the geolocation of a particular user. Teams need to ensure that these sites are displaying all the restaurants within the specific region where the user is located. Based on the customers’ location, the website should be able to provide a tailored list of restaurants near them.
Any discrepancies in terms of listings for a specific location can result in a significant loss of customers and potential revenue. This is why it is vital to perform geolocation testing.
BrowserStack makes it effortless to test websites from different countries or locations on real mobile or desktop devices.
Follow the steps below to test websites from different countries on real devices using BrowserStack.
- Signup on BrowserStack Live or Log in if you already have an account
- Once you have logged in, navigate to the Live Dashboard
- Choose the operating system and browser you wish to test on. (For example, in this example, we choose Windows 10 and Chrome 84)

- Once you choose the desired OS-Browser combination, a session will be initiated for the same.
- Once the session begins, select the Change Location option from the floating tool-box and enter the desired location or a country from which you wish to test your website. (For the example below, we have considered Germany as the desired location and BrowserStack as the website under test).
 By default, the location is set to None; thus, the search results stay unaltered. However, once the location is set to Germany, and if you search for a random query like “hotels near me”, the search results appear in the German language. Refer to the image below to observe how Google provides localized search results for queries made from Germany.
By default, the location is set to None; thus, the search results stay unaltered. However, once the location is set to Germany, and if you search for a random query like “hotels near me”, the search results appear in the German language. Refer to the image below to observe how Google provides localized search results for queries made from Germany.
As one can observe, the search results displayed are in German.
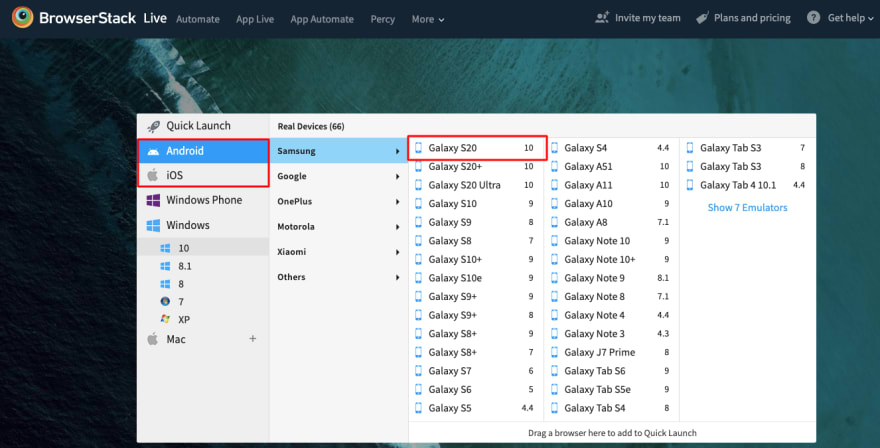
Similarly, BrowserStack enables teams to test websites from different countries on real mobile devices (Android and iOS). One just needs to choose the platform (Android or iOS), and select the desired handset to test on from the live Dashboard. For the following example, we select Android as the operating system and Samsung Galaxy S20 as the handset.
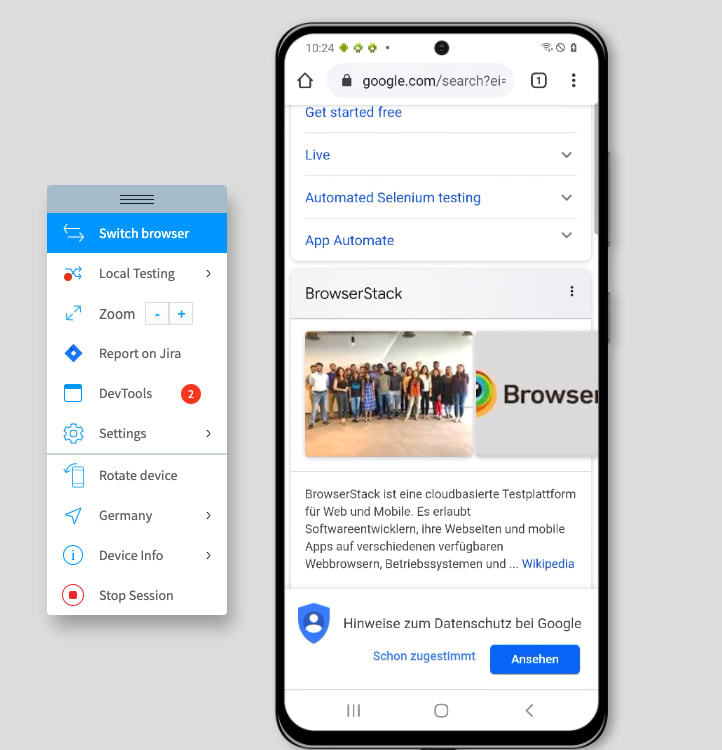
Like the steps defined earlier, once the location is defined, it will provide the results accordingly. The image below represents search results for Germany for the search query BrowserStack (Google search) on Samsung Galaxy S20 (Chrome).
With businesses expanding their services globally, testing features like Geotargeting, localization, and Geoblocking is mandatory. Doing this ensures that companies can successfully reach out to the target audience and deliver tailored content.
BrowserStack’s real device cloud empowers teams to choose the desired platform devices and browsers. Simply sign up, select the required device-browser-OS combination, and start testing websites from different countries for free.






Top comments (0)