First things first (as imagine dragons), if you want to check out my GitHub profile, visit jecrs687. Okay, I know it's not the most beautiful profile you've seen, but there are a lot of amazing things available on the internet, and you can use skills that are possible in markdown but are unknown.
First GIFS
If you've been on the internet for a long time, it's impossible that you've never seen a gif in your life. You can create some amazing gifs to add to your profile.
Secondly Snake!?!?
Another interesting tool that can add some fun and engagement to your GitHub profile is the Snake animation.
It is a widget that creates a snake that moves around your contributions graph and highlights the squares where you have made commits. The snake gradually gets longer as you make more contributions, making it a fun way to track your progress.
This widget can be added to your profile by using the github-snake repository.
Thirdly Cards
CARDS TODAY, CARDS TOMORROW... for better visualization, it's common to use cards to grid your content. Look at some really good examples:
Daily dev
Daily.dev provides the latest tech news and articles in one place. Also, it provides a really technological template.
Readme stats
Thank you, anuraghazra, for creating github-readme-stats, a repository where you can create some cool cards using only a URL, like:
https://github-readme-stats.vercel.app/api?username=
{username}&show_icons=true&theme=transparent
There are some cool examples (those cards are animated, but dev.to dont't allow that):
Spotify
Why not???!?!? Almost all of my day is spent on that platform, and Kittinan has created the perfect card for it on this repository. That is the template that I personally use and recommend:
Blog Post Workflow
blog-post-workflow, i will not explain, look here:
📕 Latest Blog Posts
- Como aumentar o lucro na mineração de chia (para pequenos fazendeiros ou iniciantes)
- Criar plots em SSDS com menos de 249G livres (linux)
- Criando plots chia em HDS usando o máximo de desempenho no linux
- Consumindo a Api do dev.to
- Como criar um web curriculum no Github Pages com reactjs
That list is make automatically using the workflow on the official repository.
Others cools things:
- https://wakatime.com/share/
- https://visitor-badge.laobi.icu/
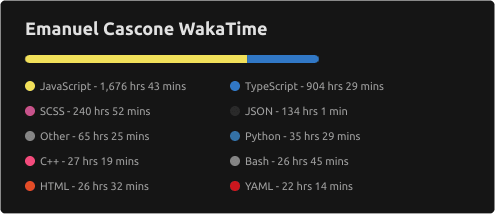
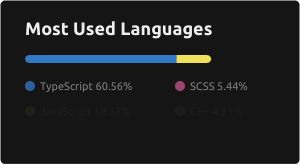
- https://github.com/anmol098/waka-readme-stats
if do you know others amazing things, please comment it.









Top comments (0)