If you are here, it means you probably just finished learning NodeJS and it frameworks and you are looking to get your hands dirty with your first Node.js project.
Welcome to this project on building your first REST API with Node.js! In this project, we'll walk through the steps of creating a simple, yet fully functional REST API using Node.js and the Express.js framework using a blog API as an example. By the end of this project, you'll have a solid understanding of how to build a REST API with Node.js and be able to incorporate some of the features in your own projects.
Before getting into the technical aspects of the REST API, let us take a look at what REST APIs are and a broad overview of this project.
What is REST API?
REST APIs (Representational State Transfer APIs) are a way for applications to interact with each other through the exchange of HTTP requests and responses. These APIs are designed to be lightweight, fast, and easy to use, making them a popular choice for developers looking to build modern, scalable applications. I also like to refer to it as a convention that has been adopted by many developers to writing APIs. The use of HTTP verbs or methods (suchs as "GET", "POST") and paths to access resources in the database(endpoints).
Overview of the Project
In this tutorial, we'll be building a simple REST API using Node.js and the Express.js framework. We'll cover the following topics:
- Setting up a Node.js development environment.
- Installing and configuring required packages and environment.
- Designing our blog API routes and features.
- Connecting to a database and implementing the blog API designs.
- Testing and Deploying the API to a production environment.
Prerequisites
To follow along with this project, you'll need to have a basic understanding of the following:
- JavaScript
- Node.js
- Express.js
- MongoDB Database and Mongoose
- VS Code
You should also have Node.js and npm (the Node.js package manager) installed on your machine. If you don't have these tools already, you can download them from the official Node.js website.
Setting up the Development Environment
The first step in building a REST API with Node.js is to set up a development environment. This will allow us to write, test, and debug our code as we build the API.
To set up the development environment, follow these steps:
- Create a new directory for the project and open it in your code editor of choice(preferably VS Code).
- Open the terminal in your VS Code using
ctrl +` . The back tick is below your escape button. - Initialize a new npm project by running
npm initin the terminal. This will create apackage.jsonfile in the project directory.
npm init
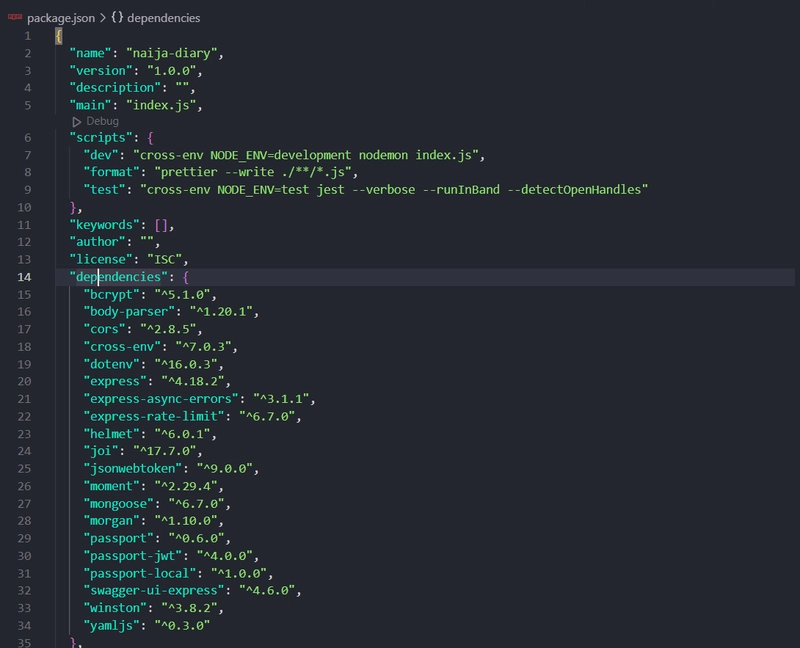
The above images show our folder and file structure, as well as the dependencies section of our package.json file on VS Code. Node environment has already been setup here.
Installing and Configuring Required Packages and Enviroment
In order to start building our application, we must first install all necessary packages. There are two ways of going about this:
- Running
npm install [package names separated by space] - Copy the dependencies below and replace it in your
package.jsonfile then runnpm install
"dependencies": {
"bcrypt": "^5.1.0",
"body-parser": "^1.20.1",
"cors": "^2.8.5",
"cross-env": "^7.0.3",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"express-async-errors": "^3.1.1",
"express-rate-limit": "^6.7.0",
"helmet": "^6.0.1",
"joi": "^17.7.0",
"jsonwebtoken": "^9.0.0",
"moment": "^2.29.4",
"mongoose": "^6.7.0",
"morgan": "^1.10.0",
"passport": "^0.6.0",
"passport-jwt": "^4.0.0",
"passport-local": "^1.0.0",
"swagger-ui-express": "^4.6.0",
"winston": "^3.8.2",
"yamljs": "^0.3.0"
}
The two ways mentioned above will add all the required library to the node_modules directory and update the dependencies section of the package.json file.
As we proceed, we would talk more about all of the packages installed.
Another thing we need to consider is setting up our .env and .gitignore file. The .env file was screated in the config folder in our project folder structure.
In the .env file, add the following as you would be assigning values to them as we go on:
MONGODB_URI= TEST_MONGODB_URI= PORT= JWT_SECRET=
In the .gitignore file, add the following:
node_modules .env
Now that we have setup our enviroment, Let's talk about the design process for our API.





Top comments (0)