Recently I meet a problem, sometimes I will read some awesome repos' source code to improve my code skills.
Also I will read package.json file, find some useful and interesting packages. However, npm packages listed in package.json in Github never display npm readme. It is difficult to infer from the npm package name what function it has.
I always copy npm package name, and search in google(or in alfred npm workflow). It's really annoying. Is there anyway to list all npm readme at once?
As a front-end developer, I know npm provide public npm-package-info API, also fetch Github repo package.json detail api is public. So why not create a web extensions to save my time?
This Web extension should as simple as possible, it should only contains A simple button, click it, then show me all npm package readme.
After spending almost a week time, include off-hours and weekends. Now, It launches in the chrome webstore, you can click here to install it.
Usage is very simple.
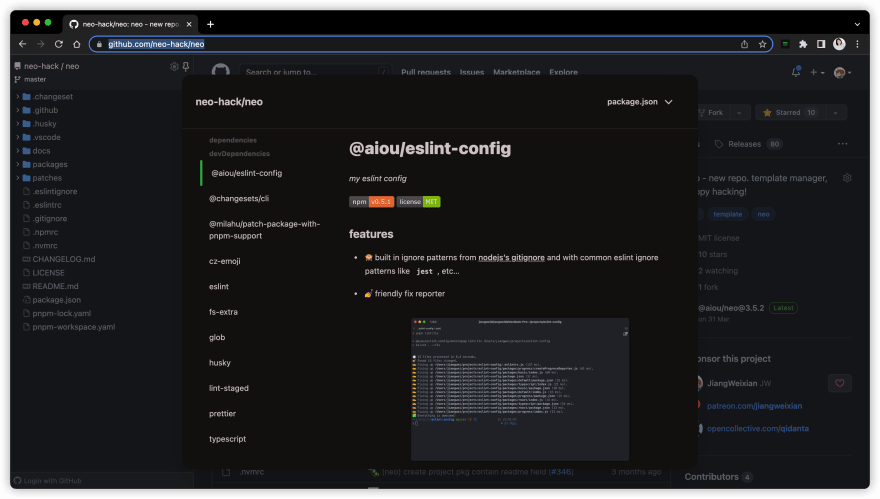
- Go to any Github repo page (which include at least a
package.jsonfile) - Click web extensions popup Icon (on the right top of the chrome browser).
It displays all npm package readme in a modal page, by default, it ignores @types/* packages.
Also it supports monorepo, you can switch different package.json file on the right top of the modal.
Welcome to send feedback in comments or open Github issue





Top comments (0)