I recently figured out how to put words into a border and thought I'd make a short tutorial on how to do it.
First you'll need to create a border. Let's create a Div to add a border to.
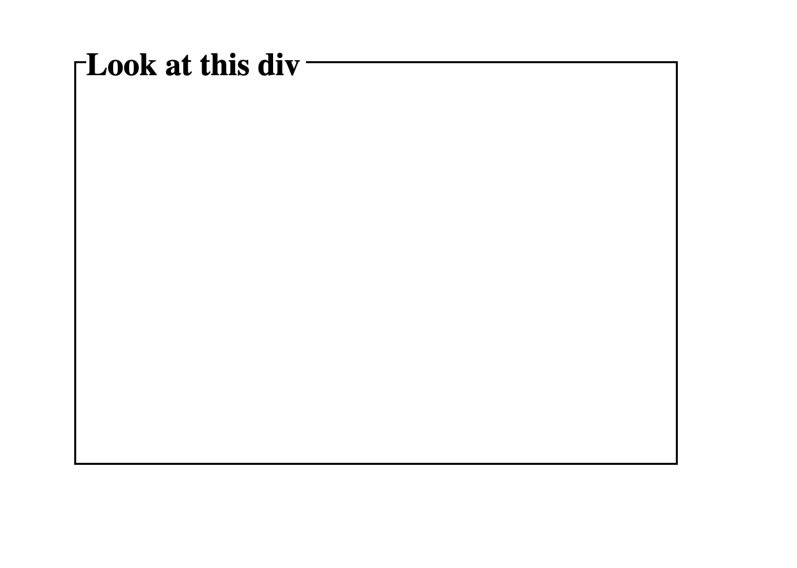
<div class="border"><h1 class="words">Look at this div</h1></div>
Now let's give it a border using CSS. We will also add some margin spacing and change the width and height of the div.
.border {
border: 2px solid black;
margin: 100px 100px 100px 100px;
width: 600px;
height: 400px;
}
Next we will want to style the h1, we will give it a negative top margin so it will be within the border line, we will also give it a background color of white so the line behind it disappears. We set the left margin to 10px so the words aren't completely on the left side of the div, and finally we set the width to 220px so the entire top border line doesn't disappear.
.words {
margin-top: -17px;
margin-left: 10px;
background: white;
width: 220px;
}



Top comments (0)