In this article , you will learn how to create a simple website and push to GitHub using a GitBash. As a developer, GitBash is a terminal , a place where you can keep your codes and use later for future deployment.
REQUIREMENTS
- Download Git Bash on your local machine.
- Sign up to a GitHub account Procedures
On your local machine ,open your git Bash and wait for the shell prompt to display,
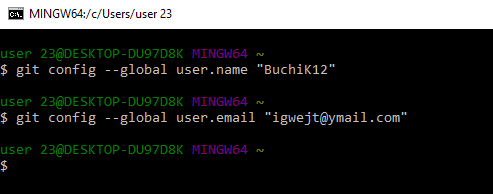
To Begin ,type the following commands:
git config --global user.name "your username"
git config --global user.email "your email"
 "
"
CREATE A DIRECTORY AND INITIALIZE IT.
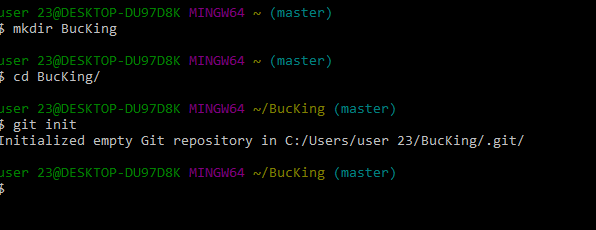
- To make a new directory use this command:
mkdir "directory name" - To open the new created directory
cd "directory name" git init
- Create a file index.html using command touch index.html
- To add content in the new file type vi index.html, In the new window, press i on you keyboard to edit and add content.
- When done ,press esc key and :wq , to save and exit.
CREATING A REPOSITORY
- Login to your GitHub account ,on the dashboard ,by the + icon with a dropdown arrow and select create new repository.
- In the new window opened, enter a name for your repository, and enter ensure to checkbox the "Add Readme file".
- Click the create Repository button
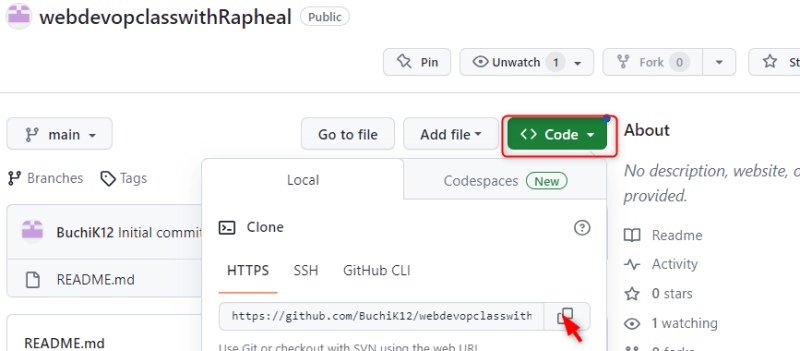
- On the window that opens, click on the Code button,
Under HTTPS copy the address.
 CLONING YOUR REPOSITORY
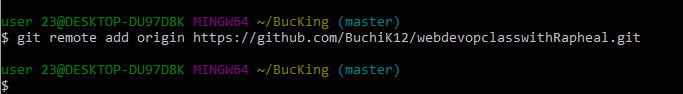
On your Git bash window, type the command :
CLONING YOUR REPOSITORY
On your Git bash window, type the command :git remote add origin "Paste the URL of the GITHUB here"and press Enter key. STAGING AND COMMITING THE FILE
STAGING AND COMMITING THE FILE
- To stage your files type the command:
git add "name of your file" - To commit type the command:
git commit -m "A message of your choice". The commit message is anything of your choice.

PUSHING YOUR FILES TO GITHUB
To push files from your local machine to GitHub, we use the command: git push origin master
If you are doing it for the first time authentication may be required from you.

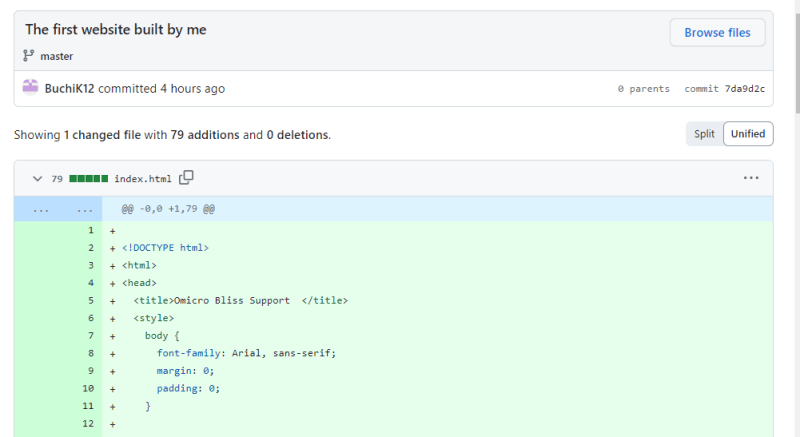
From the above diagram, we can see that our index.html file has been pushed successfully to GitHub.
VIEWING CONTENT ON GITHUB
On GitHub dashboard, at your left-hand side, under Top Repositories, select the repository you created in this lesson. When the window opens, click the button "Compare and pull Request"
 Click on the Master ,the file Index.html
Click on the Master ,the file Index.html

In conclusion, we have successfully pushed our remote file ,index.html to GitHub. GitHub , bitbucket are trusted developer sites where our codes can be stored.









Top comments (0)