Today...
Thinking Through The Odin Project Landing Page cont.

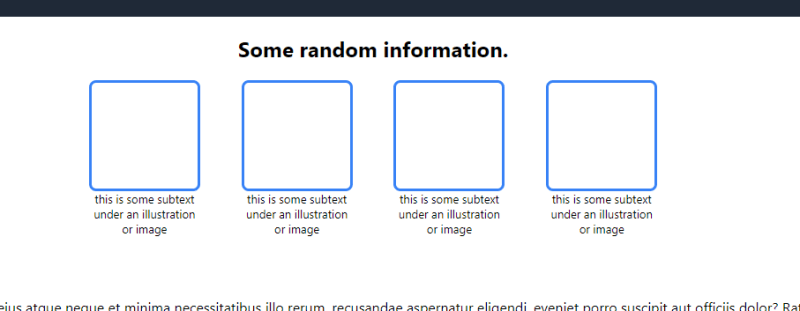
Continuing with the second section, I centered the image-box and text in their image-container, but I need to fit the text underneath the box aligned with the box's left and right edge.

To adjust it, I tried adding padding for the left and right in the text-container class. While it made the text align with box edges, it made me realize that there was still a lot of space between the boxes.

So I went ahead and removed the text padding, and focused on minimizing the width of the images class that contains all four boxes and text. I set the width to 60% and that helped shrink the spaces between the boxes.

After messing with the padding left and right again for the text-container, the image text still wasn't fitting like I wanted it to. Then I noticed I should set the same width for the image-box and text-container to have their spacing relative to each other. I also increased the image-box width and height so the text doesn't wrap as much. I set the font-size for the image text to small and text-align to center. Lastly, I increased the height of the second section to 30vh or 30% of the viewport height (The viewport is the visible area of your page in the browser you are using to view a site).

Next, I will be working on the third section of the Landing Page.
Resources
The Odin Project Landing Page Project
Day 16: https://dev.to/jennifer_tieu/self-taught-developer-journal-day-16-top-landing-page-cont-184i
Please refer to Starting My Self-Taught Developer Journey for context.





Top comments (2)
This is so awesome! I am self-taught as well and never thought about creating a journal about all the fun things you learn along the way. I even ran into similar issues you mentioned and tackled it a different way with React & media queries.
Thank you! It's definitely been helpful documenting, I can see myself growing and getting better. Interesting, I haven't learned React yet so I'm not sure how to use it and I think I've seen media queries used before.