Today I completed the JavaScript code for Rock Paper Scissors.
Debugging
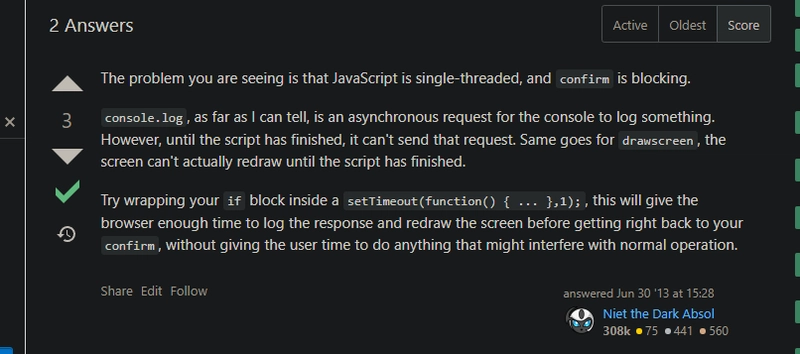
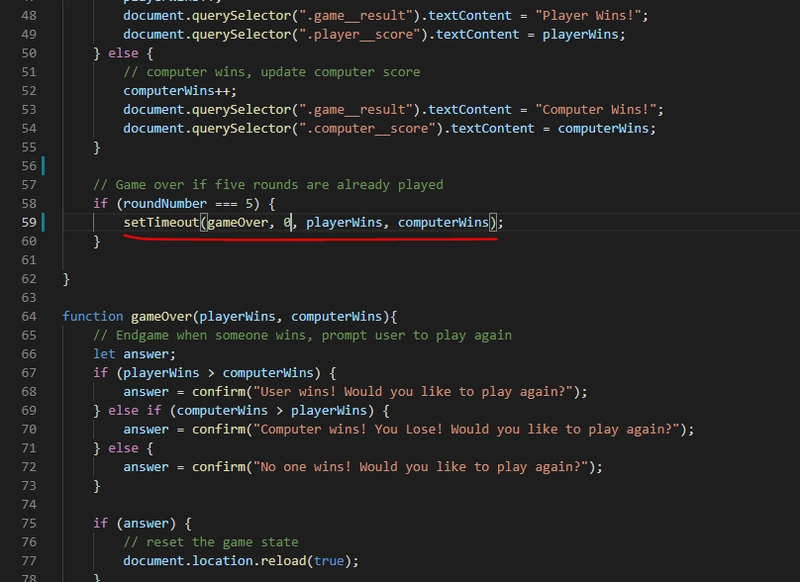
I debugged the issue with some help from Aji that found a stackoverflow post describing the issue I was having and the solution. In addition to another post I found. To sum up, the window confirm method is processing blocking and not allowing the DOM to update. By using setTimeout() on the confirm call in my gameOver function, I am giving time to for the browser to update the DOM before executing confirm.
Source: https://stackoverflow.com/questions/41936043/javascript-alert-supersedes-preceding-code
https://stackoverflow.com/questions/17391902/javascript-confirm-execute-before-anything-else
https://www.w3schools.com/jsref/met_win_settimeout.asp
CSS Livestream
I started watching a recorded livestream with Shashi, Mike, and Jhey that Shashi tweeted about earlier today.
I'm still in the process of watching it, but its interesting getting three different developer prospective and approaches. I also loved how they touched on design and got some books recs by Jhey.
Design book recommendations:
- Refactoring UI
- Inclusive Components
I'm hoping to read them soon. Then I wrote down some notes from the parts I watched:
always use rems, use for letter spacing and for padding in rare cases
set padding to the outer elements for clickable elements so the user can interact with the whole area
He also posted a tweet with resources mentioned in the stream.






Top comments (0)