Today....
Exercises
- an h3 with blue text that says “I’m a blue h3!”
- a div with a black border and pink background color with the following elements inside of it:
- another h1 that says “I’m in a div”
- a p that says “ME TOO!”
- Hint for this one: after creating the div with createElement, append the h1 and p to it before adding it to the container.
Events
Events are actions that occur on the web page like a mouse click or a key press. With JavaScript, we can listen to the events on the web page and react to them.
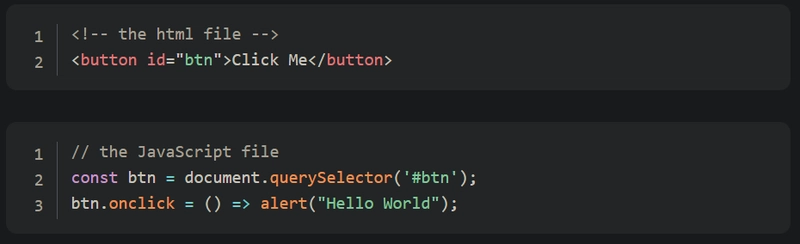
The three primary methods are:
Examples taken from The Odin Project
Method 3, Attach event listeners to the nodes in your JavaScript, is the preferred method. It maintains separation of concerns and multiple event listeners can be added.







Top comments (2)
Great post! Front-end is on my task list, but still struggling to find enough time to have a good grasp on it 🙂 . If you ever look for a training ground - I have a repository that needs support. 🙃
z-shell.pages.dev/
Thank you! It's been fun learning front-end so far, I definitely recommend it whenever you get a chance. And I appreciate the offer, I'll check it out and let you know :).