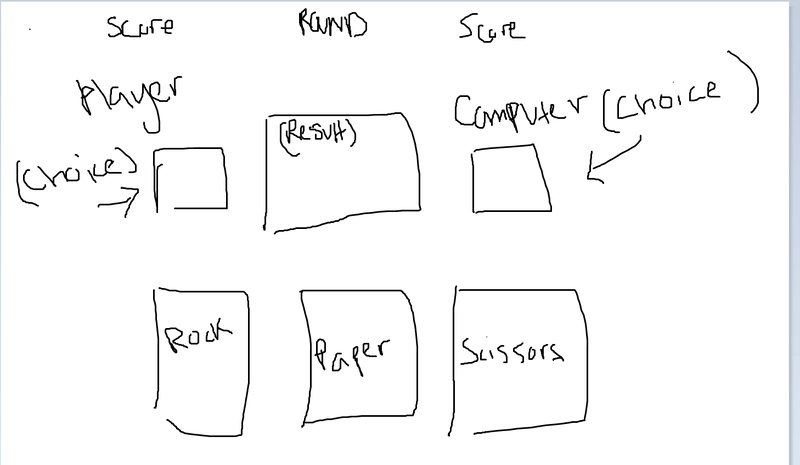
Today I set up the HTML elements for the Rock Paper Scissors UI based on my mockup from the previous post.
I added each component in the mockup as its own block following the BEM methodology naming (I wanted to try and work on naming).
"Block which holds everything (elements) inside and acts as a scope."
Then I included the elements for each part of the block. No modifiers yet. I also chose to use div elements. I was not sure what semantic elements to use in this case.
Resources
The Odin Project
Revisiting Rock Paper Scissors
http://getbem.com/naming/
https://www.devbridge.com/articles/implementing-clean-css-bem-method/




Top comments (0)