V nasledujúcich niekoľkých postupoch ukážem, ako si implementovať autentifikáciu (tj.registráciu, prihlásenie a odhlásenie) v Ionic aplikácii (vo verzii framework-u 5) cez REST API služby (ktoré mám urobené nad MySQL databázou cez Laravel backend-ovú aplikáciu).
Pre potreby tohto Ionic projektu mám vypublikované tieto REST API servisy:
1.) registrácia nového používateľa:
typ requestu: POST
URL:
http://127.0.0.1:8000/api/register
odovzdávané/posielané parametre: name, email, password
V prípade úspešného vykonania tohto request-u je vrátené (niečo takéto):
2.) prihlásenie existujúceho používateľa:
typ requestu: POST
URL:
http://127.0.0.1:8000/api/login
odovzdávané/posielané parametre: email, password
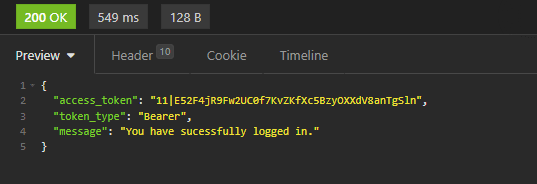
V prípade úspešného vykonania tohto request-u je vrátené (niečo takéto):
3.) odhlásenie prihláseného používateľa:
typ requestu: POST
URL:
http://127.0.0.1:8000/api/logout
odovzdávané/posielané parametre: token (získaný pri prihlásení)
v prípade úspešného vykonania tohto request-u je vrátené:
a ešte na overenie fungovania (a test):
4.) navrátenie informácii o prihlásenom používateľovi (cez GET):
typ requestu: GET
URL:
http://127.0.0.1:8000/api/user
odovzdávané/posielané parametre: token (získaný pri prihlásení)
V prípade úspešného vykonania tohto request-u je vrátené (niečo takéto):
5.) navrátenie informácii o prihlásenom používateľovi (cez POST):
typ requestu: POST
URL:
http://127.0.0.1:8000/api/me
odovzdávané/posielané parametre: token (získaný pri prihlásení)
V prípade úspešného vykonania tohto request-u je vrátené (niečo takéto):












Top comments (0)