Prerequisites: VS2022, .NET 6.0
Open Visual Studio 2022 and create a new project. Select Blazor WebAssembly App shown above.
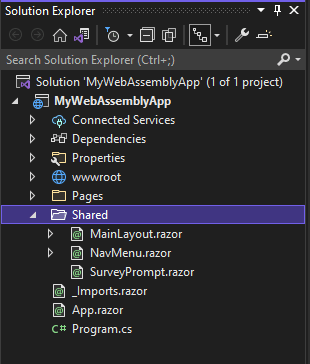
Take all of the defaults and your Solution should look like this:

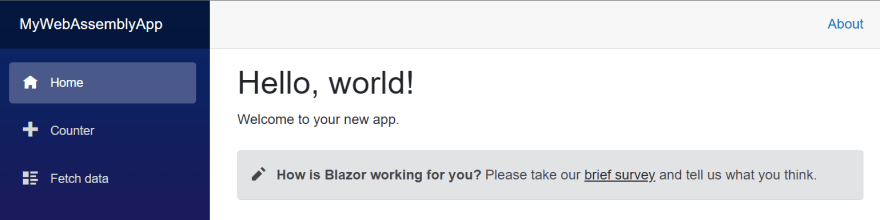
When we start the new application we see this.

We'll skip the left side navigation for now, and just focus on the right-side content.
The "Shared" folder is where Razor components are stored. By default the right-side content is named "MainLayout.razor" it looks like this:
@inherits LayoutComponentBase
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
</div>
The code is a mixture of HTML and code with the prefix "@" this is C# code. Intellisense works here nicely. Right click on LayoutCompoentBase, Go To Definitions and you'll see it is a part of the Microsoft.AspNetCore.Components namespace. Defined here
MainLayout Main Section
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
It provides a top section, for links, and a bottom section for content. But where does the content for @Body come from?
By HTML convention the Index.html is always the root page of a site, for Blazor it's Index.razor.
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
Yes, we found it. Time to start customizing!









Oldest comments (0)