La fonction var() est utilisée pour insérer la valeur d'une variable CSS.
Les variables CSS ont accès au DOM, ce qui signifie que vous pouvez créer des variables avec une portée locale ou globale, modifier les variables avec JavaScript et modifier les variables en fonction des requêtes multimédias.
Une bonne façon d'utiliser les variables CSS est lorsqu'il s'agit des couleurs de votre conception. Au lieu de copier et coller les mêmes couleurs encore et encore, vous pouvez les placer dans des variables.
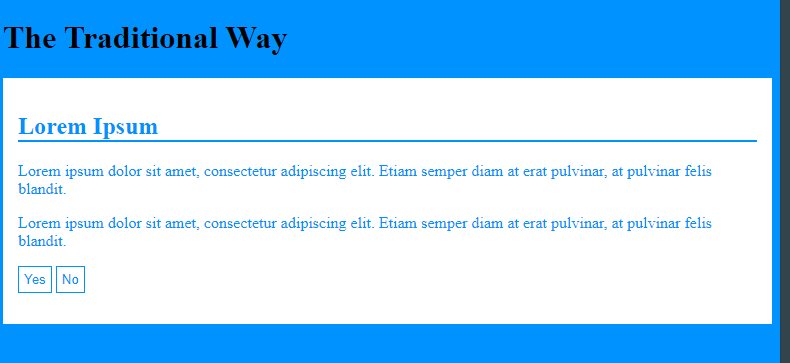
La manière traditionnelle
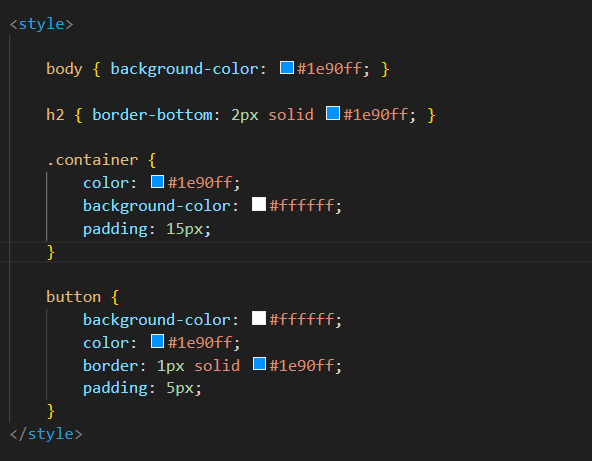
L'exemple suivant montre la façon traditionnelle de définir certaines couleurs dans une feuille de style (en définissant les couleurs à utiliser, pour chaque élément spécifique) :


La manière moderne
La fonction <var> est utilisée pour insérer la valeur d'une variable CSS.
La syntaxe de la var()fonction est la suivante :
![]()
Remarque : Le nom de la variable doit commencer par deux tirets (--) et il est sensible à la casse !
Comment fonctionne <var()>
les variables CSS peuvent avoir une portée globale ou locale.
a. Les variables globales
Les variables globales sont accessibles/utilisées dans tout le document.
b. Les variables locales
Les variables locales ne peuvent être utilisées qu'à l'intérieur du sélecteur où elles sont déclarées.
Créer une variable globale
Pour créer une variable avec une portée globale, déclarez-la dans le <root sélecteur>
exemple:
:root {
}
Pour créer une variable avec une portée locale, déclarez-la dans le sélecteur qui va l'utiliser.
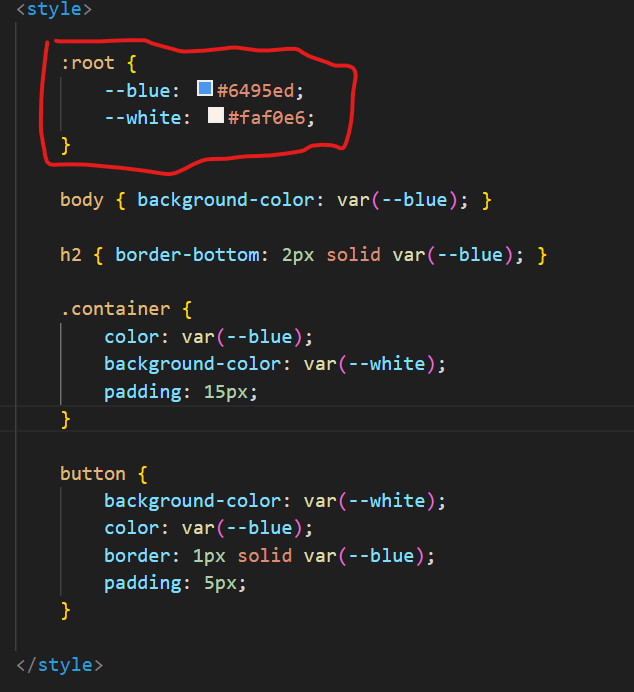
L'exemple suivant est égal à l'exemple ci-dessus, mais ici nous utilisons la var()fonction.


Tout d'abord, nous déclarons deux variables globales (--blue et --white). Ensuite, nous utilisons la var()fonction pour insérer la valeur des variables plus tard dans la feuille de style :
Les avantages de l'utilisation de var() sont :
- rend le code plus facile à lire (plus compréhensible)
-
facilite grandement la modification des valeurs de couleur
Pour changer la couleur bleu et blanc en un bleu et blanc plus doux, il vous suffit de changer les deux valeurs variables :
 Remplacer la variable globale par une variable locale
nous avons appris que les variables globales peuvent être consultées/utilisées dans tout le document, tandis que les variables locales ne peuvent être utilisées qu'à l'intérieur du sélecteur où elles sont déclarées.
Regardez l'exemple de la page précédente :
Remplacer la variable globale par une variable locale
nous avons appris que les variables globales peuvent être consultées/utilisées dans tout le document, tandis que les variables locales ne peuvent être utilisées qu'à l'intérieur du sélecteur où elles sont déclarées.
Regardez l'exemple de la page précédente :
 Parfois, nous souhaitons que les variables ne changent que dans une section spécifique de la page.
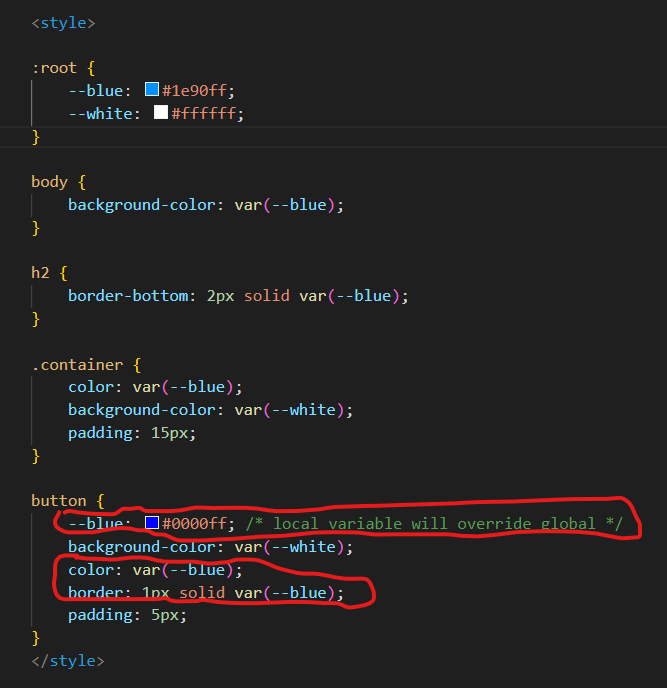
Supposons que nous voulions une couleur de bleu différente pour les éléments de bouton. Ensuite, nous pouvons re-déclarer la variable --blue à l'intérieur du sélecteur de bouton. Lorsque nous utilisons var(--blue) dans ce sélecteur, il utilisera la valeur de la variable locale --blue déclarée ici.
Parfois, nous souhaitons que les variables ne changent que dans une section spécifique de la page.
Supposons que nous voulions une couleur de bleu différente pour les éléments de bouton. Ensuite, nous pouvons re-déclarer la variable --blue à l'intérieur du sélecteur de bouton. Lorsque nous utilisons var(--blue) dans ce sélecteur, il utilisera la valeur de la variable locale --blue déclarée ici.
 Nous voyons que la variable locale --blue remplacera la variable globale --blue pour les éléments du bouton :
Nous voyons que la variable locale --blue remplacera la variable globale --blue pour les éléments du bouton :
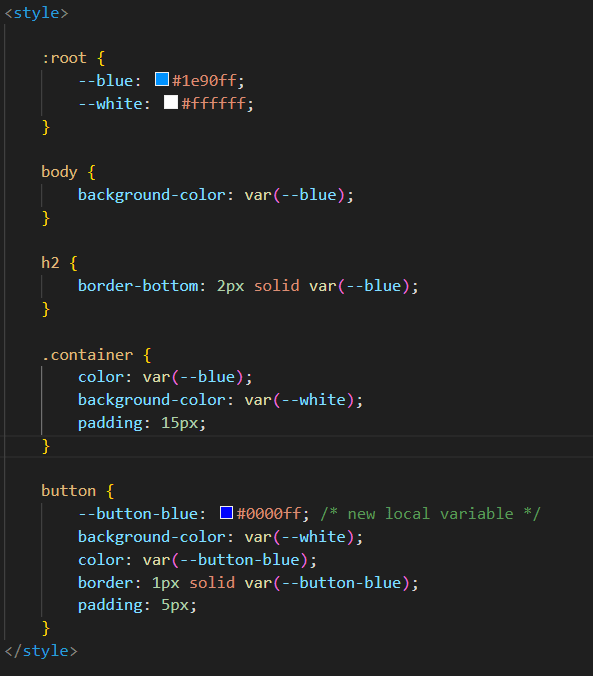
 Ajouter une nouvelle variable locale
Si une variable ne doit être utilisée qu'à un seul endroit, on aurait aussi pu déclarer une nouvelle variable locale, comme ceci:
Ajouter une nouvelle variable locale
Si une variable ne doit être utilisée qu'à un seul endroit, on aurait aussi pu déclarer une nouvelle variable locale, comme ceci:




Top comments (0)