CNA と page/index.js の確認
kaede0902@rooter code % npx create-next-app@latest
Need to install the following packages:
create-next-app@latest
Ok to proceed? (y) y
✔ What is your project named? … kaede-site
Creating a new Next.js app in /Users/kaede0902/code/kaede-site.
CNA で作成
すぐできた
import Head from 'next/head'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
<Head>
<title>kaede site</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<p className={styles.description}>
Get started by editing{' '}
<code className={styles.code}>pages/index.js</code>
</p>
</main>
</div>
)
}
index.js でこのシンプルなコードで
ここまで表示される
GitHub と Vercel に deploy
https://github.com/kaede0902/kaede-site
GitHub に Push 完了
https://vercel.com/kaede0902/kaede-site
Vercel に Deploy 完了
https://vercel.com/kaede0902/kaede-site
管理画面はこれ
https://kaede-site.vercel.app/
Deploy 先はこれ
MUI を導入する
https://itnext.io/next-js-with-material-ui-7a7f6485f671
itnext によれば、
There are some requirements we should do to use material UI in next.js projects.
1- Fixing the resolution order
2- Removing the server side injected CSS
とある。document.js をいじって CSS の読み込みを調整しなければいけないらしい。
実際に入れてみる
npm i @material-ui/core
added 32 packages, and audited 517 packages in 10s
これで index.js に書く
import Button from '@material-ui/core/Button';
<Button variant="contained" >sample</Button>
これで
灰色のボタンが表示された
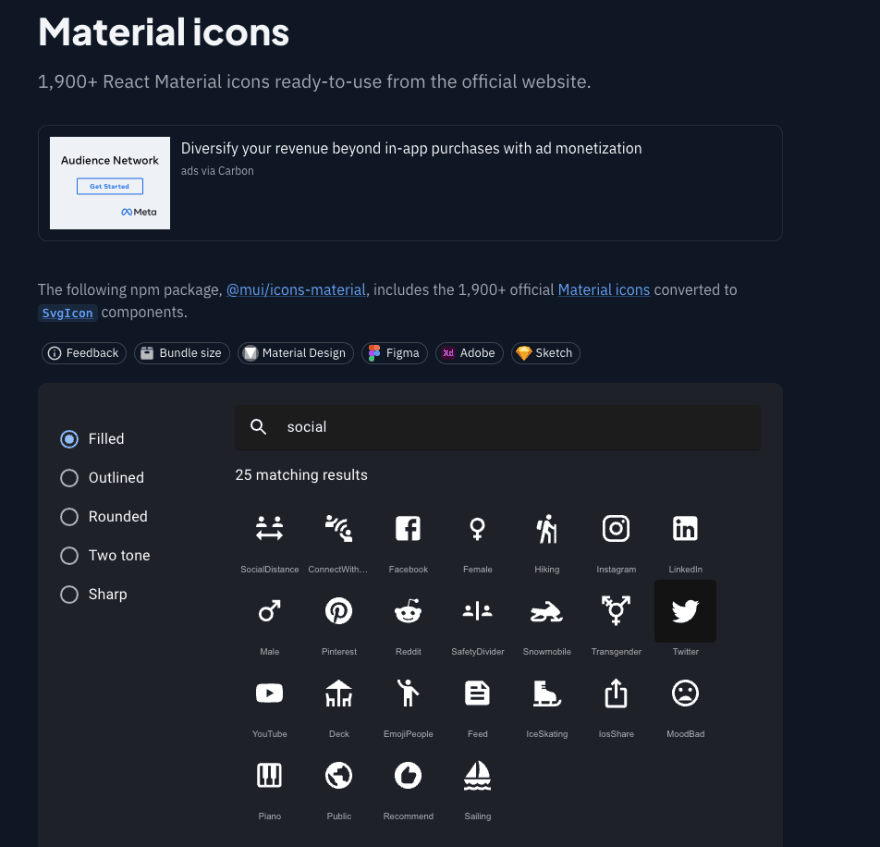
icons を入れる
core とは別なのでインストールが再度必要
npm i @material-ui/icons
added 1 package, and audited 518 packages in 7s
<Button
variant="contained"
size='large'
>
Buy me a coffee!
<EmojiFoodBeverageIcon />
</Button>
できた。
ボタンの色を変える
<Button
variant="contained"
size='large'
color="warning"
>
これでも灰色のまま
<Button
href={wishListUrl}
variant="contained"
size='large'
style={{
background: 'yellow',
}}
>
Buy me a coffee!
<EmojiFoodBeverageIcon />
</Button>
これで実装できた
サイトに反映させる
push しただけで反映される
https://kaede-site.vercel.app/
できた。
次は Hatena とこの dev to のブログのリンクを貼るボタンを作る
discord の icon を入れる
MUI にはない
こっちで探す
https://icon-sets.iconify.design/mdi/discord/
npm install --save-dev @iconify/react
import { Icon } from '@iconify/react';
<Icon icon="mdi:discord" />
@mui/icons-material/LogoDev の dev.to のアイコンを入れる
@emotion/react, @emotion/styled, の依存関係があった。
import LogoDevIcon from '@mui/icons-material/LogoDev';
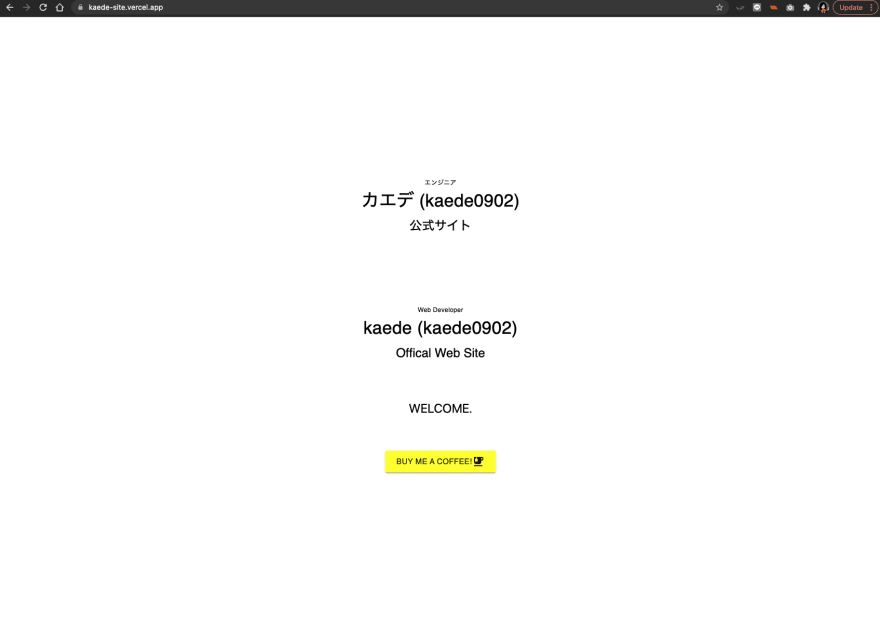
公式サイトの表記を入れる
Twitter見たら出てきたこの人のサイトを真似する
<Typography variant="caption" display="block" gutterBottom>
エンジニア
</Typography>
<Typography variant="h4" gutterBottom component="div">
カエデ (kaede0902)
</Typography>
<Typography variant="h5" gutterBottom component="div">
公式サイト
</Typography>
<p className={styles.description}>
</p>
<Typography variant="caption" display="block" gutterBottom>
Web Developer
</Typography>
<Typography variant="h4" gutterBottom component="div">
kaede (kaede0902)
</Typography>
<Typography variant="h5" gutterBottom component="div">
Offical Web Site
</Typography>
<p className={styles.description}>
WELCOME.
</p>
Typography.









Top comments (0)