Setup all the files :
create a react app in the terminal by using this code
npx create-react-app todo-app
after installing all dependencies by changing the directory and open that file in the code editor
after creating react app go to app.js in src folder
edit the app.js
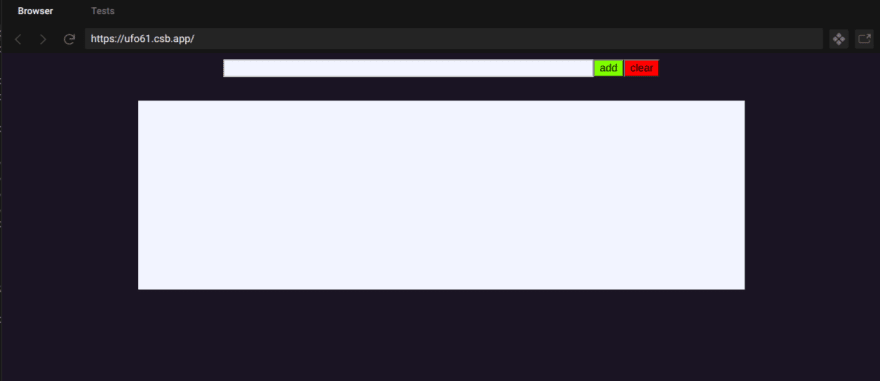
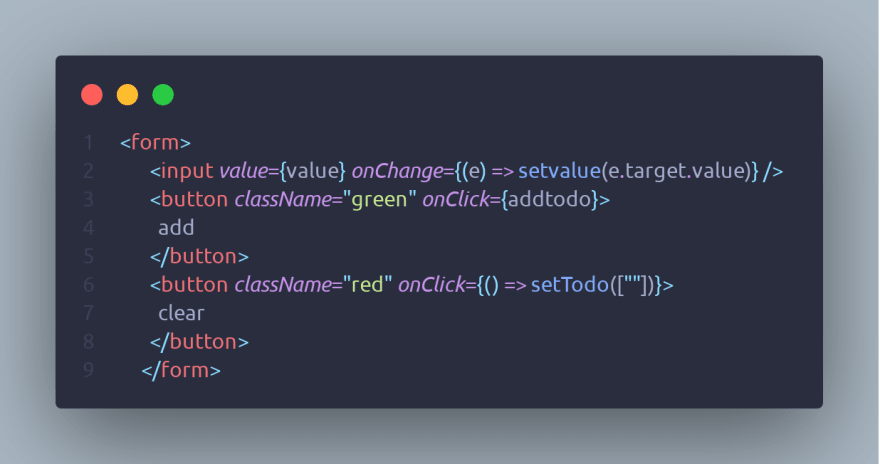
Creating input form to capture the user input
In the above image, we used a form and an input tag in order to store the value that the user will type and a button when we click this button our todo will get visible on the web page. in order to store and maintain the state, we have to use the state management tools called Hooks in react. By using Hooks we can maintain the state of an app very easy
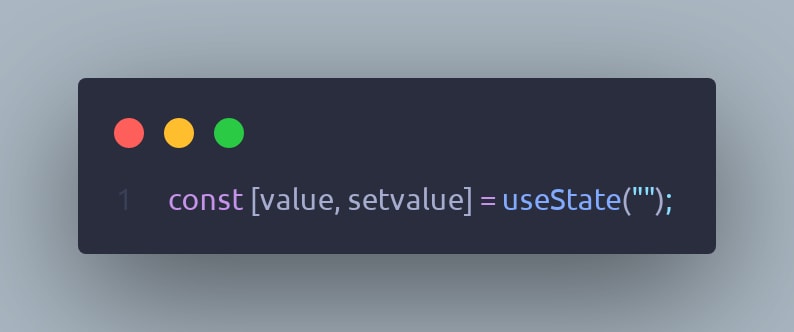
Introducing Hooks
In input tag we set value={value} we taken value state from react hook you can refer to the above image and here the initial value of Value is null. we have to set the new value so we use the onChange event listener when we change the input this event will get trigger and set this value to Value this whole state maintained by useState Hook.
Adding Todo Function

Here we again create useState hook for maintaining the todos that we create you can reference the above image. But here we use array in useState, because todos are list so we use array symbol in useState([]). we have to mount the todos in the div tag and we use array.map() method this method will go to each todo value that will render to h4 tag that we used to display the todo value in the web browser
Adding todo by clicking button
we define a method called addtodo in the above image that is linked to the button which is under the input tag.in that method we use setTodo([...todos, value]) this will set value to todo and that todo will get render through map method and final result will be displayed in the web browser. we use ...todos this called spread operator this will get all the todos which are in the array and the new input value get append with todos so we will get all our todos in the browser
Clearing the todo's

After we completed the task we have to clear the todo's. So we have to update our todolist, after the h4 tag we created a button to clear the todo's. We used onClick listener so when we click that button the event gets trigger in that function we create a variable called newtodos and we store all the todo's using spread operator refer the above image. we have to pop the array item in order to that we have to use the array. splice method, this method will take two parameters here in our case we pass the id that is linked with todo and another parameter is how many items we want to delete Splice(id,1) after that, we again update our tod0list withs settodo hook with this newtodos settodo(newtodos)
Total source code
You can get source code from here https://github.com/kar7779/todo-list-with-react-hooks
Go live here https://codesandbox.io/embed/github/kar7779/todo-list-with-react-hooks?codemirror=1
Thank You
This is karthik🤗







Top comments (0)