Just built my very first react app and uploaded it to my GoDaddy server.
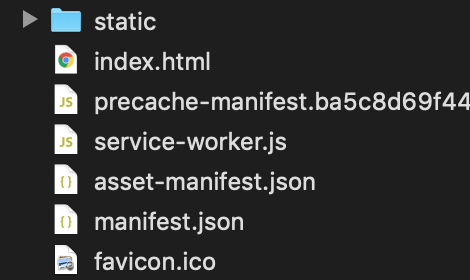
These are the uploaded files:
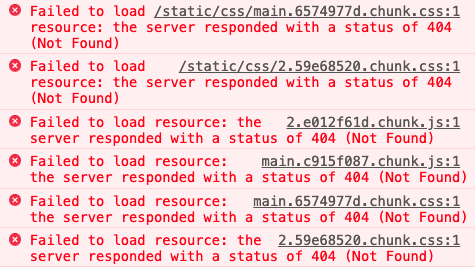
But now, if I try to open my react project in browser, it doesn't work at all and I only see a blank page with the following errors in console:
I double checked, and those css files are existing inside the static folder. Why do they produce 404 error?
Am I missing something? Does a React app need special settings on external server?








Top comments (3)
Have you seen this?
stackoverflow.com/questions/510259...
Yes, but didn't help me. I'm wondering why every one is using Horuko or Netlify for React apps.
Perhaps, verify your build process and ensure that all your references are correct. Your follow up question is completely different than your original post. I'm fairly new to React so not sure the answer regarding Heroku or Netlify other than perhaps the DevOps process is a little simpler when dealing with continuous integration.