
When a design feels a bit too static and you want to add a little bit of motion to it (either animated or simply implied), think about adding some ...
For further actions, you may consider blocking this person and/or reporting abuse


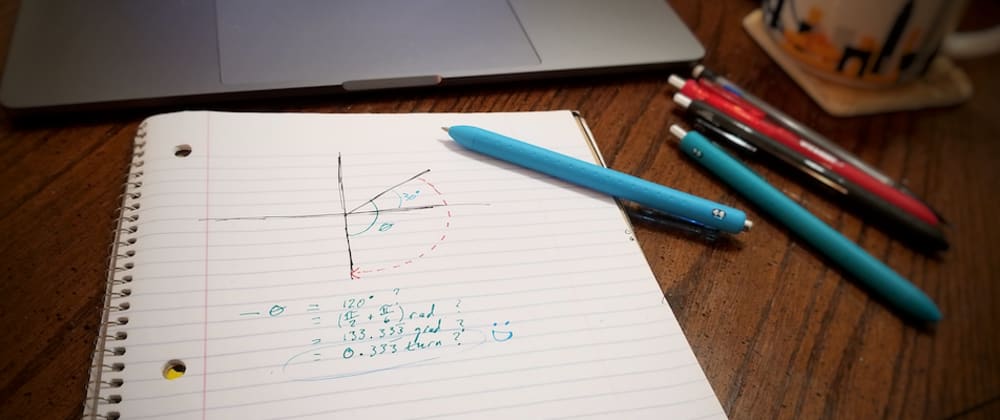
If you’re gonna specify 30° (1/3 of a right angle, i.e. 1/12 of a full angle), you don’t need
30degnor0.0833turn– nor do you need33.333grad. You might want to usecalc(1/12 * 1turn)– probably the easiest to read notation.Definitely a solid option. I personally would have a hard time visualizing how much of a turn that is, since I'm super not used to thinking in twelfths, but if you like it, roll with it!
That's the big takeaway that I hope people get from this article: adding
turns andgrads into the mix gives us way more flexibility in finding the most personally useful way to express our angles. Use the one that makes the most sense to you and your team!I’ve given private math lessons for years, so…
degfor life!Haha, fair enough! Why not go the distance and go all radians all the time? 😜
Just remember though, ain't all about you, it's about everyone else who has to read/deal with your code!
Good point!
Gradians have theirs perks, but on the other hand:
Actually, gradians are a banned unit on my style linter. Really not worth it.
Turns are very good and expressive, instead. They can also be nice to use with JavaScript computations.
Really appreciate the feedback! Here are my thoughts:
Sure, but that's true of anything before it becomes commonplace; the same is true of
turns, which you like. I do take your point about more obscure features being surprising for someone who comes along later, but in the case of CSS, there are a ton of hidden gems that few people are aware of, and I think the answer is to use them more rather than less, along with better education. And IMHO, a new unit is a very small, very concrete thing, and is very easy to learn and understand, especially given the value I see in it.This is absolutely true, and there are definitely cases where that's very valuable, especially with more complex, multi-state, repeated rotations. But when it comes to hand-designing simple animations and static skew/rotation effects, I personally find that the ability to deal with angles as a percent of a quarter turn with no mental math is more than worth the trade-off, especially given that 1) I'm very used to dealing with percentages in fractions anyway (33.333% and all that), and 2) I'm usually sticking to whole-number percentages anyway, usually multiples of 10 and 25. And in fact, 90 isn't evenly divisible by 4 (90˚÷ 4 = 22.5˚), so
grads might have a slight benefit in that way, if whole numbers are important to you.True of course, but again, this applies just as well to
turns. But I'm happy to concede that if you're doing things complicated enough to make SVGs worth the effort, you probably should be sticking to degrees, since you'll probably wind up using trig functions. And as I mentioned in the article, in my (familiar, but admittedly non-expert) experience, it's rare to hand-jam your SVGs these days anyway, so let the computer handle it when possible.Overall, I don't think you're wrong in anything you said; those are all very legitimate concerns, especially depending on what you're rotating, and if those concerns are enough to dissuade you from using gradians, then hey, you've gotta do what's best for you. I just find them useful enough to be more than worth the tradeoffs. I hope my main point is clear: I think that gradians are probably the most useful within the very specific context of rotations within a single quadrant, but in that context they're very useful.
Thanks Ken ... I came to know about the multiple rotations of the element can be done easily using turns..