Organization: Chromium
Projects Overview:
- Web Audio Test and Live Suite
- Rainfly: Audio Worklets Playground
Projects
Web Audio Test and Live Suite
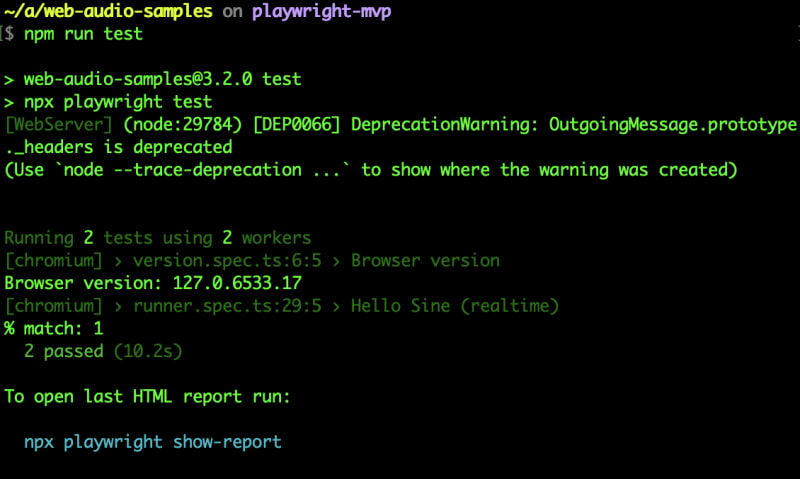
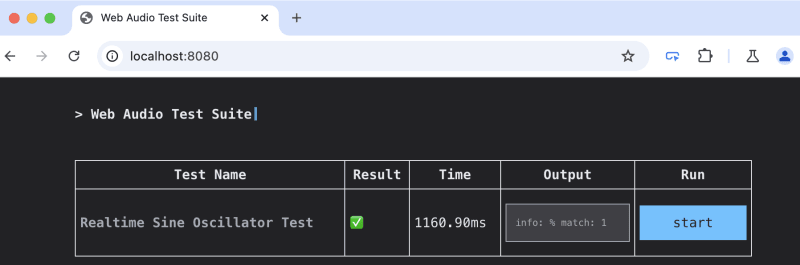
The Web Audio Test Suite is comprised of performance and benchmark tests for Web Audio. These tests can be run either through Playwright or the Live Suite. Playwright is a browser automation testing framework that runs via CLI or CI. This is useful for automated testing across different browsers or browser versions. Web Audio Test Live Suite is an interactive webpage for running tests locally in your browser and monitoring runtime.
Contributions
My contribution to the Web Audio Test and Live Suite centered around its creation, design, and development with @terryzfeng. After researching between Puppeteer and Playwright, we decided to use Playwright due to its testing capabilities in addition to its browser automation, which we could use for CI.
Documentation
The original draft PR for integrating the Web Audio Test Suite into web-audio-samples
 [Working Draft] Introduce Playwright test framework
#368
[Working Draft] Introduce Playwright test framework
#368
Preparing Playwright Test Framework for AudioWorklet Testing
Tests written here src/tests/playwright (.spec.ts)
Test pages are in src/tests/playwrights/pages
More documentation is written here https://docs.google.com/document/d/1e7G9jc4kuVZWvjylTtFE76DzQBsOG6lZSFmV19Kc5cY/edit#heading=h.wb3akxg1nco
The first PR to introduce the Web Audio Test and Live Suite
 Playwright Test Suite: realtime-sine (MVP)
#372
Playwright Test Suite: realtime-sine (MVP)
#372
This PR Implements the "realtime-sine" test with basic infrastructure/framework.
npm installnpx playwright install- Then
npm run testornpm run test-live-
npm run testfor Playwright tests. -
npm run test-livefor live suite; after the comment, open up a browser and go tolocalhost:8080.
-
Adding documentation to the Test and Live Suites, allowing for more crowdsourced tests
 Web Audio Test Suite Documentation
#381
Web Audio Test Suite Documentation
#381
Includes:
- How to write tests for Playwright and Live Suite running
- Sample
template.htmlfor test writing - Notes for Playwright Configuration and Browser setup
- API documentation of
audit.jsandrecorderobject.
Overcoming cold start on the Test and Live Suites by porting performance tests from WPT
 Playwright Port Performance Tests
#384
Playwright Port Performance Tests
#384
Porting Performance Tests from https://source.chromium.org/chromium/chromium/src/+/main:third_party/blink/perf_tests/webaudio/ to Web Audio Test Suite
- [x] Gain Test
- [x] Panner Test
- [x] Timeline Insert Event
- [x] Audio Buffer Source Node
- [x] Audio Worklet Node
- [x] Biquad FIlter Node
- [x] Dynamics Compressor Node Knee
- [x] Dynamics Compressor Node Post Knee
- [x] Dynamics Compressor Node Pre Knee
Fix an issue where the build process did not include all relevant files
Linking the Live Suite to the index page of web-audio-samples
Rainfly
Rainfly is an Audio Worklet playground, useful for inspecting, developing, and rapid prototyping of Audio Worklet code.
Contributions
Along with @terryzfeng, we created, designed, and developed an MVP of Rainfly using SvelteKit and TailwindCSS.
Documentation
Figma med-fi prototype
The original MVP hosted on a separate repository due to separate framework and development environment
Rainfly
An AudioWorklet DSP Playground for Chromium Web Audio API Project (2024)
Developing
Install dependencies with npm install (or pnpm install or yarn), and then start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --open
Building
To create a production version of Rainfly:
npm run build
You can preview the production build with npm run preview.
Introducing Rainfly into web-audio-samples
 Rainfly - An AudioWorklet DSP Playground [MVP]
#395
Rainfly - An AudioWorklet DSP Playground [MVP]
#395
This PR is to introduce Rainfly: An AudioWorklet DSP Playground for Web Audio. This online AudioWorklet IDE streamlines writing custom JavaScript AudioWorklet code, building Web Audio DSP graphs, and recording output for easy visualization, analysis and validation.
Rainfly MVP Features:
- Monaco Code Editor for writing
AudioWorkletProcessorandAudioContextgraph - Realtime DSP execution via
AudioContext, can pause and play - Recording and visualization of DSP output a la Canopy
- Example AudioWorklet code and boilerplate
- Error console for JS execution error feedback
- Exporting JS code or recorded output to a .wav
- Vim support
- Built with Svelte
Authors:
- @terryzfeng
- @kizjkre
GSoC 2024
Other Miscellaneous Work
Onboarding PR to familiarize myself with Google standards
 Preparing resources documentation for Audio Worklets playground.
#359
Preparing resources documentation for Audio Worklets playground.
#359
Added a comment to landing_data in anticipation of the Audio Worklets playground.
Fixing linter issues
 Downgrade eslint to be compatible with eslintrc
#373
Downgrade eslint to be compatible with eslintrc
#373
Downgrade eslint from 9.5.0 to 8.57.0 to be compatible with eslintrc.






Top comments (0)