In this post, I will show you how to draw tree-map with a sample dataset on Google Colab
 plotly
/
jupyter-dash
plotly
/
jupyter-dash
OBSOLETE - Dash v2.11+ has Jupyter support built in!
NOTICE: as of Dash v2.11, Jupyter support is built into the main Dash package.
The jupyter-dash package is no longer necessary, all of its functionality has been merged into dash. See https://dash.plotly.com/dash-in-jupyter for usage details, and if you have any questions please join the discussion at https://community.plotly.com/
The old readme is below for those still using the package, but jupyter-dash will not receive any further updates.
Jupyter Dash
This library makes it easy to develop Plotly Dash apps interactively from within Jupyter environments (e.g. classic Notebook, JupyterLab, Visual Studio Code notebooks, nteract, PyCharm notebooks, etc.).
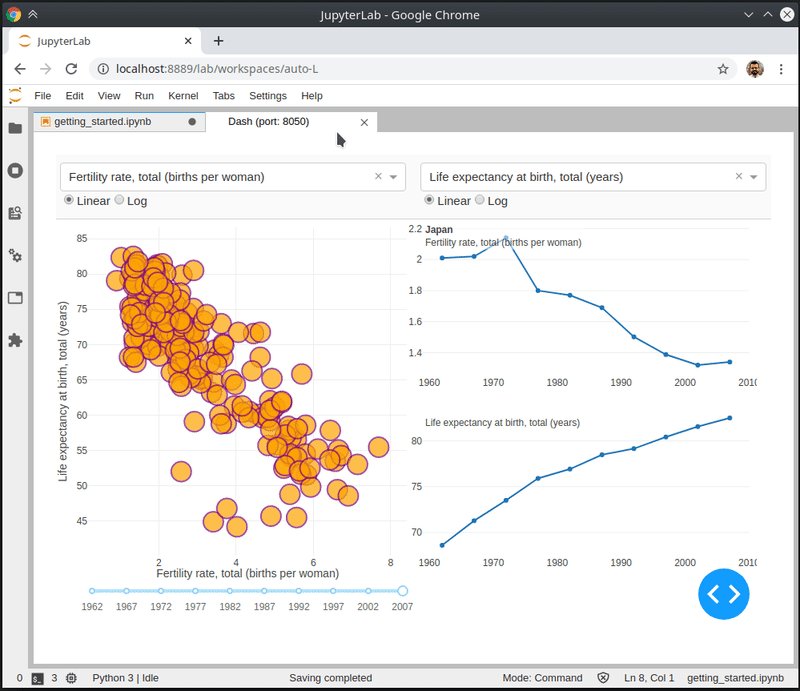
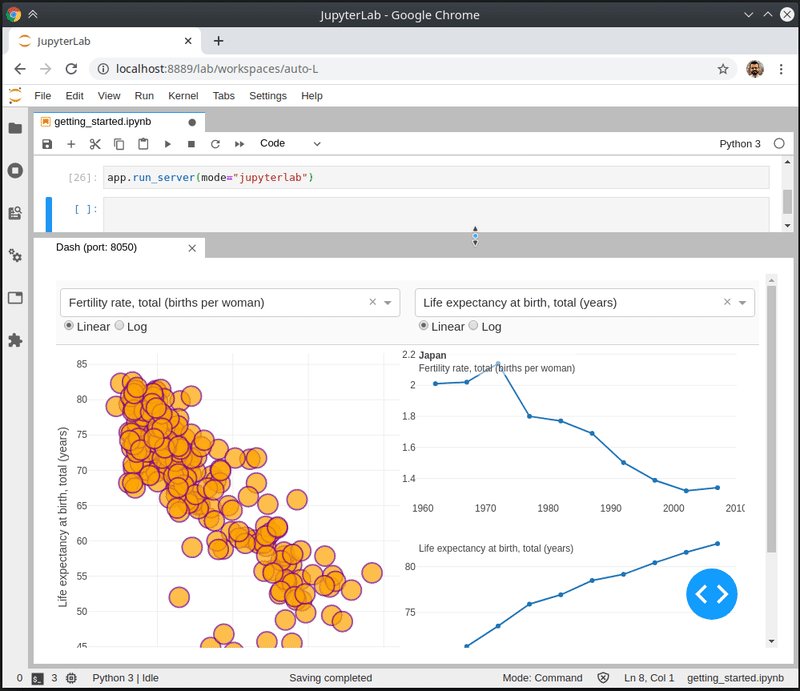
See the notebooks/getting_started.ipynb for more information and example usage.
Installation
You can install the JupyterDash Python package using pip...
$ pip install jupyter-dash
or conda
$ conda install -c conda-forge -c plotly jupyter-dash
JupyterLab support
When used in JupyterLab, JupyterDash depends on the jupyterlab-dash JupyterLab extension, which requires JupyterLab version 2.0 or above.
This…
Step1 Install packages
!pip install jupyter_dash
!pip install --upgrade plotly
Step2 Import packages
import dash
from jupyter_dash import JupyterDash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
from dash.dependencies import Input, Output
Step3 Load dataset and draw tree-map
gapminder = px.data.gapminder() # load data
gapminder.head() # display data
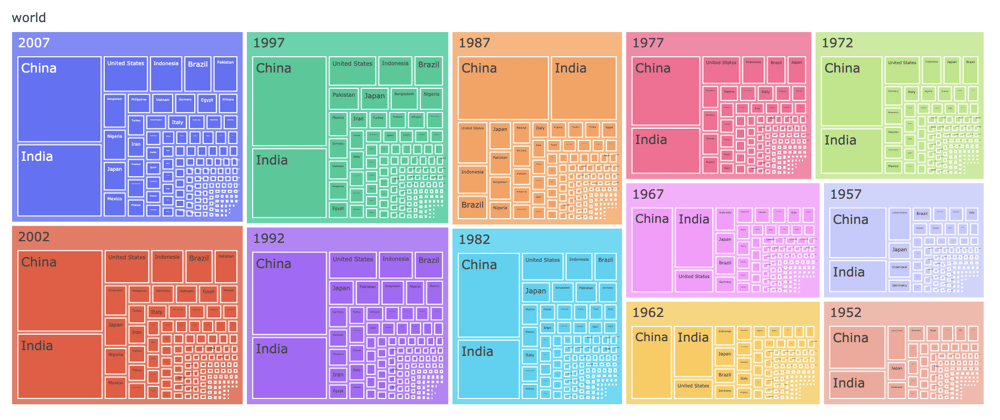
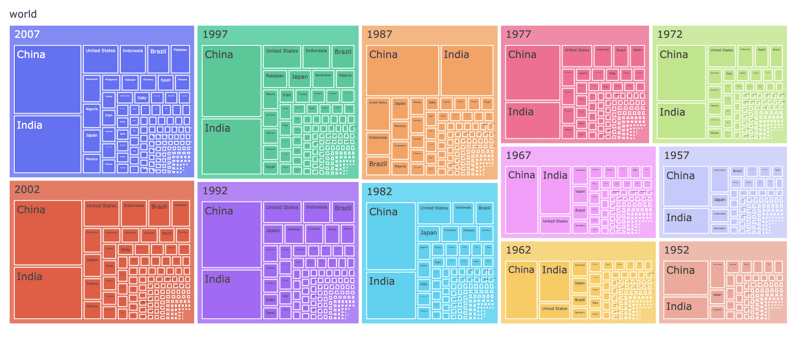
# tree-map
gapminder['board'] = 'world'
px.treemap(gapminder, path=['board', 'year', 'country'], values='pop')










Top comments (0)