Introduction
Firebase is an extremely flexible and easy to use website hosting platform with a very generous free hosting tier. It is highly recommended for any beginners for hosting due to its pure simplicity to use and fast deployment.
Installation
Before we begin we should download the Firebase CLI which allows us to quickly deploy our app from terminal
Assuming we already have Node.js installed and we already have a Vue.js app we can deploy we can download the Firebase CLI with NPM or node package manager. To download all you need to do is run npm install -g firebase-tools
Now we need to create our firebase account. To do that navigate to The Google Firebase Website and create a new account.
After your account has been created you need to login to firebase within your terminal. To do this run firebase login at which point
After you have logged into firebase you are now ready to deploy your project!
Deployment
Before we start our firebase deployment we also need to run a production build of our app. From your app's main directory, run the command npm run build. After a short load, you should see a new folder appear called "dist"
To start we need to create a new project from the firebase website. From the "Your Firebase Projects" page on firebase go ahead and click "Add Project". Afterward, it will ask for a name and whether you would like to use Google analytics. While analytics is nice it's not normally needed for most small projects. After hitting "Create Project" there will be a short load you will be taken to your projects dashboard.
On the left-hand side of the dashboard click on the button "Hosting" Than on the hosting page go ahead and click "Get Started"
At this point, it will prompt you to install firebase CLI and login which we have already done. In your terminal from your main app directory go ahead and type firebase init.
Within your projects, the main directory run firebase init within your terminal. After you hit enter a screen with multiple options should appear.
- Navigate to the option that says "Hosting", use your space key to select the option, and then hit enter.
- On the next screen select the option "Use an existing project?".
- Afterwards it will ask you to select an existing project. You should choose the one you named earlier.
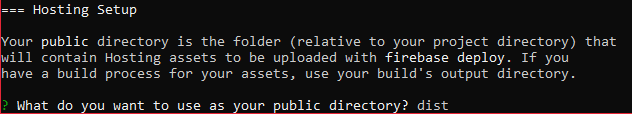
- After this, it will ask what you should make your public directory. The folder we created earlier named "dist" is what we will be using.
- It will then ask if you would like to configure it as a single-page app. All this really does is route all URLs to the index of your app. If that is something you would prefer you can yes in this instance but for the most part its recommended to say no.
*The next step will check if there is already an index.html and if you would like to overwrite it if so. It is highly recommended you say no as overwriting the default Vue index.html file could lead to other side effects.
*After this step your initialization is complete!
Now that initialization is complete all you need to do is run firebase deploy and your all done! You can access your website through the URL that Google firebase provides you. If you would like to deploy any changes in the future you only need to run npm run build and firebase deploy again.





Top comments (0)