Hello everyone!
I thought I'd finally share my pet project that I've been working on for a while now called "Prauxy." The main purpose of this app is to let me proxy my web applications easily while still having the ability to have SSL, authentication, custom domains, and static site hosting in one place.
For those who don't know me already, I am a high school junior and have been developing websites for the greater portion of 4-5 years. It's been really fun and this is definitely one of my larger projects.
If you are interested, I'd love it if you checked out the "launch" page for it at https://prauxy.app.

I'd love any feedback (either by tweeting me, @kvizdos, or emailing me)! If you are interested in looking at the code, it is all open-sourced at https://github.com/kvizdos/PRAUXY
WHY
In short, I got annoyed at needing to create new nginx vhosts for every single application I created. I do a lot of remote development through a VSCode web interface and it got really annoying to need to setup a vhost if I were to access it from outside of my network. With this, I can create a secure development environment that I could give stakeholders access to on a need-to-access basis (stakeholders in my case being teachers, friends, etc who want to view a test site/homework assignment).
Also, my school is a "specialty center" for IT/PM stuff and I've been talking with my CS teacher who wants to set up an in-house system that the App Development course students can use to host their websites on (mainly because we don't have the budget for anything else, but do have some servers that have been donated to us).
Main features include:
- Advanced authentication system
- This also includes multi-factor support (more details below the screenshot)
This allows you to add authentication to apps that do not support it directly out of the box. I also like to use it for things that "have" authentication out of the box but require new credentials for it. This allows me to have one login for all sorts of applications.
- Multi-user support
For storing passwords, I decided to use bcrypt. Also, there is a basic permission scheme setup to allow certain users access to certain sites while not allowing others.
- Proxy applications
Instead of creating a vhost or whatever in Nginx/Apache, this will automatically route incoming requests properly.
- Static site hosting
I do a lot of testing / static coding for fun so I wanted a way to easily demo the items. With Proxy, I can link a GitHub repo to it and have it automatically pull new updates on any new push.
Full mobile support (PWA)
SSL support
While SSL support isn't where I want it (full SSL), it still works very well for my needs, however, you still need to manually create a certificate for non-wildcard domains (e.g. custom domains).
Plans:
Next year, for my high school senior capstone class, I plan on integrating a full mobile IDE that is made for tablets as there is a huge empty space in the tablet development environments. Also, I do plan on adding a dark mode because.. I don't like being blind.
If you want to view the larger road map, I encourage you to look at the Trello board located at https://trello.com/b/UPlQNXcH/prauxy
Stack:
Right now, it's using NodeJS in the backend w/ MongoDB for the database and Redis for caching. For the front end, I am just using normal HTML/CSS/JS but I eventually want to switch over to Vue. I started this project in HTML/CSS/JS because I thought I wasn't going to go far with it, but now I'm deep into it so it'll take a bit for me to convert it.
As for project management methodology, I used Scrum. I used Scrum because I have my CSM and CSPO and have really enjoyed using it in the past to get things done quickly and efficiently.
On a side note, the GitHub Student Pack helped immensely in the creation of PRAUXY!
If you are a student and have yet to see the GitHub Student pack, you've got to check it out! It is packed with a ton of amazing premium subscription based services, but for free!
From the pack, I've mainly been using a premium SendGrid account to handle all of the email services that Prauxy requires (mainly for user registration). Without SendGrid, however, it would've been a much sadder process, but I still could've gotten through with their free plan.
Next, my school laptop, the one I do most of my programming on during school hours (through a VSCode web interface), has 0 access to a terminal and while I can access a Guacamole session while Prauxy is running, if I just so happened to crash Prauxy, I'd be locked out. This happened a ton while in the very early stages, especially before I started using PM2. But, either way, I now use Termius on my phone which lets me SSH into my server through an SSH key. It has a great interface and really saved my butt some days!
Also, while it's not as important now, the Pack also comes with GitHub Pro which allowed for private repos pre-freeifying them.
Here are some screenshots to show the flow:
I really like my login system here as it supports both TFA tokens through Google Authenticator / etc, or you can simply confirm the login ID through another previously logged-in device ("Confirm on different device"). This feature is similar to Google's confirmation on a different device.

Also, if you click on the wrong number it will reset the codes on both the previously-logged in user and the user trying to log in. While it's not necessary, it adds a little bit of marginal security if someone where to access the system from the outside (which shouldn't be possible through the way it is currently set up, but there are probably ways.)
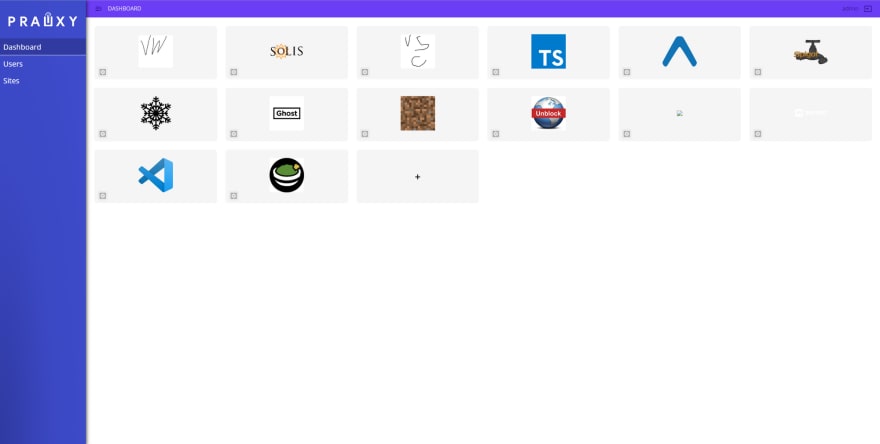
On the home page, you can see all of your proxied "apps." In my case, I have a few different development environments and also a proxy into VSCode (using Coder). I really like having the authentication through my proxy system as it allows me to set permissions for who can see what. It is also handy to add strong authentication to systems that do not currently have it (e.g. vscode).
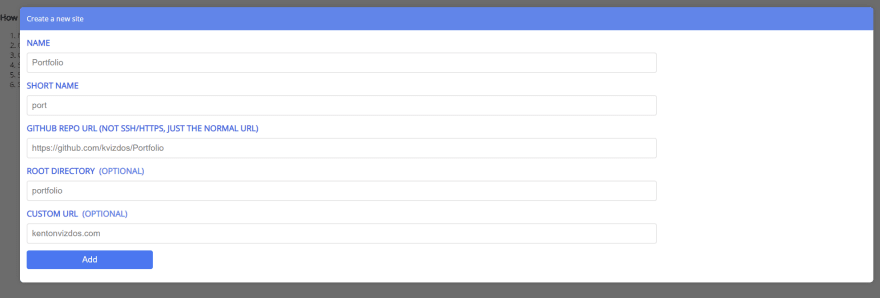
Here is the UI for the static sites. I'm not a huge fan of the emptiness, but I'm still learning the UI stuff and it has come a long way since the start. As for adding the sites, it's quite simple as you just fill out the form (below), set up the GitHub webhook with the appropriate secret key, and boom, you're done!
There is also full support for multiple users. The only downside is that the permissions aren't great (e.g. each user is sort of an "admin" where they can do anything on the site, but..). Mainly, the current permission level lets you set a level for access which you can set for each app. This allows you to give all Level 1s and higher access to X environment but they cant see Level 2 apps. I had to make this feature quickly for a school assignment where I needed to give my friends access to a VSCode environment that was separate from my main one, but also not let them access anything else.
Super simple add user form. Sends the user an email with a temporary password using SendGrid.
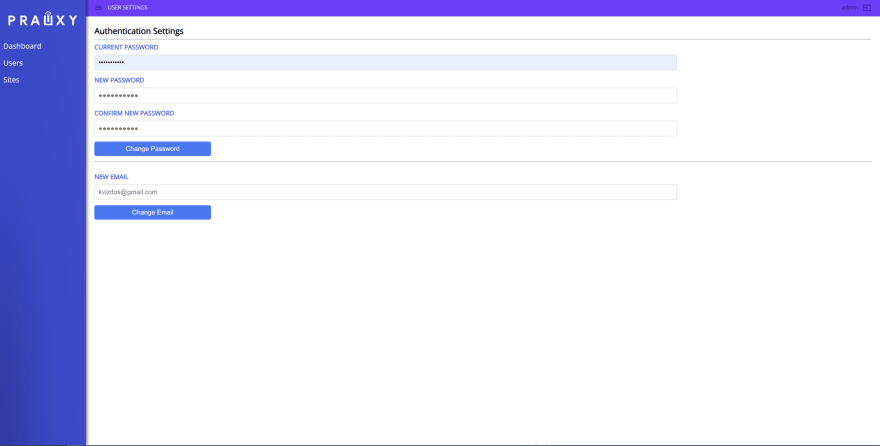
Here, you can change your password and email (and soon username, etc). It is basic, but also usable. You access this page by clicking on your username in the top right next to the log out button.
Thanks for reading, hope you enjoyed! If you have any feedback, questions, or concerns, I'd love to hear it!













Top comments (0)