Hello, everyone! Sorry for stopping updating for a couple of weeks while I was busy with finals a while back, I'll try to get back to a weekly update as often as I can later on. In the meantime, I've been offered a summer internship at BOPRC, so if I gain any new understandings during the internship, I'll be blogging about them as well~!
Back to our React study notes. Logical Operators are used quite frequently in React programming.
The 'end Operator' and 'or Operator' have a feature called: short-circuiting, short-circuiting In logical Operators, in certain conditions the operator will return the first value.
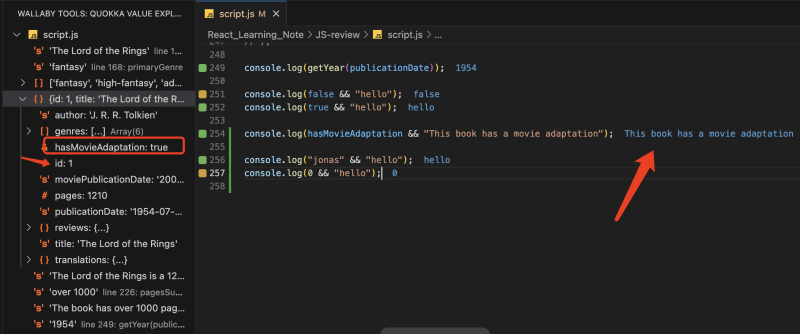
'end Operator'
console.log(false && "hello");
console.log(true && "hello");
'hasMovieAdaptation' is the variable we defined earlier, and we can also use it as an end operator, more like 'if'.

This syntax also applies to truthy and falsy Values, eg:

'or Operator'
The 'or operator' is the inverse case and returns the first upper end as long as it is true
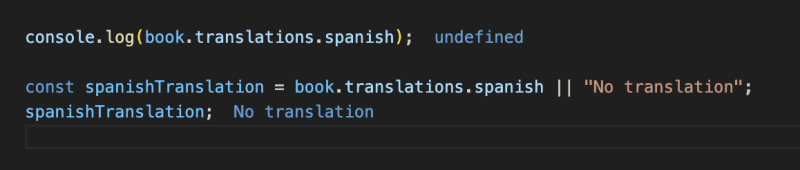
We can use this feature to define default values for specific data. For example:
A book with an ID of 2 has no Spanish translation

Also works for undefined values

There is also a notation: nullish coalescing operator, which works much like 'or operator', but it does also short circuit or falsy value
const count = book.reviews.librarything.rating.reviewsCount ?? "No data here";
count;



Top comments (0)