by Joe Duran
A flagship offering of Label Insight’s tech services is our LabelSync product. LabelSync customers expect their SmartLabel landing pages to be performant, globally available, and resilient to failure. We recently upgraded the infrastructure that powers these pages to leverage React and AWS Lambda@Edge, in order to provide our users with a dynamic web application that scales automatically and makes our data more secure. Read on to learn more about serverless computing at the edge!
State of Play
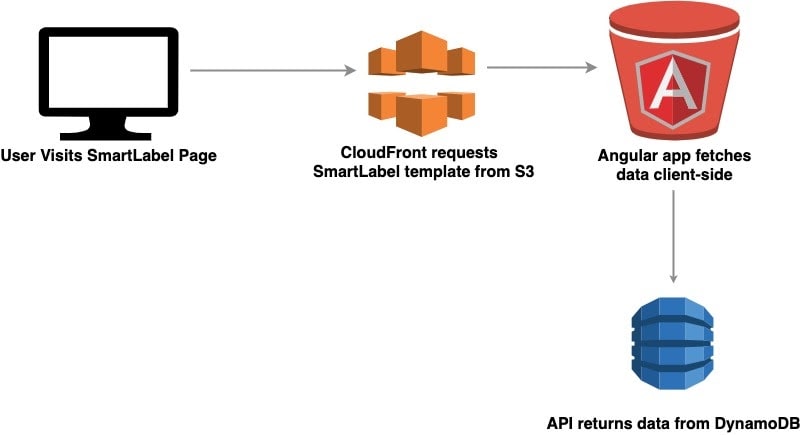
Prior to upgrading our infrastructure, our SmartLabel landing pages used a traditional client-side web application to fetch and render data using Angular.js 1.x. Requests to our SmartLabel domains were handled by a CloudFront distribution and the code for the templates was stored in S3. This application model provided a high-quality experience for our customers but presented a number of challenges for us as an engineering team.
Maintaining Angular 1
While Angular.js was a suitable choice for client development at the time of the SmartLabel application’s initial construction, by 2020 our company’s front end infrastructure favored React. We cherished the opportunity to burn down one of our last outstanding Angular applications so that our SmartLabel landing pages could inherit the benefits of our streamlined, modernized React development practices.
Public API Endpoint
Since SmartLabel pages were publicly available on a number of domains, any API calls they made on the client had to be similarly public. This meant at least one SmartLabel API endpoint had to be unauthenticated. We long suspected the endpoint had been scraped by competitors and hoped that our new solution would allow us to sunset it.
JavaScript BundlePhobia
SmartLabel landing pages are simple, mostly-static websites that require little user interaction beyond sub-tab navigation. Unfortunately, our Angular 1 implementation required every user to download a hefty JavaScript bundle, without which the template could not render. We didn’t code split either, which meant users were often downloading code they didn’t need. We wanted our new version of SmartLabel pages to work with as little client-side JavaScript as possible.
Our Solve
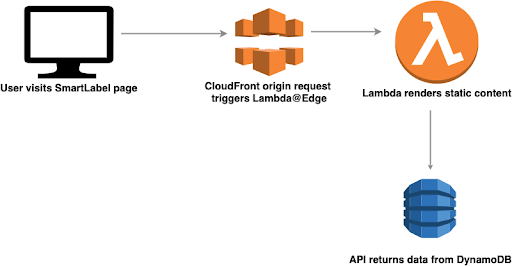
Our 2.0 application leverages Lambda@Edge, an AWS offering that allows developers to run custom code off of CloudFront events. In our case, when a user makes a request to a SmartLabel page, a lambda function fires that fetches the necessary data and renders the entire page as static content. Let’s take a look at how this model solves the three problems outlined above.
React Please!
The new SmartLabel template is a React component. We already have a slew of best practices for developing with React, and find it a breeze to test and deploy code using tools like Jest and Storybook. We can leverage our shared library of components to ensure that our users’ experience is uniform across our software suite. We also have the added benefit of not having to context-switch between Angular and React when developing features for our LabelSync product.
No Client-Side API Calls
Now that the SmartLabel template is rendered in a Lambda function, there is no need for a public API endpoint. The necessary data for hydration is stored as a global on the window object and parsed when the JavaScript bundle eventually downloads. Users experience faster load times since the first render on the client contains the complete template.
No Bundle Required
Our new SmartLabel experience degrades gracefully in low-bandwidth situations. In fact, the landing pages work fine without any JavaScript at all, using traditional <a> tags for tab navigation. This means our customers can these landing pages even in grocery stores and other retail environments where internet speeds may not be ideal, and when the bandwidth is sufficient, while knowing they’ll get a modern, snappy web app experience.
Lambda@Edge solves all three problems we identified with our old infrastructure, but in fact it does more than that. L@E auto-scales with our app’s traffic, so we don’t have to think about servers. CloudFront caches the results of the lambda so subsequent requests to the same page will not result in duplicative lambda efforts. Our AWS costs for the entire application are on the order of pennies.
Like what you see? Follow us at our company GitHub page or dev.to for more updates!





Top comments (0)